Personalizza-modello-desktop errore in responsive 
Autor: A. Kris
Visitado 1443,
Seguidores 1,
Compartilhado 0
Salve,
Vorrei sapere se è normale convertendo dal file iwzip importando nella v12 ?
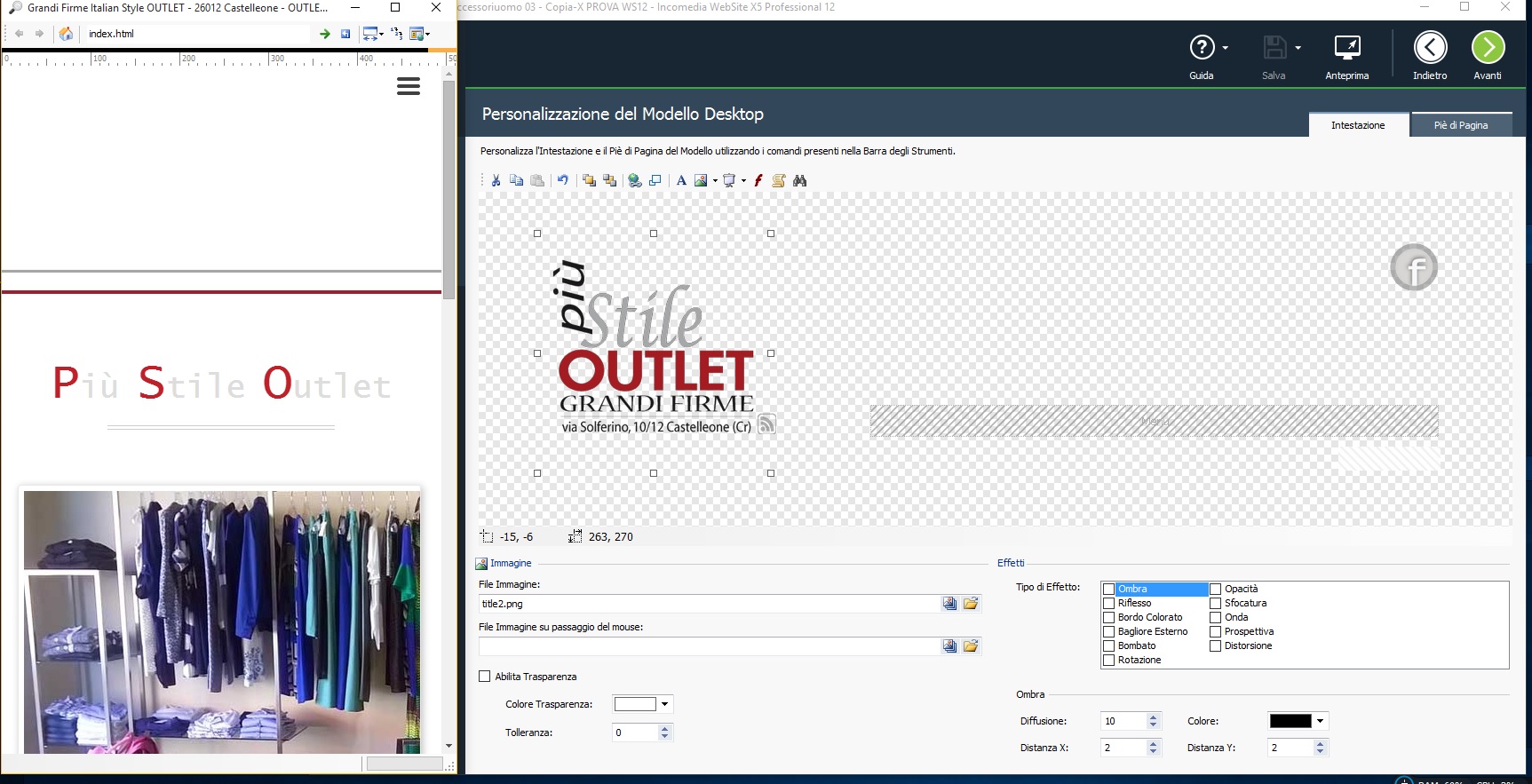
LA ZONA PERSONALIZZAZIONE DEL MODELLO DESKTOP, NON SI ADDATTA AL RESPONSIVE? QUINDI DOVREMO RICOSTRUIRE ??

LE TABELLE QUANDO IN ORIZZONTALE CI SONO STATE INSERITE 3 USANDO LA V11?
Publicado em

Buongiorno, ma vedo che anche io ho gli stessi problemi, cerchiami di risolvere, grazie.
Buongiorno Kris,
si, il funzionamento è corretto,
Per l'intestazione occorre nel tuo caso inserire uno sfondo con incluso il logo per il template responsive oppure usare il logo azienda per la sezione menù.
Per le tabelle vengono ristrette fino a un limite e poi compaiono le barre di scroll perchè la struttura della tabella non si può scomporre.
Autor
Ciao Riccardo, quindi in poche parole siamo sempre nello stesso punto di prima della versione 12. Dobbiamo modificare ogni nostro sito fatto in precedenza ?! Ma secondo voi è normale?
Che cosa serve la PERSONALIZZAZIONE DEL MODELLO DESKTOP, se lo inserisci in quel modo il logo sul sito normalmente si visualizza mentre in responsive ,no?
Fateci sapere come richiedere il rimborso della versione 12, cosi serve poco. Rimango in attesa ...
