Video en fond non responsive ! solution ? 
Autor: Axel
Visitado 2977,
Seguidores 1,
Compartilhado 0
Hello,
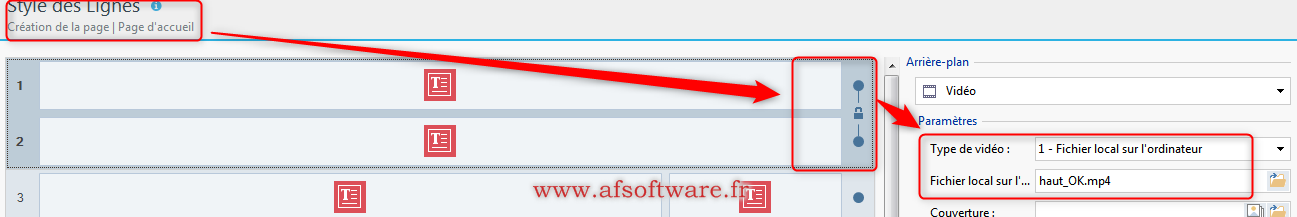
En mettant une vidéo en fond sur un objet texte, la video n'est pas en mode responsive ! (X5 Pro v17.2.7)

L'idée étant d'avoir des objets texte avec du texte et des effets sur le texte et une vidéo en fond d'écran.
Le texte des objets est bien responsive mais pas le fond animé qui se coupe en fonction de la taille de l'écran.
Une solution ? une idée ?
Bug ? correction ?
Cordialement
Publicado em

Salut Axel,
Je n'ai pas décortiqué l'ensemble de la discussion ici :
https://helpcenter.websitex5.com/pt/post/214861
mais il me semble que Danielle m'avait dit que que les idées proposées par KolAsim lui avaient permis de régler le problème de la vidéo et son bouton "son" (cf. Tubular...).
A toutes fins utiles, en attendant l'avis d'un spécialiste...
J.P.
Autor
Merci JP. Je lui demande.
Mais si tu mets la video dans un objet HTML comme dans la discussion qu tu cites, la video fonctionne en mode responsive.
Moi c'est bien en arriere plan d'un objet que cela ne focntionne pas. !!!!
https://wsx5.afsoftware.fr
(It Fr) ... postez le LIEN de la page avec le texte dans une cellule et avec une image d'arrière-plan dans la même cellule ...
Bonjour; salut
.
Autor
Hello KolhAsim,
here the link : https://afsoftware.fr/deleteme/fitlight/
Wait few seconds for the video loading.
Top of the page. Text + background video
thanks for any help
https://wsx5.afsoftware.fr
Autor
Hello KolAsim,
Here a quick code with video + text into same code... Should be better to integrate this one into HTML Object
But here the text is not on the center into responsive mode to follow video
Can you help me on this ?
Zip file is here
Regards
https://wsx5.afsoftware.fr
(It > Fr) ... Malheureusement, je n'ai pas le programme pour vérifier directement ...
... cependant, en voyant la source de votre page, vous pouvez essayer avec mon invention, unique, div_custom + para_parallax ...
... vous pouvez immédiatement essayer mon code, à coller dans la section Expert, avant de fermer le tag /HEAD:
---------------------------------------------------------------------------------
<!-- video Para-Parallax by KolAsim (/HEAD) - inizio -->
<script> window.onload=function(){
document.getElementById("imPageRowGraphicsVideo_1").src = "none";
$('#imPageRowGraphicsVideo_1 video').css('display','none');
document.getElementById("imContentGraphics").style.backgroundColor = "transparent";
divK = '<div id="div_customK" style="position:fixed; top:0px;width: 100%;height: 100%;z-index:-1;"> <video src="https://afsoftware.fr/download/lucasfalck/haut_ok.mp4" autoplay muted loop playsinline style="left: 50%; min-height: 100%; min-width: 100%; position: absolute; top: 50%; transform: translate(-50%, -50%);"></video></div>';document.body.innerHTML += divK;
document.getElementById("imContentGraphics").style.backgroundColor = "transparent";
} </script>
<!-- video Para-Parallax by KolAsim (/HEAD) - fine -->
---------------------------------------------------------------------
...!... ... encore mieux couplé à YT + TUBULAR:
------------------------------------
<!-- video Para-Parallax by KolAsim (/HEAD) - inizio -->
<script> window.onload=function(){
document.getElementById("imPageRowGraphicsVideo_1").src = "none";
$('#imPageRowGraphicsVideo_1 video').css('display','none');
document.getElementById("imContentGraphics").style.backgroundColor = "transparent";
divK = '<div id="div_customK" style="position:fixed; top:0px;width: 100%;height: 100%;z-index:-1;"> <iframe width="100%" height="300" src="http://www.kolasim-zone.it/tubular/video_auto_loop_no_audio_tubularYT.html" frameborder="0" allowfullscreen style="position:absolute; top:0px;left:0px;height: 100%"></iframe></div>';document.body.innerHTML += divK;
document.getElementById("imContentGraphics").style.backgroundColor = "transparent";
} </script>
<!-- video Para-Parallax by KolAsim (/HEAD) - fine -->
.
ciao
.
Hi Axel,
Follow KolAsim's advices. He's the best and he saved me with YT + Tubular for my project (ie: https://helpcenter.websitex5.com/pt/post/214861)
Good luck,
Regards,
Danielle
Autor
Hey KolAsim,
Nothing to say anymore.



