So erstellen Sie eine Bildergalerie in Full Width über die gesamte Breite des Browserfensters 
Autor: Incomedia
Kompatibilität:
WebSite X5 Evolution und Professional Version 17.
Websites müssen sich für die tägliche Nutzung sozusagen „extremen“ Bedingungen anpassen, wie kleinen Displays von Smartphones, auf denen alles kompakt und linear dargestellt wird, bis hin zu jenen großer Desktop-Monitore mit hoher Auflösung, auf deren großen Flächen Inhalte mitunter „verloren“ aussehen können. Die Herausforderung besteht also darin, Lösungen zu finden, mit denen die Websites unter diesen wechselnden Bedingungen immer optimal dargestellt werden und Besuchern den höchsten Nutzungskomfort bieten.
Es gibt verschiedene Möglichkeiten, eine Seite so zu füllen, dass sie in der Vollbildansicht nicht leer aussieht. Zum Beispiel:
- Sie können als Hintergrund des Templates ein Bild verwenden. Wählen Sie hier unter Anordnung die Option An Fenster anpassen (im Bereich Seitenhintergrund in Schritt 2 - Einstellungen des Templates | Struktur der Vorlage);
- Sie können die Breite des Headers und der Fußzeile an die Breite des Browserfensters anpassen. Aktivieren Sie hierzu Auf die Breite des Browserfensters erweitern (jeweils in den Bereichen Header und Fußzeile in Schritt 2 - Einstellungen des Templates | Struktur der Vorlage);
- Sie können als Zeilenstil ein Bild oder eine Füllfarbe verwenden und so Streifen generieren (in Schritt 4 - Erstellen der Seiten mit dem Befehl Zeilenstil).
Mit Version 17 können Sie auch ein Objekt, zum Beispiel eine Bildergalerie, so einstellen, dass es immer die gesamte Breite des Browserfensters einnimmt, auch wenn das Fenster verkleinert oder die Vollbildansicht eingestellt wird. Das funktioniert so:

Vorbereitung der Bilder
Beim Erstellen einer Galerie ist es sehr wichtig, die Bilder vorzubereiten. Sie sollten alle das gleiche Format und geeignete Maße haben.
Da die Galerie die gesamte Breite des Browserfensters abdecken soll, müssen die Bilder einerseits groß genug für diesen Bereich sein, sollten andererseits aber auch kein zu großes Datenvolumen haben. Bereiten Sie also Bilder mit einer Breite von 1.920 Pixeln, der größten allgemein verwendeten Auflösung, und einer Höhe von 350 Pixeln vor, sodass ein Band entsteht.
 #tipp - Labels für Bilder. Wenn Sie das Bilderarchiv für Ihr Projekt zusammenstellen, denken Sie daran, die Dateien umzubenennen. Mit aussagekräftigen Namen können Sie die Ressourcen leichter verwalten, außerdem sind solche Namen auch für die Suchmaschinenoptimierung nützlich.
#tipp - Labels für Bilder. Wenn Sie das Bilderarchiv für Ihr Projekt zusammenstellen, denken Sie daran, die Dateien umzubenennen. Mit aussagekräftigen Namen können Sie die Ressourcen leichter verwalten, außerdem sind solche Namen auch für die Suchmaschinenoptimierung nützlich.
So erstellen Sie eine Bildergalerie in Full Width
Nun können Sie die fertig vorbereiteten Bilder in die Galerie für die Seite einfügen. WebSite X5 bietet mehrere Galerietypen, besonders gut geeignet ist das Objekt Galerie.
- Öffnen Sie Ihr Projekt in WebSite X5 und öffnen Sie die Seite, die Sie bearbeiten möchten.
- Klicken Sie auf das Objekt Galerie, ziehen Sie es in das Layout-Schema und fügen Sie es dort in eine Zelle der ersten Zeile ein. Diese Zeile darf außer der Galerie keine weiteren Objekte enthalten.
- Öffnen Sie mit Doppelklick auf das Galerieobjekt (oder durch Markieren des Objekts und Klick auf die Schaltfläche
 ) das Fenster mit den Optionen für die Konfigurierung.
) das Fenster mit den Optionen für die Konfigurierung. - Klicken Sie im Bereich Liste auf die Schaltfläche Hinzufügen, um die vorbereiteten Bilder einzufügen.
- Öffnen Sie den Bereich Stil und wählen Sie unter Galerietyp die Option Klassische Slideshow. Stellen Sie die Maximale Größe auf 1920 x 350 Pixel ein (die gleichen Maße, die Sie auch für die Bilder gewählt haben).
- Konfigurieren Sie die Galerie mit den verfügbaren Optionen wie gewünscht und bestätigen Sie die Einstellungen, um zum Fenster Erstellen der Seiten zurückzukehren.
