Logo Anpassung 
Autor: C. Kioutachialis
Visitado 2194,
Seguidores 1,
Compartilhado 0
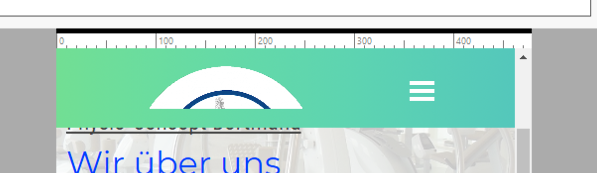
Hallo, ich habe oben ein Problem mit dem Logo.
Obwohl ich es in Hochauflösung hochgeladen habe kommt es verpixelt rüber auch im Dektop form auch in responsives version.
Desweiteren wenn ich im responsives modus bin kommt das grosse logo halbiert rüber wie kann ich es etwerder ganz weg kriegen oder in einer kleineren form ?
Bin für jede hilfe dankbar
Publicado em

Autor
Problem 1 im Anhang
Autor
Pronlem 2 im Anhang
Wenn es so verpixelt ist, dann kann es nicht hochauflösend sein. Im Vorschaubrowser kann es vorkommen, dass es diesen Effekt anzeigt, aber Online müsste es (wenn es wirklich hochauflösend ist) zumindest ohne Pixelrand erscheinen. Es kommt auch darauf an mit welcher Endung die GRafik gespeichert ist.
Die Objekte im Header kann man verkleinern und da wird auch das Logo verkleinert. Wenn es sich nicht ausgeht, dann musst du die Höhe des Headers erhöhen.
Autor
Danke Andreas für deine Hilfe,
bei dem Logo ist die auflösung bei 808 × 768 selbst wenn es Webversion 640x480 ist müsste doch die auflösung so sein das es nicht verpixelt ist oder ?
Bezüglich des Themas mit der verkleinerung das ist ja nicht mein thema das weis ich ja das ich es im Header verkleinern und vergrössern kann. Nur in der Handyversion zeigt er das Logo der gross und halbiert an. Das möchte ich etnfernen oder verkleinern das ist mein Problem.
Dazu musst du im HEader auf den letzten (färbigen) Punkt unten drücken und umschalten auf Handyauslösung. Du musst sowieso für jeden BReakpoint die Objekte so zurecht rücken, dass alles passt.
Autor
Irgendwie komm ich nicht voran :-/ Ich habe alles so klein gemacht denoch beckomme ich das logo so gross angezeigt.

Dann kann es das Bild-Objekt nicht sein. Lösche mal das Logo raus am Desktop und schau ob es in der Handy Auflösung verschwindet! Wenn nicht, dann ist es ein anderes Objekt.