Menu anchor step 
Autor: Antal Z.
Visitado 2543,
Seguidores 1,
Compartilhado 0
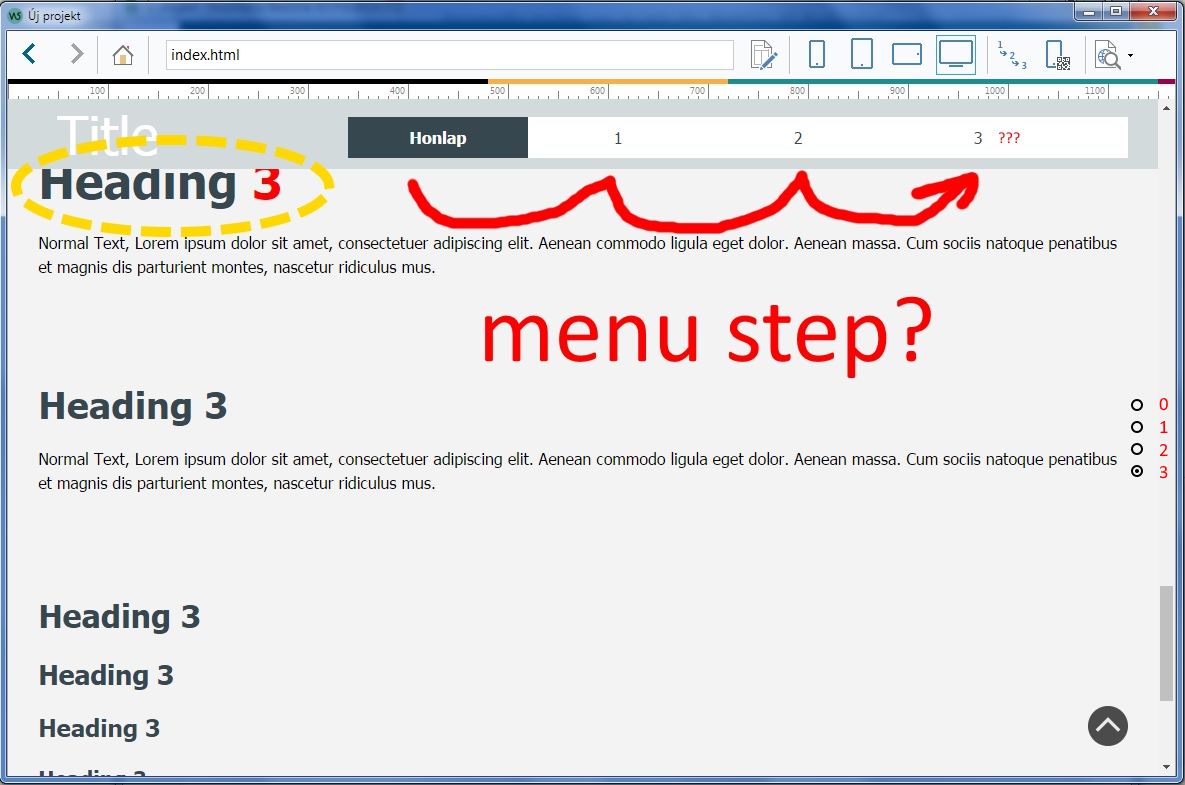
Menu anchor step
For a one-page web page, the anchor menus do not follow the menu item when scrolling.
More and more pages are being made in which we place side anchors.
It would be helpful for users to scroll through the menu and scroll down the web page.
I ask the superintendents to consider treating anchors as menus. Even as "Overlay Menu" objects are extra. Where anchors links can be selected as a menu.
Thank you for exploring the anchor menu option.

Publicado em

Hello Antal
You can make levels.
These levels will be visible in the menu.
You name the levels as you would like to see them in the menu.
You specify a link for the level.
The link should be the page and then the anchor name.
Example of a url for a level. : index.html#Anchor01
This will scroll to Anchor01 on the index page.
Would you like a live-example?
I had the bullet list - I added a menu and the anchors.
Example here : http://eksempelsite.dk/sparta02/bullet-list---kopier3.html
Was this near to what you meant?
Ahh - I read your post carefully again - I see what you mean. If the menu was fixed, you wanted it to behave like the bullet-list, that is "marked" as you scroll up/down the page.
When scrolling the page you want the menu items to be "marked" as the bullet list?
I agree this would be a useful feature.
It will require that the menu is fixed/sticky, and this gives another challenge. We then need an offset.
It would therefore be good if you for a page could specify an offset that should be used when targeting the anchors. The css for that ( target: ) should now function in most browsers.
+1