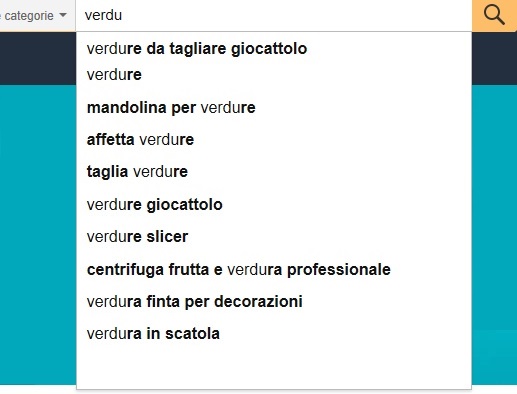
Campo di ricerca con lista opzioni da presentare mentre si digita il testo 
Autor: Roberto N.
Visitado 1452,
Seguidores 5,
Compartilhado 0
Buongiorno a tutti
Volevo gentilmente sapere se qualcuno sa indicarmi come risolvere il seguente problema:
nel mio sito web https://www.ilmioproduttoredifiducia.it ho creato un motore di ricerca personalizzato nel quale ho messo un campo input ‘text’ in cui digitare il prodotto da ricercare… io vorrei che nel suddetto campo man mano che si digitano i caratteri appaia una lista di opzioni da selezionare come nell’esempio dell’immagine sotto riportata.
Grazie anticipato a tutti per i suggerimenti...

Publicado em

Buongiorno Roberto,
automaticamente con WebSite X5 non è possibile realizzare quanto riportato.
Occorre modificare manualmente il motore di ricerca che hai usato oppure cercarne un altro che preveda queste funzionalità.
Attendi anche la risposta di altri utenti della community.
Grazie.
Autor
Ciao, grazie Riccardo forse ho trovato una possibile soluzione usando <datalist> vedi sotto esempio... però sembra non essere compatible tra i vari browser...
<input type="text" class="" id="imObjectForm_Prodotto" list="lista_prodotti" name="prodotto"/>
<datalist id="lista_prodotti">
<option>Agroalimentare</option>
<option>Artigianato</option>
<option>Frutta</option>
<option>Industria</option>
<option>Verdura</option>
</datalist>
Guarda se può esserti utile questo link
https://www.cssscript.com/html-datalist-polyfill-safari/
Autor
Grazie dell'ottimo suggerimento... ora faccio qualche prova adattando il codice alle mie esigenze !
Autor
Ok problema risolto ! Ho integrato il codice suggerito da "Esse Di" nel mio sito web... sembra funzionare molto bene anche su alcune vecchie versioni di browser...
Grazie ancora per il link suggerito !


Ottimo! Funziona benissimo!
bene roberto, allora chiudi il post sulla risposta di essedi...
ciao Roberto ma come hai implementato?
Autor
ho creato il form (vedi sotto) nell'oggetto 'Codice HTML', poi ho creato la lista con il tag <datalist> nel quale ho indicato le varie parole chiave da presentare usando il tag <option> infine ho copiato il file datalist-polyfill.min.js nel mio spazio web prima di esportare il sito su internet. (il tutto è stato abbastanza semplice anche per un neofita come me).
P.S. Il codice si può migliorare di molto in quanto non avendo io ancora dimestichezza con file di stile .CSS ho messo lo stile da applicare nei vari tag
<div style="display:block;position:relative;float:left;background:#78ABCE;width:100%;height:auto;padding:10px; box-sizing:border-box;">
<form id="imObjectForm_3" action="avvia-ricerca.php" method="post"> <!-- Prodotti -->
<div style="display:block;position:relative;float:left;background:#78ABCE;width:28%;height:40px;padding:5px 5px;box-sizing:border-box;">
<div style="display:block;position:relative;float:left;background:#E7EFF5;width:100%;height:29px;box-sizing:border-box;">
<input type="text" class="" id="imObjectForm_Prodotto" list="lista_prodotti" name="prodotto" autocomplete="on" placeholder="Prodotto o Categoria..." style="display:block;position:relative;float:left;background:#E7EFF5;width:100%;height:29px; box-sizing:border-box; border-style:none; font-family:Tahoma, sans serif; font-size:11pt; font-weight:normal; font-style:normal;"/>
<!-- Lista Prodotti Parola Chiave-->
<datalist id="lista_prodotti" style="border:none; border-style:none; height:100%;">
<option>Biologico</option><option>Birra</option><option>Biscotto</option><option>Burro</option> <option>D.O.P.</option><option>Dolce</option> <option>Elettrodomestico</option><option>Erbette</option><option>Essiccatore</option> <option>Gastronomia</option><option>Gelato</option><option>Gelato di Castagna</option> </datalist>
</div>
</div>
<!-- Pulsante Avvia ricerca -->
<div style="display:block;position:relative;float:left;background:#78ABCE;width:16%;height:40px;padding:5px 5px;box-sizing:border-box;">
<div style="display:block;position:relative;float:left;background:#20846D;border-radius:3px;width:100%;height:30px;box-sizing:border-box;">
<input type="submit" value="Avvia ricerca" style="width:100%;height:20px;padding:4px 0px;" onmouseover="x5engine.imTip.Show(this, { text: 'Selezionare una Regione oppure una Provincia, digitare un eventuale Prodotto o Categoria, infine premere \'Avvia ricerca\'', width: 250});"/>
</div>
</div>
</form>
</div><!-- Script per visualizzare correttamente nei Browser NON compatibili la Lista Prodotti Parola Chiave-->
<script src="../js/datalist-polyfill.min.js"></script>
Grazie mille Roberto!