Incorrect background image displayed on iPhone/iPod 
Autor: Tom G.
Visitado 4258,
Seguidores 2,
Compartilhado 0
The page I am working on works fine on my Windows 10 computers. The page is fully responsive, has 5 (five) breakpoints: 360, 480, 720, 960, and 1300px.
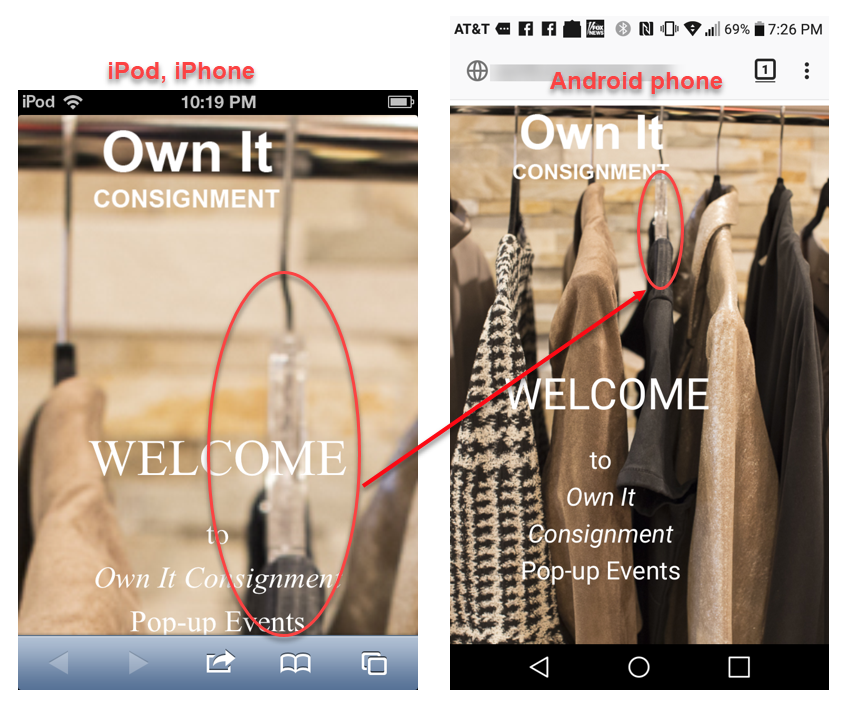
The page is properly displayed for different resolutions on the computers and on Android phones, but not on iPhone or iPod. You can see the problem on the image below. The background on iPhone and iPod is not being reduced to proper size, as is on Android.

Can someone help me, please?
Publicado em

Its bug present many years... but incomedia not fix this.... check this post as «for incomedia» and wait answer (48 hours).
Hello Thomas,
Please note that Apple Devices have different viewports than Android Devices. You have to first decide for which device you want to create your website. Below I have listed the viewports for different iPhones as Width X Height basic.
iPhone X - 375X812; iPhone 8 Plus/7 Plus/ 6 plus - 414X736; iPhone 8/7/6/6s - 375X667, iPhone 5/iPod - 320X568
iPad Pro - 1024X1366; iPad Mini/Air - 768X1024
So you have to create new viewports like 375, 414, 1024, 768 etc. to show your website content perfectly on Apple Devices.
Hope this will help you. Keep posting for further help
Thank you
I do not own any apple products, but since you can have a different images for page content/page background for each resolution under step2 template, template structure, why not resize the image and save as appropriate for each viewport, surely that would overcome this anomoly?
(I wonder if Optimiser would achieve this automatically?)
BTW I note from your screen captures that the fonts vary according to which device you use. This means you are not using websafe fonts. I recommend google fonts to overcome the problem.
Autor
Thank you for your response, Ani!
It's certainly a solution, but it's hard to decide for which device to create the website. It's meant for broad audience with all possible smart phones and devices. Better idea would be to be fixed somehow by the software authors...
I saw many web pages opened on many Apple devices and they looked perfectly! Probably pages created by different software. So IT CAN BE FIXED!!!
What do you say, INCOMEDIA?
Hello Thomas,
Some software has some special features which make the website perfect for any device. You have to pay a little effort on Incomedia.
As you are using Professional 16, you are allowed to create upto 10 viewports. Currently you have created 5. So I suggest you to create 3 more, which are 375, 414 and 1024.
I hope in future Incomedia will solve this problem.
Thank you
Autor
I hope it will be in NEAR FUTURE!
"Some software" - why not WebsiteX5? What do you say, INCOMEDIA?
(I use Professional 16, so I'll try these viewports you suggest, Ani.)
