Colore sfondo menu Hamburger 
Autor: Bianchi Tecno E.
Visitado 2704,
Seguidores 1,
Compartilhado 0
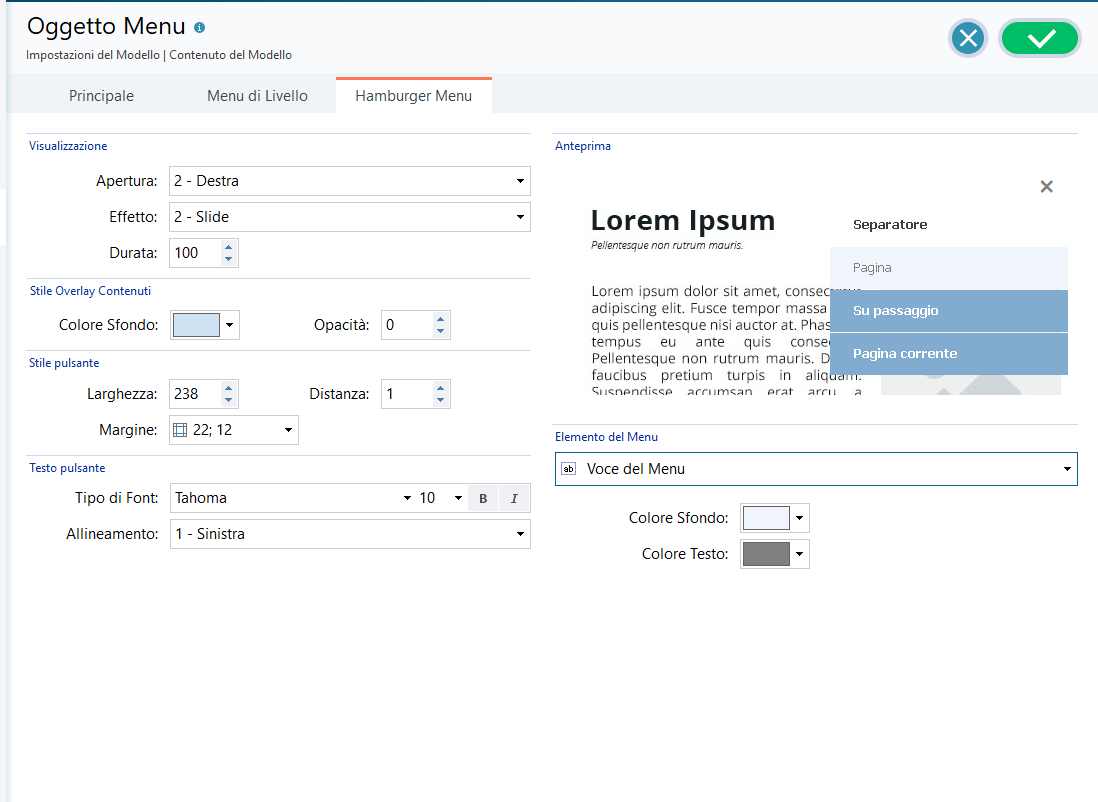
Buongiorno, posso modificare lo sfondo grigio scuro del menu hamburger come nella foto di esempio
visibile anche su www.bianchitecno.ch/prova

Publicado em

... hamburger eredita le impostazioni di stile adottate per il menu...
(... oppure con codice extra, ...ma non ne vale la pena...)
Passo 2 Modello, clicca sull'oggetto menù inserito e da li puoi fare tutte le modifiche che vuoi andando nella sezione Hamburger Menù
Buongiorno!
In aggiunta a quanto già anticipato da Patrizia, ti lascio qui il link alla guida dedicata all'Oggetto Menù: https://guide.websitex5.com/it/support/solutions/articles/44001606118-come-si-lavora-con-l-oggetto-menu-
Resto a tua disposizione e ti auguro una buona giornata.
Autor
Vi ringrazio per le risposte ma ho verificato e in nessun punto del menu e neanche in quello di livello ho settato colore carattere grigio su sfondo grigio dove mi sbaglio?
