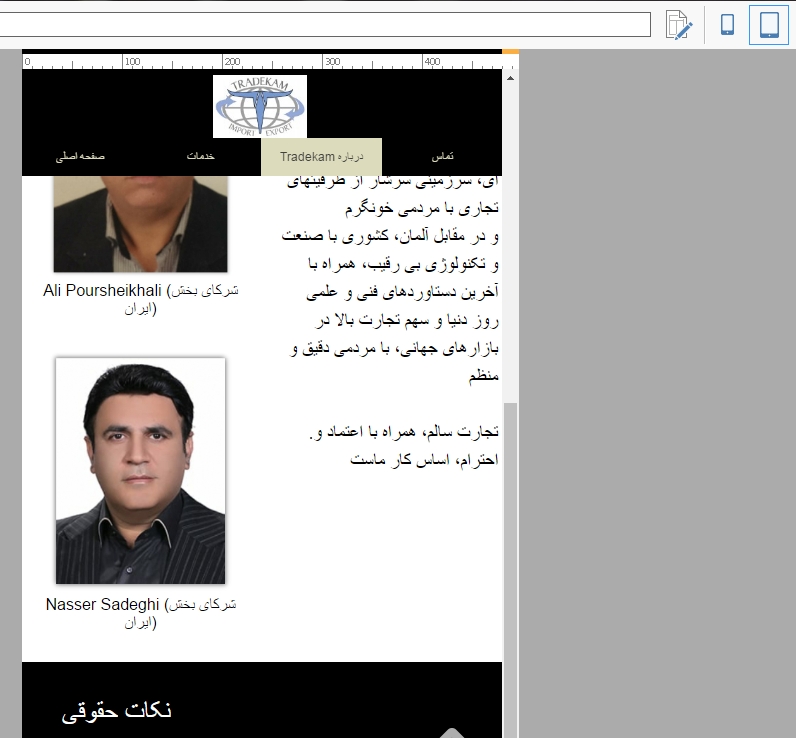
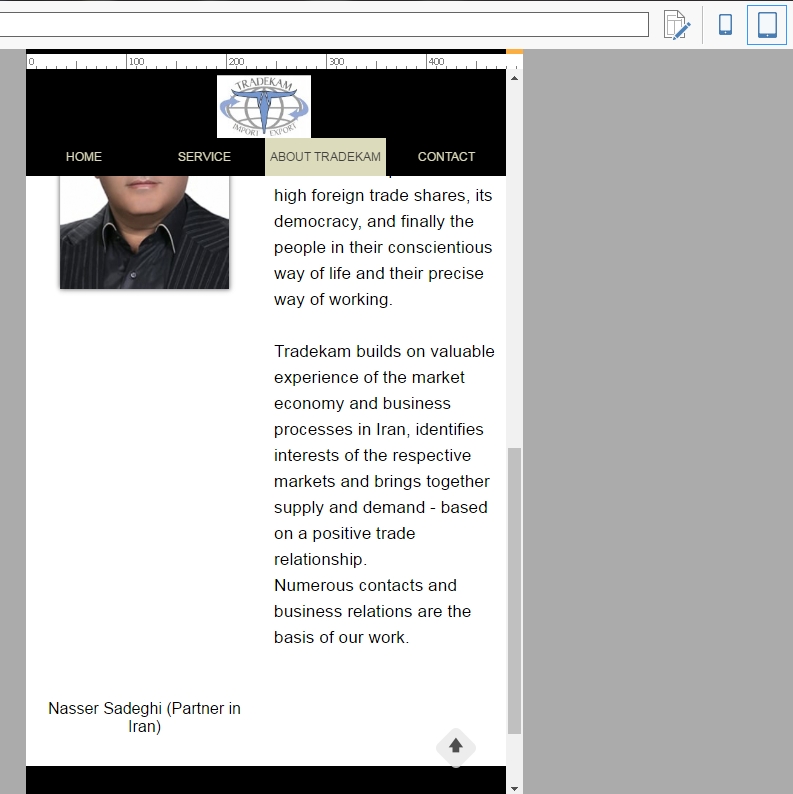
Text unter Bild mit unterschiedlichem Abstand 
Autor: Siegbert G.
Visitado 1179,
Seguidores 1,
Compartilhado 0
Ich habe eine Webseite in 3 unterschiedlichen Sprachen mit den gleichen Einstellungen angelegt.
Zur Kontrolle habe ich alle 3 Sprachen nebeneinander geöffnet und die Einstellungen verglichen. Normalerweise sollte der Text unter dem Bild in allen 3 Sprachen den gleichen Abstand zum Bild haben. Bei der iranischen Sprache ist es in Ordnung und bei der englischen und deutschen Sprachversion ist der Abstand, aber nur in der Einstellung Tablet-PC hoch, auseinander gegangen. Ich weiß nicht mehr weiter.

Publicado em

Hast Du die Texte direkt aaus z.B. Word per copy & paste übernommen? Falls ja dann kopiere sie zuerst z.B. ins Notepad und dann erst in Website. Hast Du mal eine andere Schriftart und Schriftgröße versucht? Vom ersten Eindruck sieht die “westliche“ Schrift größer aus und beinhaltet mehr Buchstaben - dies kann jedoch auch täuschen.
Autor
Habe den deutschen und englischen Text ganz normal hineingeschrieben.
Andere Schriftgröße habe ich auch getestet. Kann es an den Breakpoints liegen weil es nur am Tablet-PC nicht stimmt.
Aber warum stimmt es dann bei der iranischen Sprachversion wo ich die gleiche Anzahl von Breakpoints habe?
Wie groß sollte der Breakpoint sein wenn ich das Logo Hochformat von Tablt-PC aufrufe? Dann füge ich mal genau diesen Breakpoint hinzu.
Mach doch mal ein Textobjekt und darin setzte das Bild hinein und darunter dden Text.
Ich habe es selber probiert und es funktioniert bei jedem Breakpoint ohne Probleme:
Hast Du vielleicht im Textobjekt im Objektstil die Ausrichtung auf unten eingestellt?
Autor
Ausrichtung Objektstil ist oben.
Die Alternative das Bild in ein Textobjekt einbauen würde funktionieren aber ich kann dann auf die Bilder keine Effekte, wie z.B. Schatten anwenden.
Selbst wenn ich den iranischen Text kopiere und bei deutscher Version einfüge rutscht die Zeile nach unten.
Wie ist dein Seitenaufbau, so wie in meinem Beispiel?
Wenn Du das Bild mit einem Schatten versiehst dann wandelt es Website iin das PNG Format um, was die Bilddatei vergrößert.
Versuch mal unter dem Textobjekt ein HTML Objekt mit der Höhe 0 einzubauen - vielleicht hilft das?
Autor
@Martin
Der Sonntag ist gerettet. Dein Tipp war erste Klasse!!! So funktioniert es.