Content slider a tutto schermo 
Autor: Antonio P.
Visitado 1868,
Seguidores 4,
Compartilhado 0
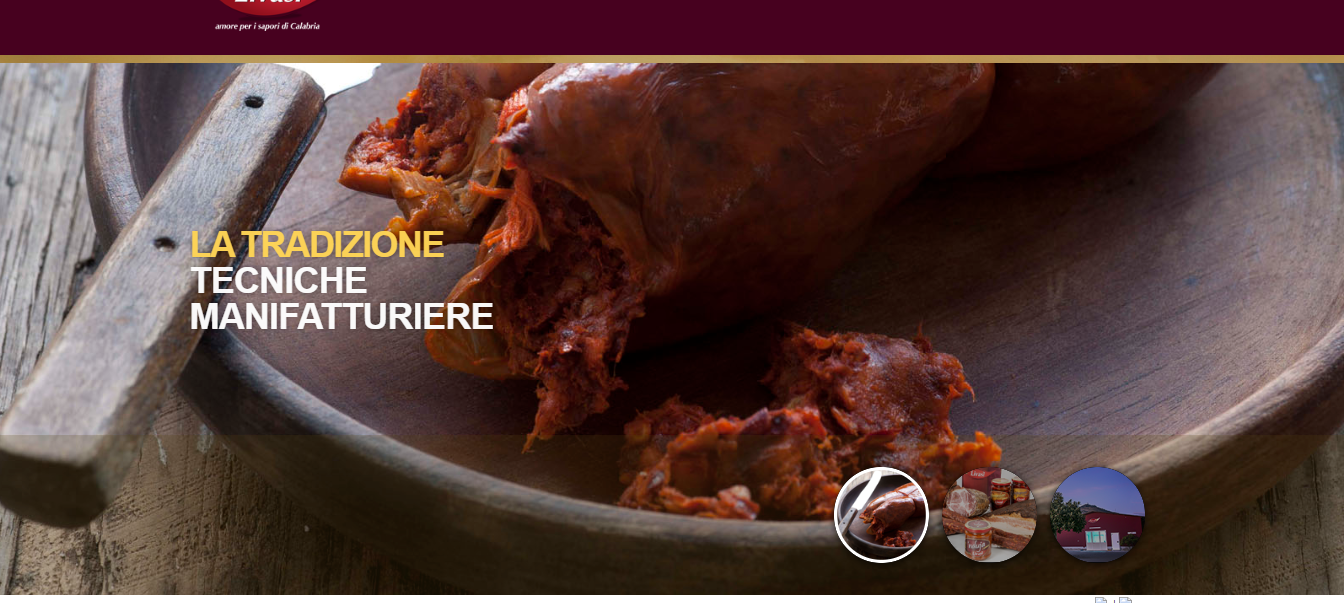
Salve a tutti. Vorrei creare attreverso l'oggetto content slider un cosa simile a questa:
 sHo usato l'oggetto content slieder estendendo alla larghezza della finestra del Browser:
sHo usato l'oggetto content slieder estendendo alla larghezza della finestra del Browser:

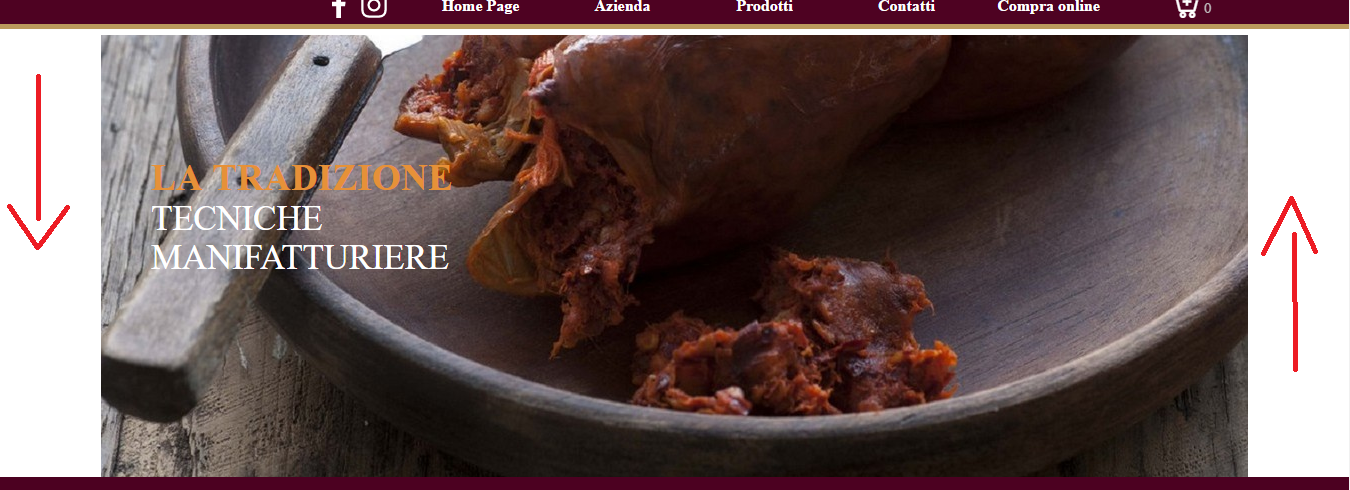
Solo che il risultato è questo:

in pratica quelle vorrei sparissero quelle due strisce bianche. Come potrei fare?
Publicado em

Dovresti individuare il nome dell'oggetto e inserire un codice analogo, sostituendo "XXXX" con quello dell'oggetto :
#imObjectContentSlider_XXXX {
min-height: 100vh!important;
}
Oppure:
#imPageRow_1 { min-height: 100vh!important; }
Puoi vedere un esempio del risultato qui.
Ambedue i codici li puoi inserire in un oggetto Codice HTML in "Esperto".
