Breadcrumbs 
Autor: Giorgio C.
Visitado 2481,
Seguidores 1,
Compartilhado 0
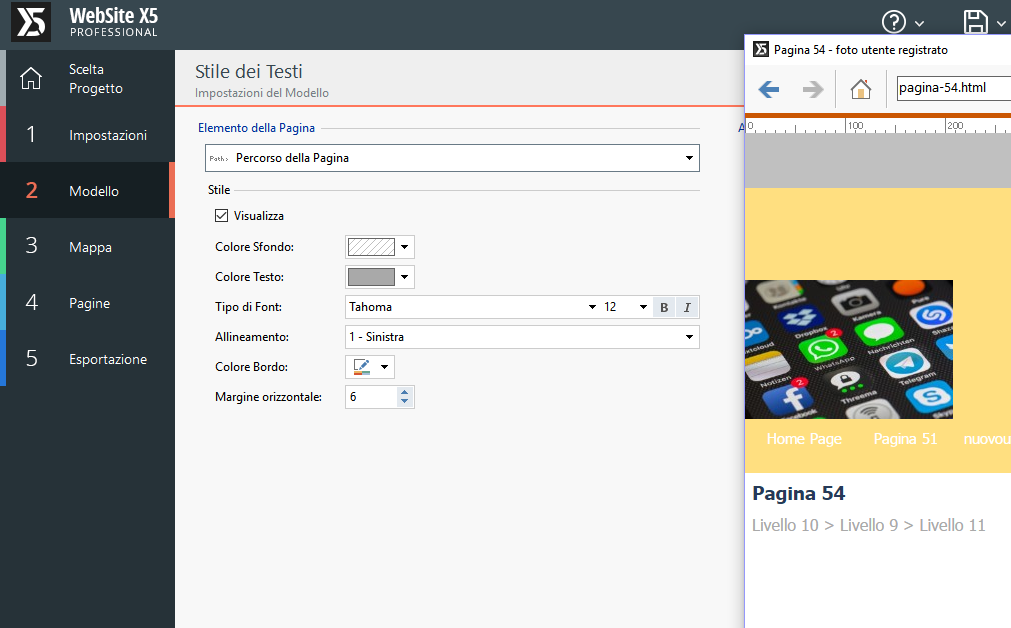
Nella personalizzazzione dello stile testi al passo 2, è possibile rendere visibile vella pagina il percorso della pagina stessa.
Se i vari nomi/percorso pagina fossero cliccabili, si potrebbe ottenere il percorso Breadcrumbs molto utile nella navigazione di siti complessi migliorando l'usabilità.

Publicado em

+1
+1 appoggio pienamente...
infatti io , in un sito , dove ne ho la necessità e l'obbligo , me li sono messi io "a manina"
+1
+1
+1 ottimo. Perdonatemi ma colgo l'opportunità per suggerire un arricchimento alla funzione del link. Spesso il colore che si sceglie per il link é incompatibile con i colori scelti per ll'intestazione e per il footer. A questo punto proporrei una diversificazione nella scelta del colore a secondo se il link interessa la solita pagina oppure il footer o l'intestazione di pagina. A volte, per non dire spesso, i colori scelti per il link di pagina poco si addicono a quello che occorre al footer e viceversa.
+1
Apri un post IDEA ! , non accodarti qui ...
grazie
Breadcrumbs? Assolutamente si!!!!!
+1
+1
+1