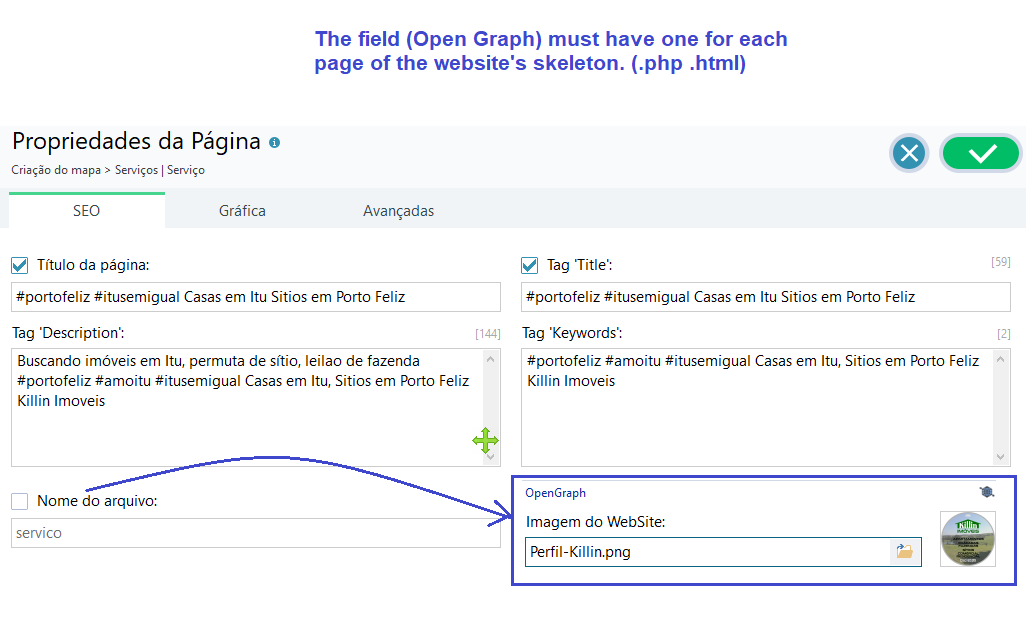
OpenGraph 
Autor: Reginaldo Almeida StandupwebDesenvolver o módulo de OpenGraph para cada página (cada URL)
Link: https://we.tl/t-iuJeX5VkSp
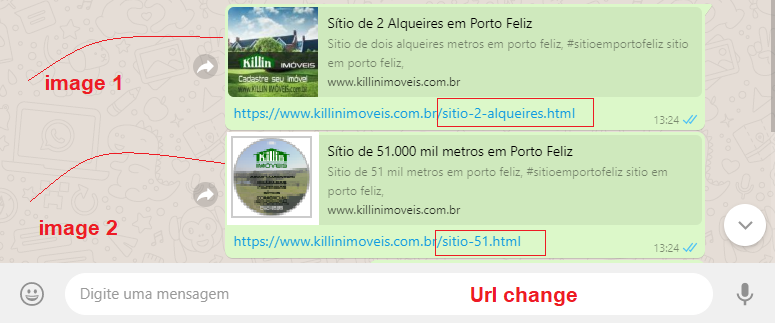
Nós sabemos que ao compartilhar uma página um URL em diversas situações (redes sociais) e outras APP
seguirá com informações da página e imagens. Que é tão importante para seu resultado como capitação de leitura do cliente.
Nosso concorrente (MOBIRISE) (WYSIWYG) (Divibuilder) entre outros já adotam essa ferramenta por mudança de página.
1) Vamos fazer também a alteração acima? ao invés de deixar uma só imagem para compartilhamento geral.
2) Lembrando que, ao estar navegando no /BLOG do WSX5, e clicar compartilhar no Navegado Crhome do SmartPhone, o mesmo capta a URL principal www.testsite.com
ao invés de captar e compartilhar a página que está como www.testsite.com/blog/?test
favor analisar também.
CONFORME Usuária WSX5 relatou em: https://helpcenter.websitex5.com/pt/post/217908#5
para alterações, inclusão manual, isso fica inviável para demais usuários.
Scusa lo script giusto è questo:
<meta property="og:image" content="http://www.tuosito/tuaimmagine" />
<meta property="og:image:type" content="image/jpg">
<meta property="og:image:width" content="250">
<meta property="og:image:height" content="250">
Segue imagens e .ZIP anexo com vídeo explicativo
-GT-
Develop the OpenGraph module for each page (each URL)
We know that when sharing a page a URL in different situations (social networks) and other APPs
will follow with page information and images. Which is just as important to your result as customer reading capitation.
Our competitor (MOBIRISE) (WYSIWYG) (Divibuilder) among others has already adopted this tool by changing the page.
1) Are we also going to make the above change? instead of leaving a single image for general sharing.
2) Remembering that, when browsing the WSX5 / BLOG, and clicking share on the Browser Crhome on the SmartPhone, it captures the main URL www.testsite.com
instead of capturing and sharing the page that is like www.testsite.com/blog/?test
please review as well.