Autor
Ani,
Do you know of any page created in WebsiteX5 that has implemented viewports as you suggested?
If so, can you, please, provide its address to test? I created 375 and it still doesn't work right on iPhone 8...
Autor
Looks like no support people read "uneasy" posts. I specifically asked "What do you say, INCOMEDIA?" number of times - and ... NOTHING!
Pathetic...
>> This is my invention of 2009.
The first C / C resize ratio with W / H priority.
If you work on your device i(!), then you can use the code freely.
If you need clarification, make yourself heard, and post the LINK of your site.
(IT) >> Questa è una mia invenzione del 2009.
Il primo resize ratio C/C con priorità W/H.
Se funzionasse nel tuo dispositivo i(!), allora potrai usarne liberamente il codice.
Nel caso servissero chiarimenti, fatti sentire, e posta il LINK del tuo sito.
.
ciao
.
Autor
Thank you, KolAsim, for your response, even though I do not understand a thing.
My page is "in working", changing number of times a day, every day. It's www.ownitconsignment.com. I play alot with JavaScript and jQuery to be able to implement things that cannot be done through the software. Like FAQ (from SELL page), the whole EVENT page - both generated using information from the text file, or picture on HOME page (when position cursor on it). Anyway - things work fine on PCs and Android devices. Graphics and my own code do not work in Apple devices...
I would appreciate if you could elaborate little more about your 2009 invention. And how it coresponds to the web page you provided?
Thanks, KolAsim!
Autor
I copied the link to iPhone 8 and old iPod touch 4th gen. and opened it - looks good!
So, how can I get the code? If you would like it, I can post my email address which I only use for all "unofficial" correspondence.
Thank you in advance, KolAsim!
hi, ... try to see which of these two clones (*) works well on your mobile device i(!):
>> Clone1 ... (code Ctrl + U between the lines 96-129);
>> Clone2 ... (code Ctrl + U between the lines 97-99);
(*) ... attention, they are temporary clones! that after a while they dissolve!
... possibly communicates which clone works well and then I explain in detail how to insert the code in panel Expert | </HEAD>
Hello
(IT) ... prova a vedere quali di questi due cloni (*) funziona bene sul tuo dispositivo mobile i(!):
>> Clone1 ... (codice Ctrl+U tra le righe 96-129);
>> Clone2 ... (codice Ctrl+U tra le righe 97-99);
(*) ... attenzione, sono cloni temporanei! che dopo un po' di tempo si dissolvono!
... eventualmente comunica quale clone funziona bene e poi ti spiego nel dettaglio come inserire il codice in pannelo Esperto | </HEAD>
.
ciao
.
Autor
Clone1 displays correctly on iPhone 8 and iPod touch 4th gen. These are the only Apple devices I have access to.
Thanks! What next, KolAsim?
If this NEW >> Clone3 works on i(!), then download and copy this >> code, and then paste it in the following section:
>> Step 1 - Settings > The Advanced section > Statistics, SEO and Code > Options in the Expert section | ▪Custom Code: ▼-(3)Before closing the HEAD tag
it should work for all your pages.
(IT) Se questo NUOVO >> Clone3 funziona sugli i(!), allora scarica e copia questo codice, e poi lo incolli nella seguente sezione:
ESPERTO | /HEAD
dovrebbe funzionare per tutte le tue pagine.
.
ciao
.
Autor
Thank you, KolAsim, but Clone3doesn't work on iPhone 8... Only Clone1 works fine.
... sin ...
(IT > EN) ... copy / paste the code in each section, as indicated by the route for the respective pages:
>> Step 3 - Map > The Page Properties window > Options in the The Expert section | ▪Custom Code: ▼(3) Before closing the HEAD tag
>> HOME | >> SELL | >> EVENT | >> CONTACT | >> LOGIN
.
ciao
.
Autor
WOW!!! It works! I don't know how to thank you, KolAsim!
Autor
Dear KolAsim,
As I said, your code works great. Is it possible that you explain the logic of it? Something like "if the screen width is so and so, and... then calculate images width (or scale, or whatever) should be so and so... ". It would help me understand your code. I can provide you my email address if you prefer.
Thanks,
Tom
(Google translate, IT > EN)... the code was born to be coupled to my DIV_CUSTOM+IFRAME method (>Clone4! + >Clone5!), so I left unchanged the source code sequence with the same name of the variables ...
.
Hello - ciao ...
Autor
Thank you, KolAsim! Do you have any other code snippets to improve the page with things Incomedia doesn't provide?
I usually try to solve the extra questions! that I read in the forum,
especially when it is possible to use the Div_Custom + IFRAME. ... ciao
.