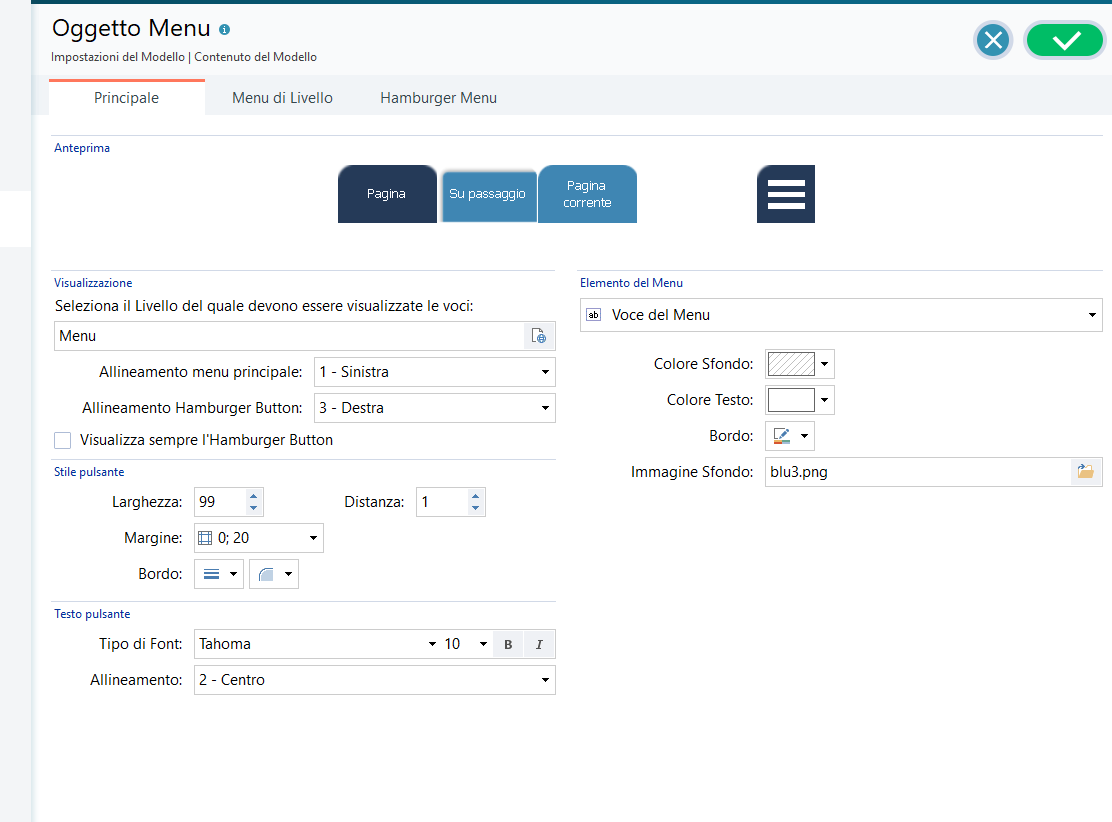
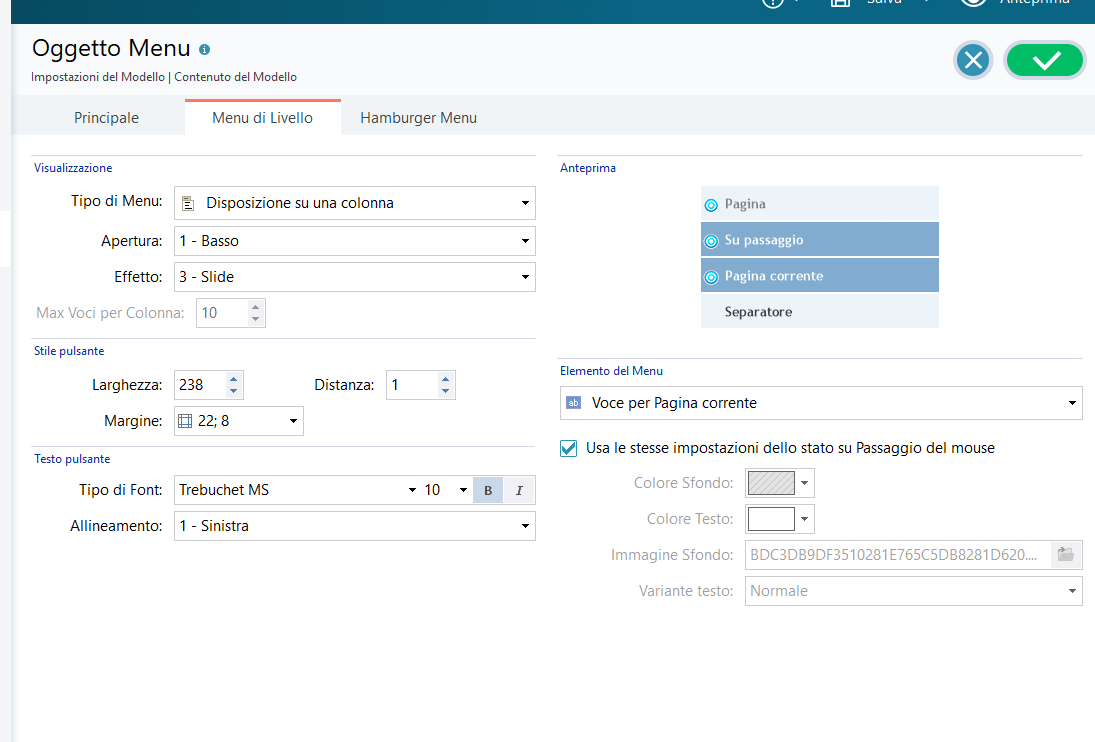
 o scuro non riesco a capire dove impostarlo
o scuro non riesco a capire dove impostarlo
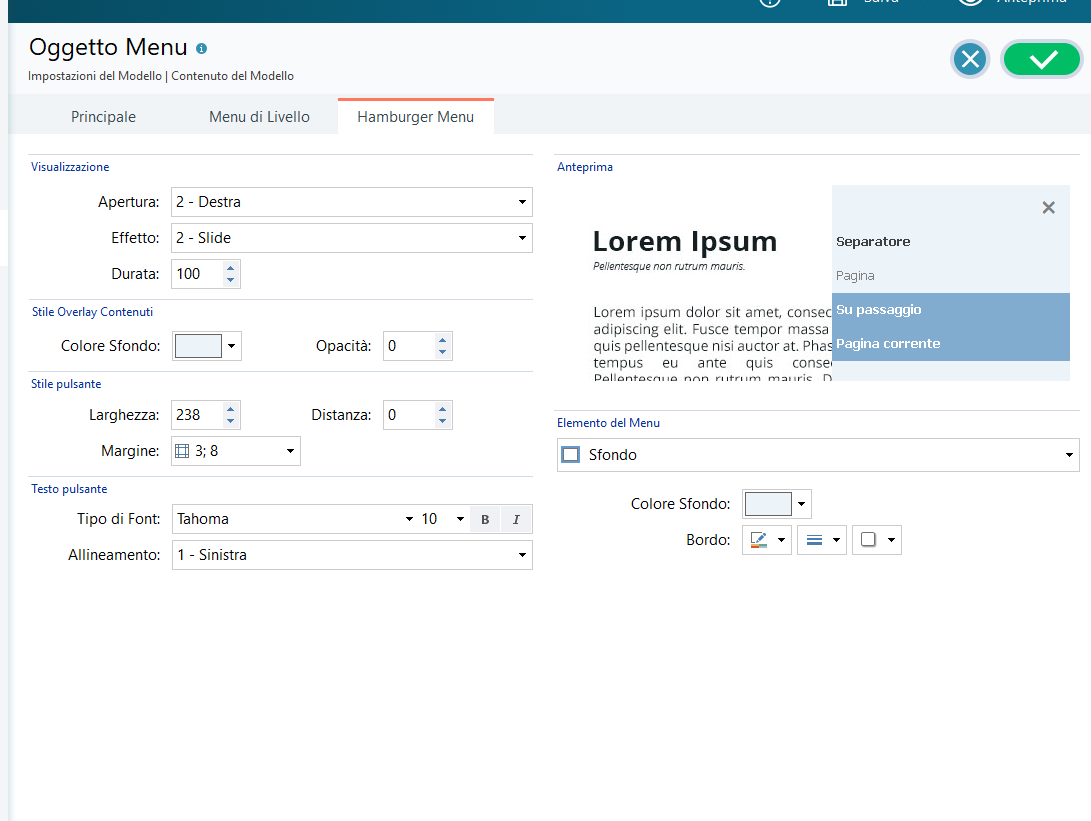
In quelle immagini stai nella sezione Principale e Menu di livello devi andare nella cartella a finaco Hamburger Menù
Autor
Anche qui niente sfondo grigio scuro
Autor
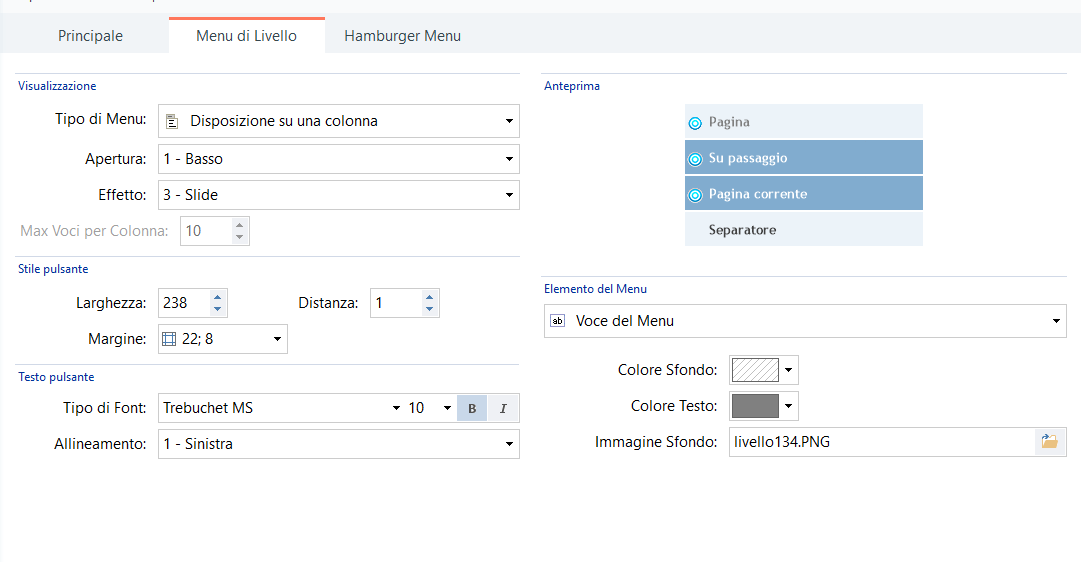
Piu' si espandono i sotto livelli piu' diventa scuro lo sfondo
Ora devo andare e non posso farti un esempio, ma se guardi le tendine e tutte le possibilità di modifica che hai da poter fare in questa sezione vedrai che trovi anche la possibilità di cambiare quello che vuoi.
Buongiorno!
Come ti ha indicato Patrizia, devi impostare il colore che desideri nella sezione Hamburger Menu per l'elemento del menù Voce del Menu. Le sotto-pagine verranno poi mostrare con una tonalità mano a mano più scura del colore impostato.
A tua disposizione per eventuali chiarimenti, ti auguro una buona giornata.
Autor
Ok grazie a tutti
Autor
Buongiorno, vorrei avere la stessa configurazione del menu di livello anche quando si apre nell'Hamburger menu sfondi compresi come posso fare?