Ciao, vedo che continuare a scrivere non serve a un tubo, leggi quello che ho scritto, Io non compro più niente da Incomedia neanche se fanno lo sconto del 90% perché non è possibile che uno deve perdere tempo a scrivere e riscrivere le solite cose
Forse loro non capiscono che la gente sta lavorando………..e non si a tempo da perdere
Fai anche tu cosi…….e boicottali…..
Autor
e dove dovrei inserie il logo , visto che è già inserito , ma non viene visualizzato! quale altre parte va inserito? sulla versione responsive non esiste "personalizza ...."
Autor
ops... e per le tabelle che sono al 100% nella versione originale del sito, non si scomporre per i mobile ? MAH ... che dire
Buongiorno Kris,
per far visualizzare un logo nella versione mobile devi andare nella sezione "Struttura del modello Responsive", puoi o inserire uno sfondo che già contiene un logo o una scritta, oppure nella sezione menù c'è la voce per inserire il logo azienda.
Per l'oggetto tabella, questo viene ridotto fino a un limite poi appaiono le barre di scroll.
Grazie.
Autor
...
Non capisco neanche perchè dovete nascondere il vostro indirzzo email. Siete un azienda che vende un prodotto per cui prende soldi. Non lo trovo giusto (anzi leggendo alcuni post sul assitenza answer, che poi viene assitita dagli utenti come me , tanti hanno scritto che non si puo vendere un prodotto ed avere iun assistenza cosi invisibile , inesistente) e che non mettete neanche un vostro indirizzo email sulla vostra pagina web, da poter contestare per qualsiasi cosa. Rimediate pure questo in futuro, e cercate di non dire cose non vere , come ad una mia richiesta se si convertono i siti fatti con la 11 per la v12 in modo responsive. Non è vero nulla! Sparisce pure il header e il footer eppure le tabelle non son ottimizzate x il responsive!!! .... quindi se dobbiamo rifare i nostri siti, perchè annunciate un prodotto che sia responsive e non lo è ??? !!! ed importando i progetti precedentemente creati con la vers 11 , sara funzionante senza modificare un sacco di cose internamente, per il responsive ? ?? Non ti dico quanto sono incavolato.... Ma pure voi di incomedia cercate capire noi cliente che va spendere NON POCHI soldi!!!
Buongiorno Kris,
ho riportato il topic come pubblico, nel caso volessi procedere al rimborso puoi aprire un altro topic privato così da darti istruzioni in merito.
Per i progetti della versione 11 si importano correttamente nella versione 12, l'intestazione e il footer per il pie di pagina riprendo un mio messaggio che spiega l'introduzione del responsive e la gestione degli elementi nell'header: Nell'introdurre il responsive web design abbiamo dovuto tenere in conto le numerose funzionalità di WebSite X5, in modo da mantenere le stesse modalità di creazione del sito internet.
Un sito web (che sia desktop o responsive) è fondamentalmente suddiviso in due parti: il template e i contenuti. Con WebSite X5 versione 12 ci siamo concentrati sui contenuti, in modo da renderli completamente responsive per risoluzioni che vanno da quella desktop fino a quella linearizzata degli smartphone. Abbiamo volutamente lasciato la parte del template responsive il più semplice possibile, considerando che nella visualizzazione smartphone (quella su cui ci siamo concentrati di più) solitamente non è consigliabile avere tanti oggetti nell'header o nel footer per non appesantire troppo la pagina.
Inoltre, non era possibile utilizzare un editor grafico per header e footer come quello usato per il template desktop.
Questo metodo, infatti, parte dal presupposto di avere una larghezza fissa, mentre per il template responsive bisogna lavorare con larghezze fluide.
Grazie.
Autor
Ciao Riccardo,
prima di fare upgrade avevo fatto la domanda la risposta per non era proprio questa. https://helpcenter.websitex5.com/post/128366
e se bisogna lavorare 2 volte , allora quale è la differenza dalla v11 alla v12? è perchè non fate inserimento di personalizzazione del modello , a questo punto anche per la"struttura del modello responsive" ?
Ma come leggo purtroppo in ogni post questi giorni, chi ha questo problema chi un altra , chi una terza e cosi via. Ci sarà qualcosa che è sballato si?
Nel vostro sito il piè di pagina è inserito con uno js , si? quindi ...
Autor
dimenticavo , come pure tu scrivi Riccardo ... Per i progetti della versione 11 si importano correttamente nella versione 12. bhe io direi , non è cosi ! non imporatnto correttamente i nostri progetti creati in precedenza. se leggete tutto ciò che scrivono ultimamente su answer , vi renderete conto
Buongiorno Kris,
abbiamo cercato di mantenere il processo più semplice possibile, i progetti si importano correttamente da 11 a 12. Poi si può abilitare il responsive in automatico e già tutto il contenuto delle pagine viene processato e ordinato. Per il template, come scritto precedentemente, occore inserire l'immagine del logo azienda se necessario o modificare le immagini delle varie sezioni di sfondo.
Certo, se si vuole modificare l'ordine degli elementi o modificare il template per la versione mobile occorre effettuare delle modifiche nelle varie sezioni.
Autor
Buongiorno,
Certo tutto questo uno lo capisce , ma purtroppo solo dopo l'acuisto. Prima dell'acquisto non è stato specificato questa cosa ed uno crede di spendere per una versione nuova, perchè poi quella nuova si possono importare le versioni precedenti , ovviamente senza modifiche!
Ma questo me lo stai scrivendo solo ora,
"Per il template, come scritto precedentemente, occore inserire l'immagine del logo azienda se necessario o modificare le immagini delle varie sezioni di sfondo. " , prima dell'acquisto perchè non veniva specificato? eppure ho fatto la domanda. Era più corretto da parte vostra e magari ci pensavo di spendere ;)