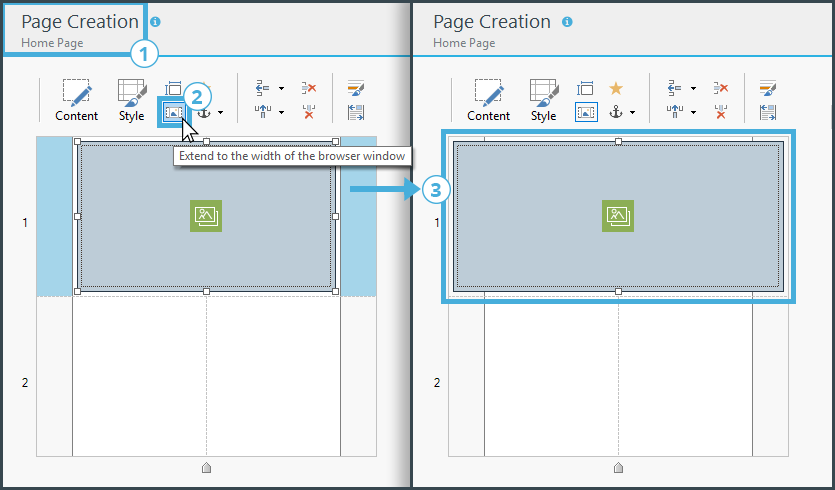
- Markieren Sie im Layout-Raster das erstellte Galerieobjekt und klicken Sie auf die Schaltfläche
 Auf die Breite des Browserfensters erweitern. Wie Sie bereits im Raster sehen können, ist die Galerie jetzt breiter als die Seite (deren Breite durch das jeweils verwendete Template bestimmt wird) und bedeckt das gesamte Browserfenster.
Auf die Breite des Browserfensters erweitern. Wie Sie bereits im Raster sehen können, ist die Galerie jetzt breiter als die Seite (deren Breite durch das jeweils verwendete Template bestimmt wird) und bedeckt das gesamte Browserfenster.

Funktionsweise einer Bildergalerie in Full Width
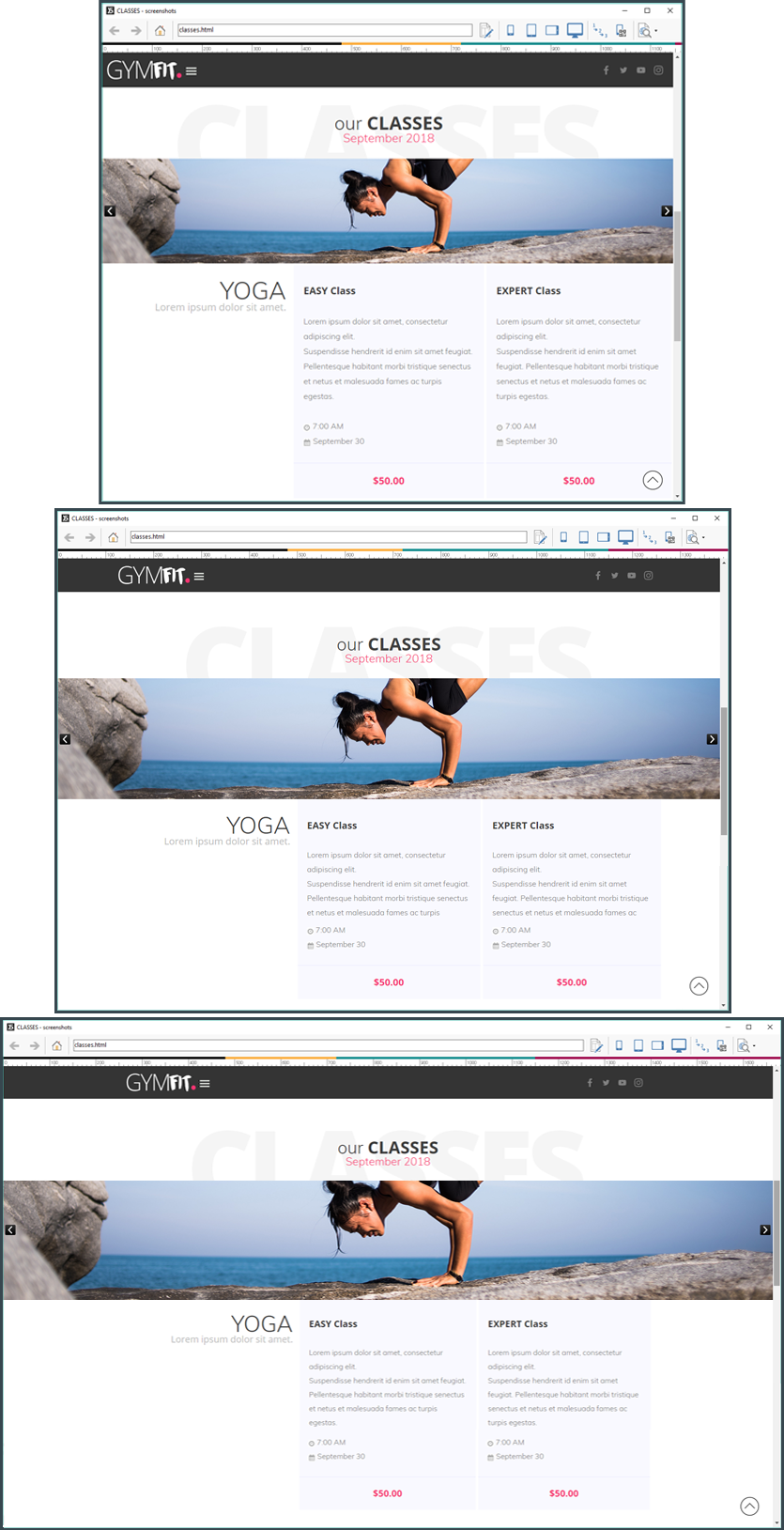
Die Ergebnisse Ihrer Arbeit sind sofort sichtbar. Klicken Sie auf die Schaltfläche Vorschau, um die Seite in der lokalen Vorschau zu öffnen, und testen Sie, was geschieht, wenn Sie die Größe des Browserfensters ändern.
