2 + Column for Mobile Screen Viewing 
Autor: B. Admin
Visitado 2722,
Seguidores 1,
Compartilhado 0
Hello,
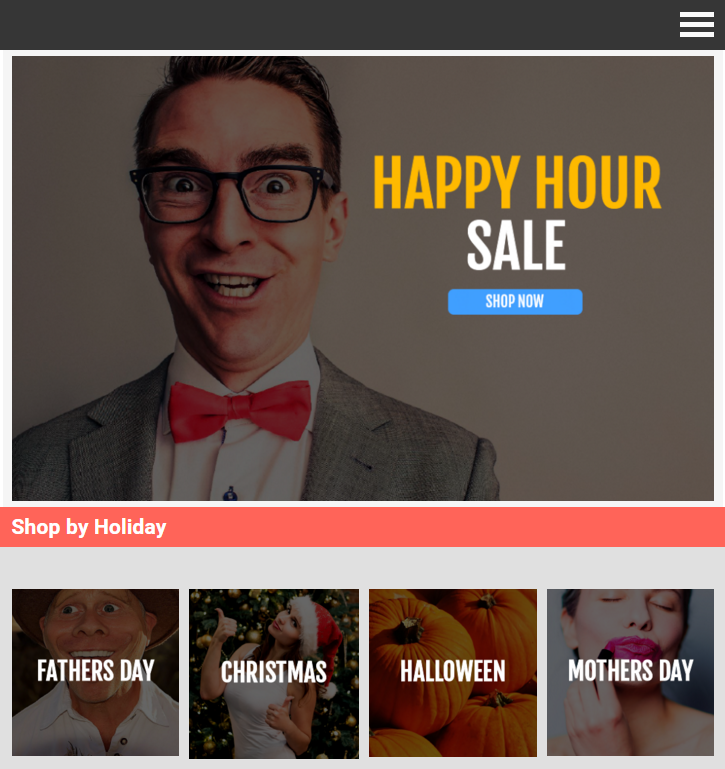
In the Tablet/Desktop viewport, the images are shown in multiple collums. (3-4 wide)
But-
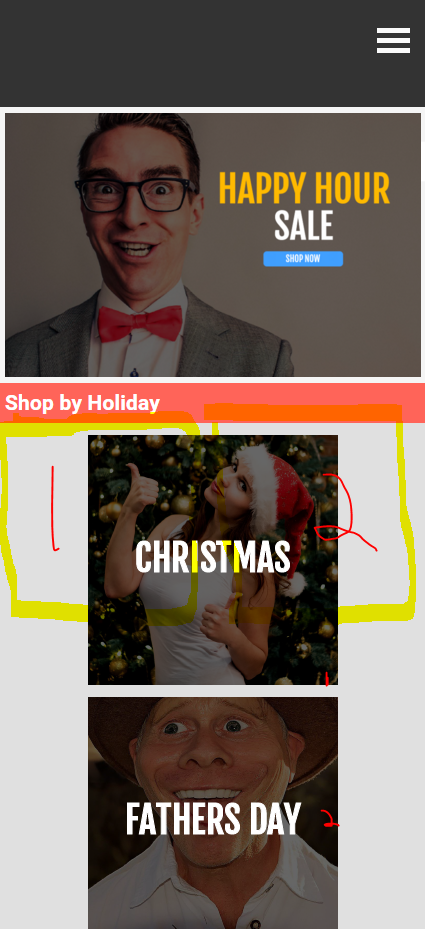
When the viewport it changed to mobile, there is onlyt 1 image. (see examples)
I would like to have a 2 column verticle grid viewport at least 2 images could be seen side-by-side.
Does anyone have any reccomendations?
Thank you in advance!


Publicado em

I think they alway go above eachother in the lowest viewport, on small phones (4" or smaller screens) it would be very hard to see otherwise.
And it might also be that google check gives you trouble, and there for a less higher ranking if it good be possible.
Beta, if this is absolutely essential, you could upgrade to professional. This would allow you to reduce the breakpoint for mobile to 320 (can be done in evo), add a new resolution eg 400 (cannot be done in evo), and change breakpoints so cells remain 2 abreast between 320 & 400 (cannot be done in evo).
This should show multiple columns on most newer mobiles in portrait mode
Perhaps have another play with professional demo?
Autor
I think your both right.
I probably should stop being cheap and upgrade to pro. I know...I get it..
I think i could also run a horizontal thumbnail effect and get about the same concept. At least for a top subject categories
Any tricks of the trade for easy product category boxes/design? Much like the google MLD concept boxes? (if you can en-vision what im trying to do.)
Also,
Do you think the best responsive viewports are still: (in the V13 Evelotuion - not Pro)
0-480,
480-720
720-960
960+
Is the 480-720 all that important? (in the V13 Evelotuion - not Pro)
OR would something maybe like this be suggested or not?
0-320 (feature phone)
320-480
480-960
960+
+Images @300x250
Is breaking out my wallet the only real sollution....?!?!
Thanks a million!
I would keep them as they are. They are set for most common devices.
the 480 and 720 are usefull for (i)pads, (landscape and portrait) so leave them. (see the pictures of them in the responsive set up for viewports)
In pro you can make about 10 brreakpoints and set them all yourself, but it is a lot of work and still the smallest one is below a certain value (normally 480, also in pro)
In that view you really don't want 2 pictures next to eachother as already stated.
Take a small screen mobile look at it and then devide it by a little more then 2 (you need more empty spaces with 2 pictures next to eachother) and imagine how the pictures look like then. The quality will be poorer and a small screen has already not the best quality as well so......What's left?
It will IMHO always goto 1 object in the smallest view, also in pro. It is the only logical thing to do to keep the view reasonable to view, and if you are not thinking about bad and smaller screen's think of poeple that have less eye site (believe me,I know) You build your site also for them or not?
Besides that Pro has a lot more very nice features and these would be a better argument then some extra viewports, again IMHO.
Best Regards,