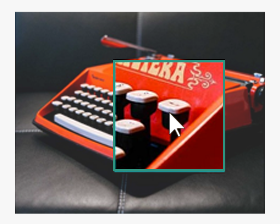
Zoom imagine al passaggio del mouse 
Autor: Luciano F.
Visitado 1671,
Seguidores 2,
Compartilhado 0
Ciao ragazzi, sto cercando di ottenere questo effetto:
vorrei che una normale immagine, al passaggio del mouse, si muova leggermente verso fuori rimanendo comunque visibile (piccolo effetto zoom) e rimanendo sempre dentro la cella in cui è inserita.
Ho provato tutti gli effetti già presenti nei vari plugin di website ma non sono riuscito a ricrearlo. Quello che si avvicina di più è l'effetto "zoom e testo" ma ha un eccessivo zoom e poi il testo in sovraimpressione non mi serve.
Avete dei suggerimenti?
Grazie in anticipo a tutti.
Publicado em

>> ... Image Zoom
... Image Zoom
.
... EXTRA >> https://www.w3schools.com/howto/howto_js_image_magnifier_glass.asp
.
Autor
Grazie Kolasim per la risposta ma non è l'effetto che vorrei.
Nel tuo esempio si fa lo zoom solo dove il mouse si posizione, io intendo invece un sobbalzo verso di te...un leggero zoom di tutta l'immagine non appena vai su col mouse. Sarebbe come se l'immagine si avvicinasse a te quando la selezioni.
Non so come si chiama questo effetto ma lo vidi tempo fa in un sito e adesso non ricordo neanche quale sia
inserisci un oggetto immagine con la relativa immagine dentro...
poi in un oggetto html sulla griglia, tab esperto, oppure nelle proprietà della pagina, tab esperto (in questo caso racchiudi il codice tra i tag <style> ...codice... </style>) inserisci questo...
img {
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
img:hover {
-moz-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
se vuoi che si ingrandisca di più aumenta il valore di scale(1.1)...
... è quello che fa l'esempio "Internal Zoom & ShowBox on Click"...
... potresti comunque ottenerlo con le opzioni interne del programma:
1. Passo 4 - Pagine > Oggetto Immagine > Sezione Visualizzazione
... oppure in EXTRA >> https://www.w3schools.com/howto/howto_css_zoom_hover.asp
ciao
.
Autor
Allora: ho trovato l'effetto esatto : https://codepen.io/afinedayproductions/pen/EzvLp/ ma non riesco a farlo funzionare.
Kolasim: no, da programma non si riesce...almeno io non riesco
Skeggia: Provo il tuo metodo e vediamo
Autor
@Skeggia: mille grazie!
<style>
img {
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
img:hover {
-moz-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
</style>
Funziona! Era quello che cercavo. Non so se ho fatto bene ma l'ho inserito "Prima chiusura tag head"..va bene così?
@Kolasim: mille grazie anche a te!
si esatto... ok allora chiudi il post... ciao...