Die Galerie sollte nun auch auf den Displays von Mobilgeräten korrekt angezeigt werden. Wenn Sie das Browserfenster unter den Umbruchpunkt für die Desktopansicht verkleinern, verkleinert sich auch die Galerie, wobei die Proportionen der Bilder beibehalten werden.
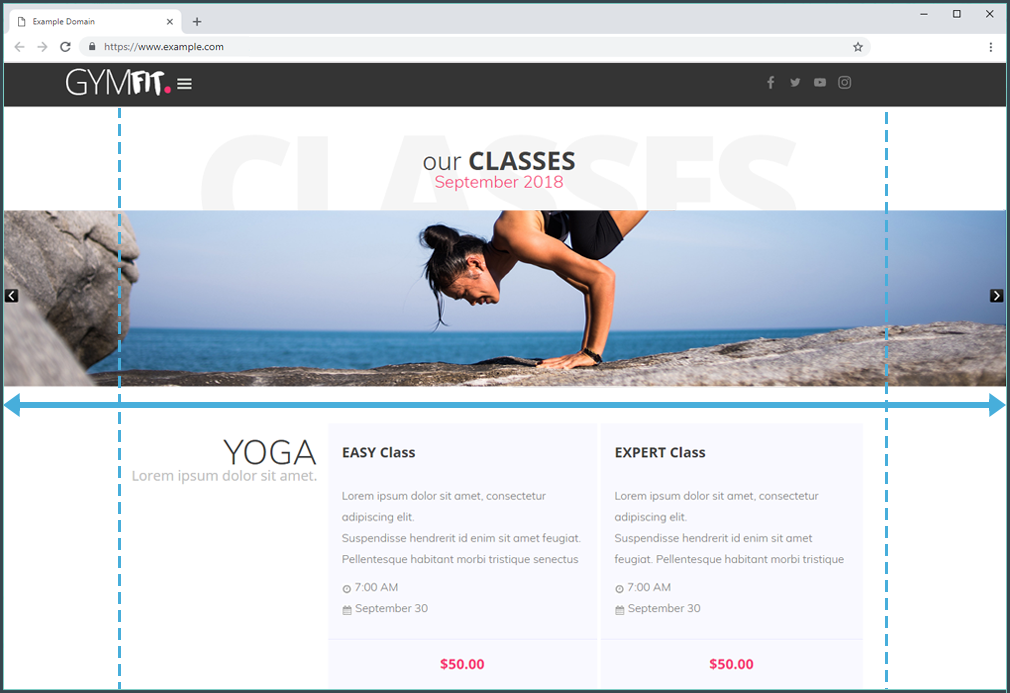
Wenn Sie das Browserfenster hingegen über die Auflösung des Umbruchpunktes für die Desktopansicht hinaus vergrößern, vergrößert sich auch die Galerie entsprechend und deckt weiterhin die gesamte verfügbare Breite ab. Bei Verwendung des Objekts Galerie werden die Bilder jedoch nur bis zu ihrer Originalgröße, in diesem Beispiel also auf bis zu 1920 x 350 Pixel, vergrößert.
Im Full Width-Modus hingegen verhalten sie sich je nach verwendetem Objekt unterschiedlich. Bei dem Objekt Swiper Animated Slider werden, anders als beim Objekt Galerie, beispielsweise die Bilder auch über ihre Originalauflösung hinaus vergrößert.
Dabei werden die Proportionen aber nur beibehalten, solange die Galerie nicht die für das Objekt eingestellte Maximalhöhe von 350 überschreitet. Bei weiterer Vergrößerung wird das Bild breiter, die Höhe hingegen bleibt auf dem eingestellten Maximalwert von 350 Pixeln und das Bild wird entsprechend gezoomt, zugeschnitten und zentriert. Damit wird vermieden, dass Nutzer von Bildschirmen mit einer sehr hohen Auflösung erst lange herunterscrollen müssen, um die Inhalte unter der Galerie anzuzeigen.