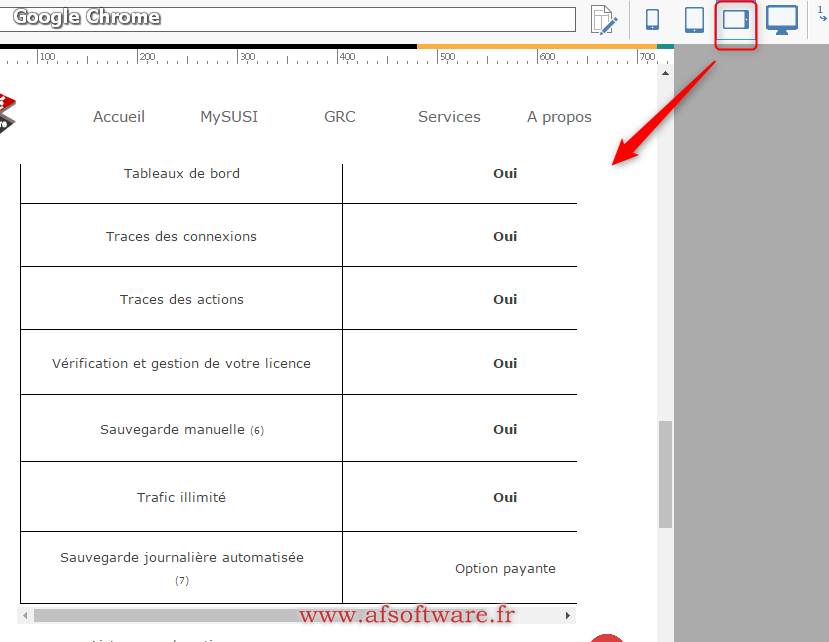
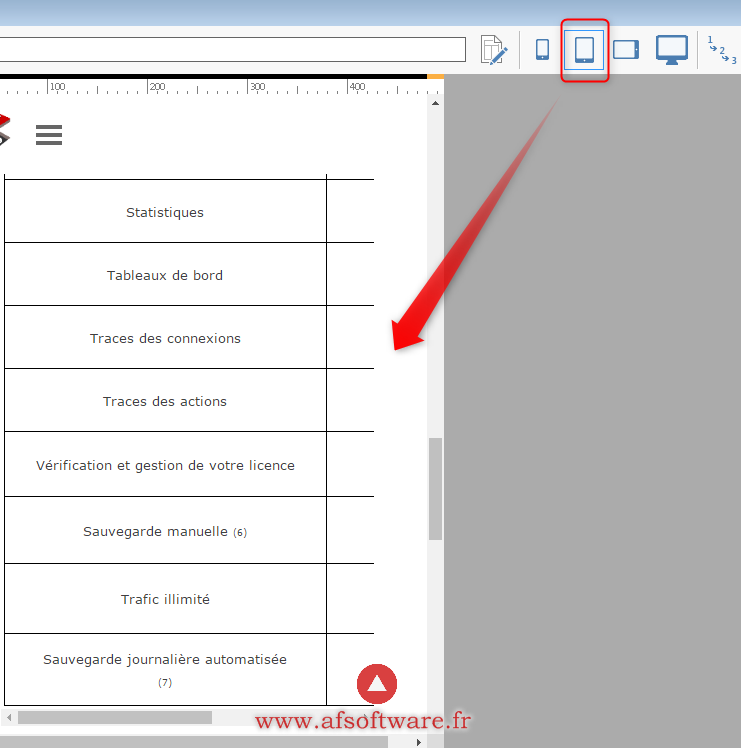
Objet tableau pas responsive... 
Autor: Axel
Visitado 1722,
Seguidores 1,
Compartilhado 0
Publicado em



(It > Fr) ... la table peut être faite, non responsive!, mais élastique, avec mon idée avec le code EXTRA, à insérer avant la fermeture du TAG /HEAD:
<style> table {word-break: break-word;} </style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
.
ciao
.
Autor
Merci KolAsim,
Fonctionne très bien.
Cordialement
https://wsx5.afsoftware.fr