Dovresti anche estendere a tutto schermo l'oggetto. Step 4 > Estendi.
... LINK...?...
... eventualemte si può controlare con semplice media.query, breakpoint per breakpoint, o con una delle mie invenzioni EXTRA...
Se metti un'immagine con dimenzioni appropriate, estendi, porti tutti i margini a zero, non ci dovrebbe essere bisogno di codici esterni:
Qui un esempio
Ciao Gabriele,
non mi è chiara la procedura da seguire...Potresti essere più preciso?
Grazie.
Mauro
Okay. Allora ci sono due alternative. La prima mi è stata indicata gentilmente da Vincenzo Errico. La seconda non ricordo.
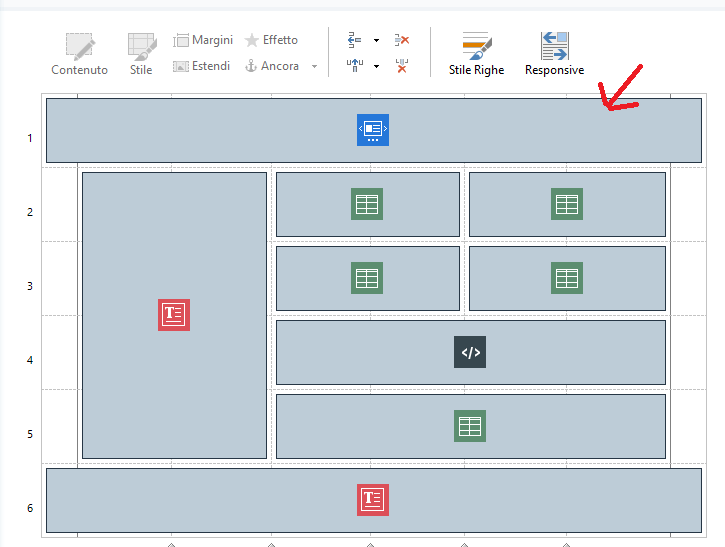
Per la prima ho inserito il codice indicato in un oggetto "Codice HTML" nella stessa pagina, nella sezione Esperto di quest'ultima, avendo cura a individuare il giusto selettore di id dell'oggetto:
Spero di non aver fatto errori e di ricordare correttamente la fonte.
