Swiper grid slider da mobile 
Autor: Pietro F.
Visitado 1623,
Seguidores 2,
Compartilhado 0
Ciao,
Ho inserito uno swiper grid slider e vorrei sapere se da mobile è possibile fare in modo che venga visualizzata solo una foto, mentre da desktop resti l'impostazione 4 colonne (magari con l'inserimento di un codice)
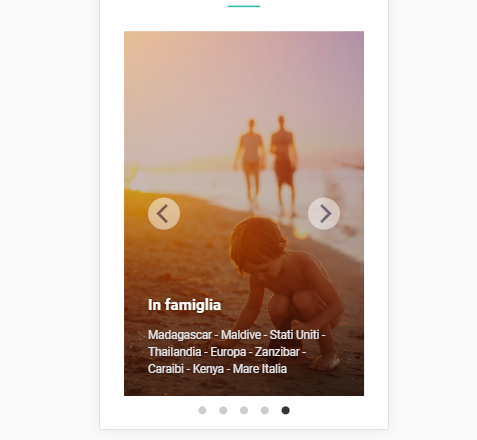
L'effetto desiderato da mobile dovrebbe essere questo. In allegato vedete come funziona il mio swiper da mobile
Grazie come sempre
Pietro

Publicado em

... non ho il programma, ma personalmente risolverei immediatamente in questo mio semplice modo EXTRA:
1) - realizzare in una pagina nascosta e senza grafica il PRIMO slideshow per il desktop;
2) - realizzare in una seconda pagina nascosta e senza grafica il SECONDO slideshow per le risoluzioni ridotte/mobile;
3) - nella pagina dove far visualizzare lo slideshow mettere un Oggetto Codice HTML con il codice IFRAME che importa il PRIMO slideshow;
4) - condizionare con un mio codice JS extra (*) il contenuto dell'IFRAME alla risoluzione limite, per esempio 800px...
.
(*) - per averne un'idea puoi vedere qui: https://helpcenter.websitex5.com/pt/post/208168
.
Buongiorno Pietro,
automaticamente non è possibile perchè l'oggetto si ridimensiona per far visualizzare sempre le righe e colonne settate. Ho però provveduto a riportare questa tua segnalazione fra le idee così da poterla valutare.
Grazie.
Autor
Ho fatto quanto proponi e il risultato c'è, nel senso che vedo due grafiche diverse da desktop e da mobile.
http://www.vertours.com/page/holidays/home-page-prova.html
Avrei un'altra necessità, che l'ultimo slideshow della pagina, ovvero l'iframe, avesse la larghezza degli altri oggetti (vd link sotto)
http://www.vertours.com/page/holidays/slide-verticale.html
Su quale aspetto devo lavorare? nella pagina che vado a richiamare (senza modello) ho provato a modificare la larghezza della pagina ma lo slideshow resta sempre uguale
Grazie mille
+1 per la modifica come prima domanda: da mobile dovrebbe vedersi in un modo (esempio postato) da desktop nella versione integrale.
Attualmente nelle Impostazioni Responsive della pagina è possibile scegliere quali oggetti non rendere visibili a risoluzioni inferiori;
Se il team di sviluppo implementasse una funzione analoga a quella presente nel Contenuto del Modello (Footer e Header), ovvero quella di poter decidere cosa far vedere e cosa non a ogni risoluzione, potrebbe essere la soluzione a questa problematica e sicuramente ad altre poste nella Community.
... nello SCRIPT prova a sostituire il limite delimitatore con 720 px come nel breakpoint che hai usato, in questo modo:
if (larghezza >= 720) {
*********
if (larghezza < 720) {
... poi prova ad incollare nel TAG STYLE (/HEAD):
@media (min-width: 1200px) {#imCell_51, #iframek{height: 500px !important }}
@media (max-width: 1199px) and (min-width: 720px) {#imCell_51, #iframek{height: 320px !important }}
@media (max-width: 719px) and (min-width: 480px) {#imCell_51, #iframek{height: 320px !important }}
@media (max-width: 719px) { #imCell_51, #iframek{height: 420px !important ;}}
#imCell_51 { width:100% !important; margin:0px !important; padding:0px !important; grid-column: 1 /100 !important;}
.
Autor
Grazie, così funziona! adesso per lavorare su larghezza e altezza dello slideshow su quali parametri vado ad intervenire? Sull'oggetto, sulla larghezza della pagina che importo o sul codice? ho fatto qualche tentativo ma per il momento senza risultati
Poi dovremmo esserci e non disturbo più ;)
Grazie
Autor
Forse sono riuscito
... pare che funzioni bene...
... secondo me dovresti rivedere le impostazioni dello slideshow della pagina ciao.html sotto ai 480 pixel...
.
Autor
KolaAsim secondo te riesco ad inserire due iframe nella stessa pagina? ho fatto un tentativo e si sovrappongono!
... si, ...basta controllare gli ID di riferimento e ogni iframe deve avere un nome diverso dal precedente, per esempio per semplificare, iframek2 ...
... eventualmente posta il link della pagina in cui stai provando...
.
Autor
di seguito il link
http://www.vertours.com/page/holidays/home---copia.html
dove vedi lo spazio bianco c'è un iframe che richiama due pagine differenti in base al dispositivo da cui visualizzo la pagina (come ho fatto per lo slideshow finale che si vede e funziona)
Grazie mille
... usa un solo codice SCRIPT per ambedue gli iframe, così:
<script>
function risoluzioneK() { var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var larghezza = w;
if (larghezza >= 720) {
document.getElementById("iframek").src = "http://www.vertours.com/page/holidays/prova.html";
document.getElementById("iframek2").src = "http://www.vertours.com/page/holidays/pietro.html";
} else if (larghezza < 720) {
document.getElementById("iframek").src = "http://www.vertours.com/page/holidays/ciao.html";
document.getElementById("iframek2").src = "http://www.vertours.com/page/holidays/clara.html";
}
}
window.onload = function () {risoluzioneK()}
window.onresize = function () {risoluzioneK()}
</script>
_______________________________
... i TAG IFRAME li puoi lasciare così come sono, e lo SCRIPT lo elimini e lo puoi incollare PRIMA della CHIUSURA del TAG /HEAD del pannello ESPERTO | Codice Personalizzato delle Proprietà della Pagina...
.
Autor
provo subito e ti faccio sapere
Autor
direi che adesso ci siamo! l'unico "problema" è che da mobile non mi fa vedere tutto il contenuto della pagina che richiamo con l'iframe..ho provato a fare alcune modifiche ma niente!
Se provi a dare un'occhiata
Grazie Mille
Autor
http://www.vertours.com/page/holidays/index.html
il link aggiornato e corretto
... sembra OK, ...ma! ...come ti avevo anticipato, rivedi le impostazioni di questa pagina sotto ai 480 pixel: http://www.vertours.com/page/holidays/ciao.html ...perchè si ingigantisce di suo...
... non so come funziona quell'oggetto, ma prova a mettere una altezza fissa della riga...
.
Autor
l'iframe che non si visualizza correttamente da mobile è l'altro..
Autor
questa pagina
http://www.vertours.com/page/holidays/clara.html
... forse non si vede l'etichetta blu in basso...
... prova ad aumentare l'altezza a iframeK2
<iframe id ="iframek2" name="iframek2" width=100% height=450 scrolling=no ></iframe>
... prova con 450, oppure 480, ...potrebbero bastare, ma valuta un po' tu...
... controlla che anche l'Oggetto HTML contenitore abbia altezza adeguata...
.