Excellent workaround... responsive text + video are working both...
I don't understand why Incomedia cannot do that inside their product... to complicate for Dev team
Finally we are here to develop website with code and no GUI
Again you win one beer... Heuuu ... no a pack of beers
Cheers
https://wsx5.afaosftware.fr
Autor
Hey KolAsim ...
just a little issue not found !
Look at AT the bottom of site... a small band of the video which runs on the top
https://www.afsoftware.fr/deleteme/fitlight/
I have include your code into the page properties (advanced tab)
<script>
window.onload=function(){
document.getElementById("imPageRowGraphicsVideo_1").src = "none";
$('#imPageRowGraphicsVideo_1 video').css('display','none');
document.getElementById("imContentGraphics").style.backgroundColor = "transparent";
divK = '<div id="div_customK" style="position:fixed; top:0px;width: 100%;height: 100%;z-index:-1;"> <video src="https://afsoftware.fr/download/lucasfalck/haut_ok.mp4" autoplay muted loop playsinline style="left: 50%; min-height: 100%; min-width: 100%; position: absolute; top: 50%; transform: translate(-50%, -50%);"></video></div>';
document.body.innerHTML += divK;
document.getElementById("imContentGraphics").style.backgroundColor = "transparent";
}
</script>
No other code somewhere. just yours.
Thanks again for your help
https://wsx5.afsoftware.fr
Autor
Grrrr. 2 others bas news
Does not works on my iphone IOS 11.4.1 (Safari & Chrome)
Ok into Chrome & Win7
Pictures does not change automatically in this part when your code is inserted
and the slideshow does not run
Grrrrrrr