Autor
Non è quello che cerco
Autor
Grazie per la risposta. Credo di aver trovato il nome dell'oggetto (non sono sicuro dovrebbe essere imObjectContentSlider_44) ma non ho capito dove mettere il codice. Ho provato ad andare su: Proprietà - Esperto - e qui ho fatti vari tentativi (prima e dopo chiusura tag Head e prima e dopo chiusura tag Body) ma niente
Figurati Antonio!
Per trovare il nome basta ispezionare il codice dal Browser. Se fai ispeziona sullo stesso oggetto ti riporta lì.
Il codice va inserito nella pagina stessa ovvero nello Step 4, per comodità io lo metto nell'oggetto Codice HTML (Step 4 > Oggetto Codice HTML > Esperto).
es.
Quando hai tempo mi spieghi perchè non è quello che cerchi ?
Autor
Perché non voglio un'immagine fissa a tutto schermo ma più immagini in cui all'interno vi sono scritte dinamiche. Il content slider farebbe al caso mio ma anche se metto immagini grandi, estendo ed imposto tutti i margini a 0 non va a tutto schermo ma restano le due strisce ai lati. Credo che la soluzione sia quella di Gabriele anche se non riesco a capire dove sbaglio. Con il codice che mi ha dato fa dei movimenti ma non va a tutto schermo
Posta il link così ti possiamo dare una mano.
A me funziona. C'è un piccolo difetto da mobile, ma sembra fare il suo dovere.
Autor
Chiedo scusa a tutti ma sono un'idiota. Invece di inserire l'immagine nella sezione sfondo la inserivo nella sezione immagine . Ora a va. Grazie e scusatemi ancora
. Ora a va. Grazie e scusatemi ancora
Nel mio Esempio la seconda immagine, se vedi, è fatta con il Content Slider e è a tutto schermo ottenuto snza codici esterni, comunque se hai risolto e ti va bene apposto
Okay! Nessun problema, errare è umano. Io persevero
Se ti riferisci al furgone, io vedo sempre le strisce bianche di lato.
Errare Humanum Est... Perseverare è a Ovest Infatti proprio non riuscivo a capire a cosa servisse il codice poichè bastava estendere il tutto a pieno schermo come detto da Patrizia e, naturalmente, le immagini andavano inserite come Immagini di Sfondo della Content Slider e non come Immagini sovrapposte allo sfondo.
Infatti proprio non riuscivo a capire a cosa servisse il codice poichè bastava estendere il tutto a pieno schermo come detto da Patrizia e, naturalmente, le immagini andavano inserite come Immagini di Sfondo della Content Slider e non come Immagini sovrapposte allo sfondo.
Per il semplice motivo che non tutte le foto occupano tutta l'altezza. Ad esempio io ho risolto con il codice citato. Senza questo è il risultato:
Se poi il metodo è errato metto aventi le mani
Il metodo non è errato, il mio principio è che se lo fa il programma non metto codici esterni, detto questo come punto fermo per far funzionare a tutto schermo il content slider devi di avere immagini con misure adeguate e con misure tutte uguali.
Gabriele, per l'altezza ti do ragione ma Antonio aveva evidenziato degli spazi laterali a destra e sinistra e non mi spiegavo perchè non andasse bene quanto consigliato da Patrizia.
Se le immagini hanno tutte le stesse misure, anche l'altezza non ha problemi in quento settabile da programma. Comunque, ripeto, se ha risolto sono contenta.
Sì Patrizia, l'altezza è settabile dalle impostazioni della Content Slider ma sarà comunque fissa, avrà un valore fisso in px e non si adatterà all'altezza dei vari dispositivi sui quali il sito verrà visualizzato.
Autor
Si ho risolto. Alla fine non c'era bisogno del codice. Scusate ancora. Qui il risultato
L'importante è che hai risolto Antonio! Bel e buon sito!
Io ho usato il codice in quanto non sono riuscita a trovare il giusto equilibrio. Magari da Desktop andava bene, ma da mobile no etc.