...premesso che il "corretto" andrebbe messo a chi ti ha dato la risposta risolutiva... e NON a te stesso...
ora devi toglierlo ... se vuoi che gli utenti ti rispondano...
Autor
Ok grazie
...!... alla fin fine ho visto che hai usato il mio codice extra senza averne dato riscontro qui: https://helpcenter.websitex5.com/pt/post/220016
... anche in questo caso, se non riesci con le opzioni previste per come ti è stato suggerito, ...per gli sfondi dei sotto-livelli hamburger puoi sempre agire rapidamente nello stesso precedente modo con codice extra...
.
Autor
Grazie KolAsim con il tuo codice ho risolto adesso provo a lavorare con il codice e modificare il menu Hamburger poi vi aggiorno.
Autor
Purtroppo non riesco a capire nel codice dove fare le modifiche anche perchè abbiamo acquistato questo programma proprio per poter gestire il sito senza avere conoscenze di html oltretutto la cosa che sto' chiedendo mi serve per far funzionare il sito come era nella versione 12 che avevamo prima. Le nuove impostazioni hanno permesso alcune migliorie ma abbiamo perso alcuni settaggi del menu hamburger e alcune funzioni del menu di livello. Vorrei ricrearlo esattamente come quello on line www.bianchitecno.ch vedi il menu catalogo prodotti come si visualizza sia normale che mobile.
Grazie per il vostro aiuto
... purtroppo io sono attualmente senza PC e quindi senza programma, ...ma consultando la guida penso che si potrebbe fare tutto con le opzioni stesse del programma...
... comunque, per andare in extra, ti interessa lo sfondo del sotto-livello per il sito/prova/ ...oppure il sito che hai messo adesso che hai in root (v12)...?...
.
Autor
Ciao Kolsim mi servirebbe per il sito www.bianchitecno.ch/prova
... colore del sotto livello in ROSSO (red), e poi te lo regoli a piacere:
div[id$='-menu-opened'] ul ul > li > .label-wrapper {background-color: red !important;}
... puoi incollare il codice nella mia stessa sezione style che hai usato in precedenza...
.
Autor
se volessi mettere uno sfondo basta inserire il codice come quello che mi hai gia fornito per il menu normale?
{background-color: transparent;background-image: url('http://www.bianchitecno.ch/prova/images/esempio.png');}
Grazie dell'aiuto.
... si sì ...
.