https://wsx5.afsoftware.fr
(It > Fr) ... dans la section /HEAD ajouter ce code:
<style>
#imFooterObjects { position:absolute;width:100% !important;background-color:#4a4c67 !important;bottom:0px !important; margin:0px !important;padding:0px !important;}
</style>
.
Autor
almost
Space
Video running in background
Not full width
(It > Fr) ... Est-ce que toutes ces vidéos fonctionnent sur votre iPhone...?...
> vidéo 1
> vidéo 2
> vidéo 3
...?...
Autor
video 1 only
... OK ...
+ LEFT ... + HEIGHT
<style>
#imFooterObjects {
position:absolute;
left:0px !important;
height:45px !important;
width:100% !important;
background-color:#4a4c67 !important;
bottom:0px !important;
margin:0px !important;
padding:0px !important;
}
</style>
...
... élimine les commentaires de la ligne 85 à la ligne 100 qui créent une erreur ...
... ... sul mio smartphone Android funziona bene...
.
Autor
OK now bottom hides the video ... It's nice.. but in fact the video is working behind all page height, and it's probably the origin of my issue an not only just at the top of the page...
but I continue to have the 2 issues with pictures not changing and slideshow not working (on Iphone) like explained previously... or IOS issue :-(
I am thinking that it's too complicate to find the good workaround /fix with no Website GUI for you.
In any case KolAsim...thanks a lot
... la vidéo passe sur le fond de la page ...
... si la vidéo ne fonctionne pas dans "responsive", vous remplacez le <SCRIPT> par cet autre code:
<script>
window.onload=function(){
document.getElementById("imPageRowGraphicsVideo_1").src = "none";
$('#imPageRowGraphicsVideo_1 video').css('display','none');
document.getElementById("imContentGraphics").style.backgroundColor = "transparent";
divK = '<div id="div_customK"><video id="videoK" autoplay muted loop style="position: fixed;top: 50%;left: 50%;min-width: 100%;min-height: 100%;width: auto;height: auto;z-index: -1; transform: translateX(-50%) translateY(-50%);"><source src="https://afsoftware.fr/download/lucasfalck/haut_ok.mp4" type="video/webm"></video> </div>';
document.body.innerHTML += divK;
document.getElementById("imContentGraphics").style.backgroundColor = "transparent";
}
</script>
.
Autor
Hey KolAsim,
Not good again.
So It's time I think to stop investigation on this issue.
I will go back to my first version where everything works into the page. Just the responsive mode is not correct on the videoin background ... Maybe Incomedia will fix it before 10 yrs
I don't want to waste too much your time.
But thanks you very much to investigate on it...
probably it easier with pure coding, but Website add some levels which are not easy to manage or not really possible...
Cheers
Axel
https://wsx5.afsoftware.fr
Autor
Hello Incomedia,
Can you take this issue in your tracking Buglist (if you have a tracking buglist ) !!!
Issue
Video into background of text object is not responsive.... and also some white bands can appear at the bottom of text object during responsive tests (little resolution)
Everything is described into this post... take time to read it please before to ask more questions....
Already long time wasted to try to find a workaround because the product does not works correctly. and the product is not free of charge... !!!!!
Easy to reproduce it.
And I know the answer ... " we will past this info to the developpers and go back to you when ....."
But If you can change your music, it could be nice !!!
other bug, that's all...
Regards
https://wsx5.afsoftware.fr
(It > Fr) ... pendant que vous attendez l'avis du PERSONNEL, ... ... .. .. . .

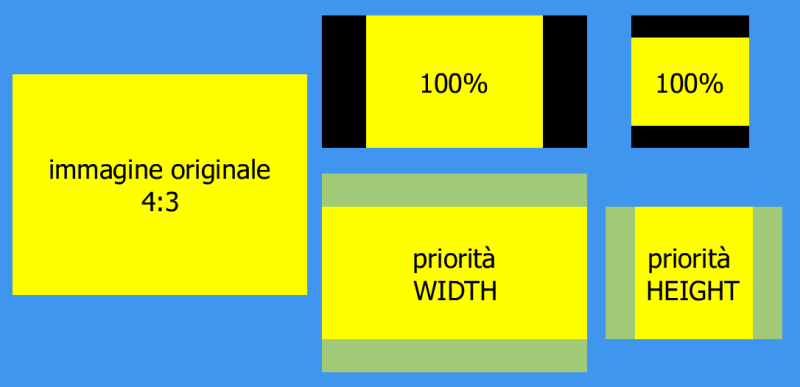
... Je ne sais pas ce que vous entendez par "responsive", ... parce que la vidéo dans le programme est correctement "responsive" selon le mode CSS COVER...
... c'est-à-dire qu'il s'adapte à la hauteur de l'objet s'il est supérieur à la largeur, ... ou inversement, ... s'adapte à la largeur si la hauteur est supérieure à l'espace disponible, ...évidemment, les parties en excès sont coupées, soit latéralement par rapport à la vidéo, soit au-dessus et au-dessous de la vidéo, en maintenant toujours la partie centrale de la vidéo au centre ...
... le concept de ce qui a été dit est exprimé dans cette image qui parle d'elle-même:
... vous parlez peut-être d'un aspect différent, par exemple le rapport de redimensionnement (resize-ratio) sur la priorité de largeur, qui est plutôt différent et différent du mode "réactif" (responsive) ...
.
ciao
.
Autor
KolAsim,
je ne sais pas si c'est responsive ou resize-ratio, mais ici la video est toujours visible sans être coupée verticalement ou horizontalement
Change the browser size on your PC and the video is staying the same
It's my goal
(It > Fr) ... J'avais bien imaginé ... ...
... , mais! il faut garder à l'esprit que le texte superposé doit être simple, plus ou moins semblable à celui du site blazepod.com
, mais! il faut garder à l'esprit que le texte superposé doit être simple, plus ou moins semblable à celui du site blazepod.com
... comme vous l'avez peut-être remarqué, d'après ce que j'ai dit, il s'agit d'un rapport de redimensionnement (resize-razio) (full-width), car sa hauteur et celle de son conteneur varient proportionnellement en fonction de la résolution ...
... cet effet n'est actuellement pas possible en tant qu'arrière-plan de la LIGNE ...
... mais c'est possible avec une injection de code EXTRA toujours de mon invention
.
ciao
.
Autor
Can I test your magic code...

