Open a dialog text using an arrow 
Autor: Lluix Mestre
Visitado 2271,
Seguidores 1,
Compartilhado 0
Hello.
I would like to request for a new object that clicking on an arrow or something like this expand a text.
Like in this website:http://www.valentinypizarro.com/derecho-matrimonial/

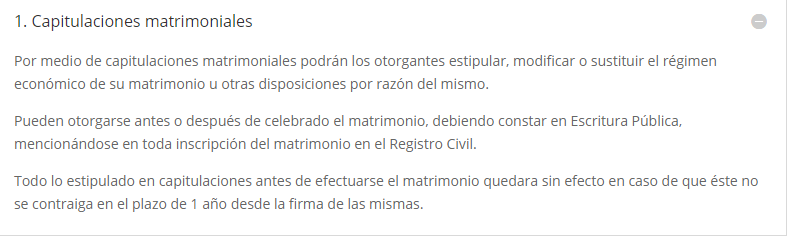
Clicking on the arrow at the right it opens a more detailed text.

It should be very usefull for webs that offers service, and also it meet the criteria of the new SEO rules.
Publicado em

Hola Lluix,
Aqui tienes el codigo HTML que te permite hacer eso.
Este codigo lo agregas a WebSite X5 mediante un objeto html.
https://www.w3schools.com/howto/howto_js_accordion.asp
Espero que sea lo que necesitas!!
----------------------------------------------------------------------------------------------------------
¡Cada respuesta correcta/útil cuenta! como reconocimiento a un esfuerzo, así que:
Si una respuesta es correcta o te ayuda dale la opción de Correcto.
Si una respuesta te sirve, sea o no sea tu pregunta, dale útil.
Si no te sirve ninguna respuesta, para ayudar a comprender mejor la pregunta trata de agregar links o capturas de Vista Previa, Rejilla de Maquetación, Navegador
Para las capturas: usa la opción Añadir una imagen desde su PC.
Saludos
Carlos A.
Autor
Infinitas gracias.
a las ordenes como siempre Lluix!!!
Saludos!
Autor
Hola de nuevo, Carlos.
No se qué hago mal, pero no me sale correctamente.
Este es el html que he puesto:
<meta name="viewport" content="width=device-width, initial-scale=1"><style>.accordion { background-color: #eee; color: #444; cursor: pointer; padding: 18px; width: 100%; border: none; text-align: left; outline: none; font-size: 15px; transition: 0.4s;}
.active, .accordion:hover { background-color: #ccc;}
.panel { padding: 0 18px; background-color: white; max-height: 0; overflow: hidden; transition: max-height 0.2s ease-out;}</style>
<button class="accordion">Creacion de Empresas</button><div class="panel"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p></div><script>var acc = document.getElementsByClassName("accordion");var i;
for (i = 0; i < acc.length; i++) { acc[i].addEventListener("click", function() { this.classList.toggle("active"); var panel = this.nextElementSibling; if (panel.style.maxHeight){ panel.style.maxHeight = null; } else { panel.style.maxHeight = panel.scrollHeight + "px"; } });}</script>
Sin embargo sale el botón pero con el texto a la vez ni el acordeón:
Ignoro por qué no funciona.
Autor
Ya está solucionado amigo Carlos. El problema es que lo ponía como texto activando el código HTML, pero al cambiar la cele a HTML, ha quedado solucionado.
Como siempre infinitas gracias.
Perdon la demora en contestar... veo que ya lo has solucionado.
saludos!!!