Chrome Mobile Не правильно отражает фон обьекта 
Autor: Alex S.
Visitado 1670,
Seguidores 1,
Compartilhado 0
http://hochzeitstanzkurs.tanz-bei-schwarz.de/
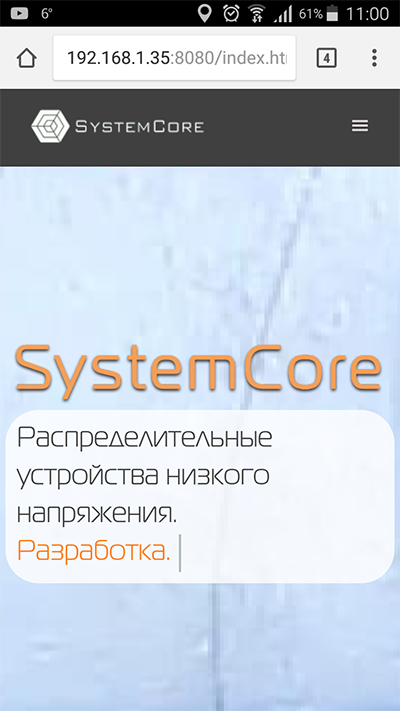
Вот сайт на телефоне в Chrome размывает или растягивае фон (фото) вверху сайта. На Mozilla отрожается правильно. На этой странице тоже самое. http://www.tanz-bei-schwarz.de/
Publicado em

Autor
Перепроверил это не фон слоя а фон страницы не правильно отражается
Hi Alex.
I've tried and visited the websites you linked from both PC and Mobile, using the described browsers.
Unfortunately, I wasn't really able of understanding the issue you're presented with, since all visualizations seemed correct to me.
Could I please ask you to send me a screenshot that clearly shows the bad look of the image you're describing in your topic, compared to the correct one?
Please keep me updated
Stefano
GOOGLE TRANSLATE ---
Привет, Алекс.
Я пробовал и посещал веб-сайты, которые вы связали как с ПК, так и с Mobile, используя описанные браузеры.
К сожалению, я не был в состоянии понять вопрос, который вам представлен, поскольку все визуализации казались мне верными.
Могу ли я попросить вас прислать мне скриншот, который ясно показывает плохой образ изображения, который вы описываете в своей теме, по сравнению с правильным?
Пожалуйста держите меня в курсе
Stefano
Autor
Hi Stefano.
К сожалению я уже заменил фон страницы на одноцветный, а фотографию поставил как фон полосы. Так рабботает корректно. А фото , как фон страницы в Chrome отражался не верно.
Спасибо
Столкнулась с такой же проблемой - если фон странице задавать через свойства на вкладке графика, тогда на мобильной версии сайта через chrome фон страницы не адаптируется.
прилагаю скриншоты: 1. сайт в мобильной версии каким его отображает браузер chrome.
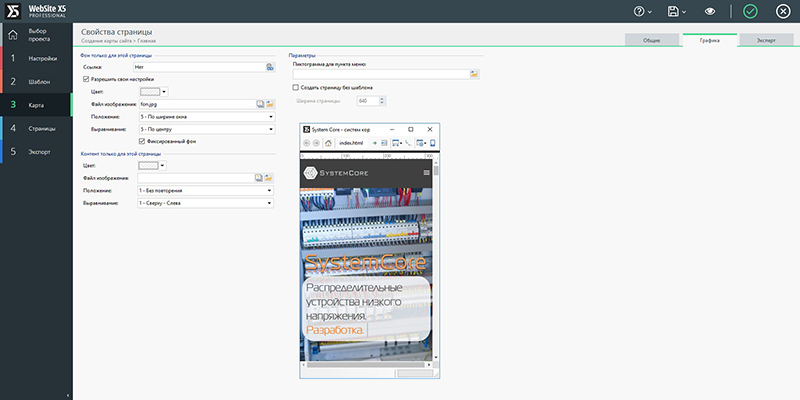
2. сайт в предпоказе website x5 и меню где задавался фон.
Данный пост публикуется чтобы разработчикам помочь исправить проблему.