.> ACCORDING TO WSX5 user reported at: https://helpcenter.websitex5.com/pt/post/217908#5
for changes, manual inclusion, this is not feasible for other users.
Here's the funny script for the question:
<meta property = "og: image" content = "http: //www.tuosito/tuaimmagine" />
<meta property = "og: image: type" content = "image / jpg">
<meta property = "og: image: width" content = "250">
<meta property = "og: image: height" content = "250">
Follows images and .ZIP attachment with explanatory video
-GT-
Sviluppa il modulo OpenGraph per ogni pagina (ogni URL)
Sappiamo che quando si condivide una pagina un URL in diverse situazioni (social network) e altre APP
seguirà con informazioni sulla pagina e immagini. Il che è altrettanto importante per il tuo risultato quanto la lettura dei clienti.
Il nostro concorrente (MOBIRISE) (WYSIWYG) (Divibuilder) tra l'altro ha già adottato questo strumento cambiando pagina.
1) Effettueremo anche la modifica di cui sopra? invece di lasciare una singola immagine per la condivisione generale.
2) Ricordando che, navigando su WSX5 / BLOG e facendo clic su condividi su Browser Crhome su SmartPhone, acquisisce l'URL principale www.testsite.com
invece di acquisire e condividere la pagina che è come www.testsite.com/blog/?test
si prega di rivedere anche.
SECONDO L'utente WSX5 riportato su: https://helpcenter.websitex5.com/pt/post/217908#5
per modifiche, inclusione manuale, ciò non è fattibile per altri utenti.
Ecco lo script divertente per la domanda:
<meta property = "og: image" content = "http: //www.tuosito/tuaimmagine" />
<meta property = "og: image: type" content = "image / jpg">
<meta property = "og: image: width" content = "250">
<meta property = "og: image: height" content = "250">
Segue immagini e allegato .ZIP con video esplicativo



Autor
[quote="Stefano G."]
Super importante. Top Importante.
Hello Reginaldo
I can confirm that as far as various pages are concerned, the main image configured in the project will be used. An improvement for this has been filed, but unfortunately there's no news about it for the moment. The issue should be relatively small though. For the Blog functionality which you mentioned above, this should all be correct already.
This is the code of a test blog page I made:
As you can see, the Blog definitely does this already. The image and URL is there, even though I censored it. And it is just as configured in the blog.
For me, this seems to work just fine
Doesn't this work for you?
Let me know here please
Thank you
Stefano
GOOGLE TRANSLATE ---
Olá Reginaldo
Posso confirmar que, no que diz respeito a várias páginas, será usada a imagem principal configurada no projeto. Uma melhoria para isso foi registrada, mas infelizmente não há notícias sobre isso no momento. A questão deve ser relativamente pequena. Para a funcionalidade do Blog que você mencionou acima, tudo isso já deve estar correto.
Este é o código de uma página de blog de teste que eu criei:
Como você pode ver, o Blog definitivamente já faz isso. A imagem e o URL estão lá, embora eu tenha censurado. E é tão configurado no blog.
Para mim, isso parece funcionar muito bem
Isso não funciona para você?
Deixe-me saber aqui por favor
Obrigado
Stefano
Autor
Estou no WhatsApp
este link: Brazil Hostel
exemplo:
ele estavam respondendo assim:
view-source:https://hotelpassaledo.com.br/blog/?como-o-coronavirus-esta-afetando-a-economia
e está publicado normalmente.
Totalmente errado, e não sou eu que defino a url: localhost, mas sim a própria versão wsx5 2020
Sendo publicado assim: http://localhost/
<metaproperty="og:url" content="http://localhost/blog/?como-o-coronavirus-esta-afetando-a-economia" /> <metaproperty="og:type" content="article" />
<metaproperty="og:title" content="Como o coronavírus está afetando a economia" />
<metaproperty="og:description" content="covid-19, pandemia, coronavirus, economia hotel, hospedagem com piscina, hotel em indaiatuba" />
<metaproperty="og:updated_time" content="1587730921" />
<metaproperty="og:image" content="http://localhost/blog/files/dinheiro-coronavirus_thumb.jpg" /><metaproperty="og:image" content="http://localhost/blog/files/dinheiro-coronavirus.jpg" />
<metaproperty="og:image" content="http://localhost/images/covid-19-hotel_passaledo_1.jpeg" />
<metaproperty="og:image" content="http://localhost/images/covid-19-hotel_passaledo_2.jpeg" />
<metaproperty="og:image" content="http://localhost/images/covid-19-hotel_passaledo_3.jpeg" />
<metaproperty="og:image" content="http://localhost/images/covid-19-hotel_passaledo_4.jpeg" />
no momento da publicação está como https:// e tudo está pegando com simples http:// vide acima.
outros websites também estão captando o localhostm ao invés de converter na url do cadastro.
seguem imagens
sometimes it captures the https image, sometimes not, other times in http
Now I updated, and returned to normal!
But something is wavering.
But like the Blog, capturing the image (OG) separately, we hope that soon all other pages can be modified.
--GT --
as vezes, captura a imagem https, as vezes não, outras vezes em http
Agora eu atualizei, e voltou ao normal!
Mas está algo oscilando.