last test should be the better for you :-)
With simple text in overlay !
(It > Fr) ... provisoirement, d'après ce que je vois sur votre page actuelle, exécutez ces instructions avec mon deuxième code exclusif:
1) - supprimer du code de la page tout mon code précédent;
2) - dans la section /HEAD coller ce nouveau code:
<!-- controllo esclusivo by KolAsim - INIZIO -->
<style> #imCell_51{display:none}
#imCell_46 *{font-size:4vw !important;line-height: 120% !important;}
#imPageRow_1 *{position:relative !important;} </style>
<script> function h_rowK(){
var ww =16; // proporzione larghezza;
var hh =9; // proporzione altezza;
var wrowk = document.getElementById('imPageRow_1').offsetWidth;
var hiframe=Math.round(wrowk*hh/ww);
document.getElementById('imPageRow_1').style.height=hiframe + "px";}
window.onload = function () {h_rowK()}
window.onresize = function () {h_rowK()}</script>
<!-- controllo esclusivo by KolAsim - fine -->
Remarque: ... votre vidéo actuelle est au format 16:9, que vous pouvez personnaliser dans mon code.
... j'ai supprimé un objet texte;
... évidemment, il vaudrait mieux créer le site comme je vous l'ai déjà dit, avec un seul objet texte, disposé pour toute la largeur de la ligne, et vous pourrez ensuite essayer de régulariser les objets de la page de cette façon ...
.
Autor
Hey KolAsim,
It's just tip top... Excellent
You can check online now... I followed you suggestion with just one text objet for the overlay text
Problem on my iPhone, iPad mini have disappeared
Just the code for the footer to hide white band is on ...
Again excellent work
thanks, thanks, and thanks
Axel
https://wsx5.afsoftware.fr
(It > Fr) ... attention! ... corrige le positionnement du <SCRIPT> et retirez-le du <STYLE>
Autor
Oupssss.
Fixed.
Merciiiiiiiiii
enlève ça, c'est double
... il manque encore un petit pas:
.
ciao
.
Autor
Grrrrrr...
Hope it's OK now :-)
...!... ...!...
...!...
... vérifiez si c'est régulier sur votre smartphone Android ...
... sur mon smartphone Android, tout va bien pour la ligne "redimensionner",
... mais! ... la vidéo d'arrière-plan interne n'est pas redimensionnée...!...
... essayez de corriger et d'ajouter cette chaîne:
<style> #imPageRowGraphicsVideo_1 { width:100% !important;} </style>
... ... et nous espérons que c'était le bon moment ... ...
... ...
...
.
Autor
Ouf... I had closed this post by error. It's re-open now.
Your last modification is "the cherry on the cake"


Now It's PERFECT and yes the video resizing / overlay text is exact
THANKS THANKS THANKS THANKS THANKS THANKS
THANKS THANKS THANKS THANKS THANKS THANKS
... ... OK ... maintenant tout va bien aussi sur mon smartphone ...
... OK ... maintenant tout va bien aussi sur mon smartphone ...
Bonjour; salut, ciao