Descrizione Catalogo Prodotto con altezza dinamica (.imProductListCard) 
Autor: Stiac Engineering
Visitado 1465,
Seguidores 3,
Compartilhado 0
Buongiorno ragazzi,
mi rivolgo come sempre al vostro prezioso aiuto.
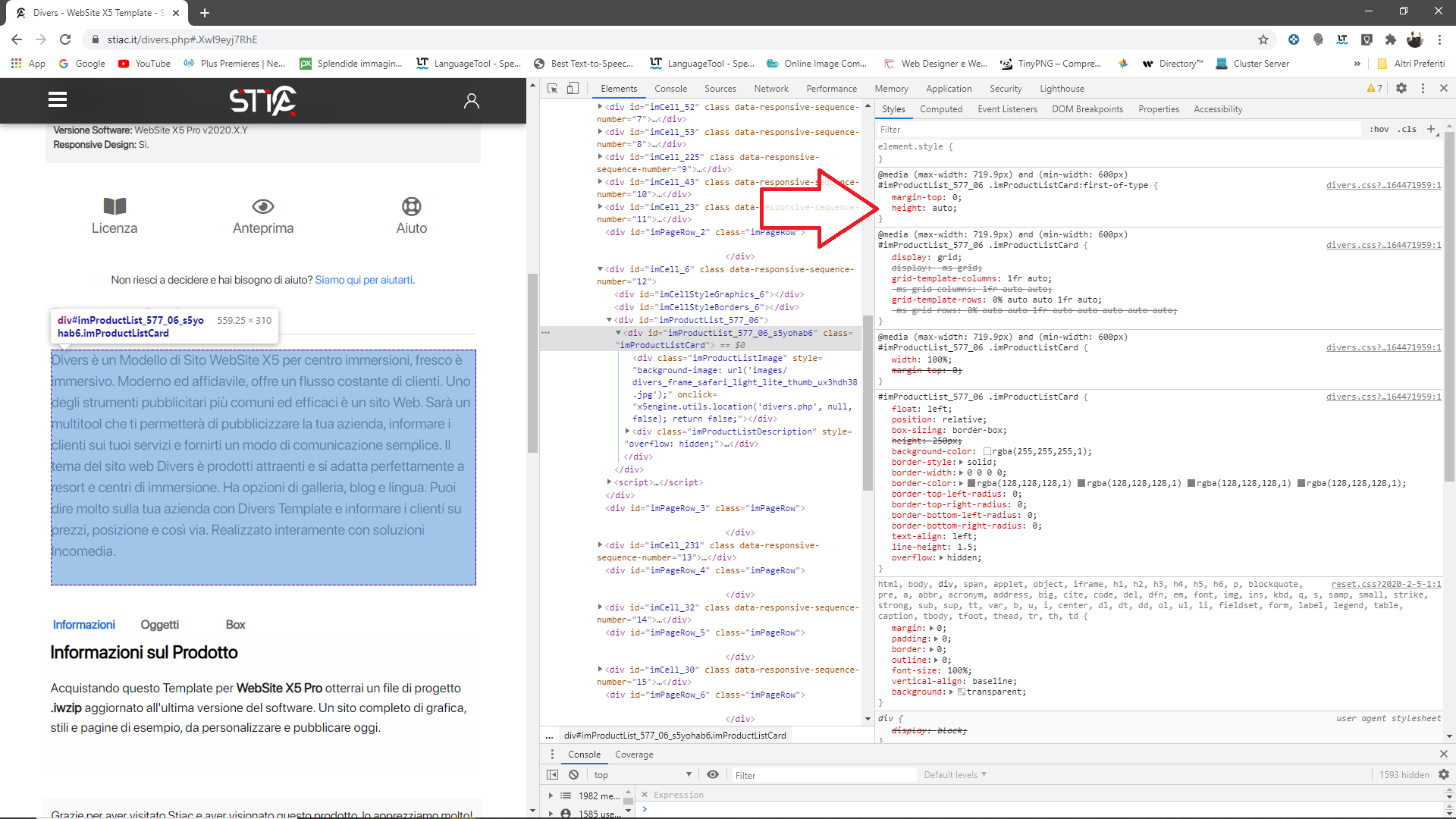
Vorrei provare a impostare con del CSS l'altezza dinamica / automatica alla descrizione del catalogo prodotti (.imProductListCard).
Ho provato inserendo "height: auto;" tuttavia quando si ci passa il dito o il mouse si nota una sorta di effetto strano che va a variare lo spazio inferiore.

Qualche consiglio?
Publicado em

Non sono riuscita a vedere, e quindi capire, al passaggio del mouse quale problema ti dia... Se con "height: auto;" comunque ti da l'effetto voluto hai provato height: auto!important;
Seguo....
@Gabriele C. nel caso risolvi, non chiudere subito il tipic, magari ho delle domande da fare , grazie
Autor
Buon pomeriggio ragazzi, come sempre ringrazio per il prezioso aiuto.
I test sono stati effettuati in locale per evitare di esportare online con bug. Se visiti la pagina citata in precedenza e ispezionando il codice inserisci "height: auto!important;" come nella foto precedentemente allegata dovresti riscontrare l'effetto.
Si verifica se passi il mouse sulla descrizione del prodotto. Ad esempio passando dal testo sottostante "Informazioni sul prodotto" all'area marcata in blue (appunto il testo relativo la descrizione).
Se avete difficoltà provo a fare un video. Ho esportato questa pagina di test con il codice già inserito.
Codice:
#imProductList_555_06 .imProductListCard {
height: auto!important;
}
Ho notato il problema ma Il codice nella pagina test non lo trovo/vedo, normalmente funziona ugualmente ma per una pulizia del codice ed una facile lettura sarebbe il caso di lasciare uno spazio tra la definizione e !important
height: auto !important;
Il problema è che nei post ai codici toglie gli spazi
Autor
Buondì!
Il codice l'ho inserito in un oggetto "Codice HTML" posto a fine pagina ed è più o meno quello allegato.
Come già detto tempo fa, il tuo sito è pieno di codice personalizzato inserito anche in posti poco ortodossi, ma la causa di questo "problema" (tra virgolette perché bisognerebbe vedere la pagina "pulita" senza codici esterni) è una funzione JS/jQuery, che visualizza/nasconde il div con classe imProductListDescriptionFade al passaggio del mous.
Non mi sono messo a riprodurre la tua pagina per vedere come mai c'è quella funzione su quel div e se è un'opzione attivabile o meno da WS, ma se vuoi momentaneamente "tamponare", nascondi il suddetto div (non è l'unico nella pagina):
.imProductListDescriptionFade {
display:none !important;
}
Autor
Ciao Lemonsong,
grazie per il tuo gentile riscontro. Hai ragione, molte volte mi è stato detto anche da Kolasim e se non ricordo male, avevo inserito il codice nel posto idoneo, tuttavia qualche mese fa ho perso il progetto e ho dovuto rifare quasi tutto da zero basandomi su un .iwzip di vecchia data.
Non ho ancora ben compreso come e dove inserire al meglio il codice opzionale in WebSite X5. Se non è un disturbo mi farebbe un immenso piacere avere delle delucidazioni e indicazioni per migliorare le mie conoscenze.
Tornando al codice indicato ho provato in locale e funziona. L'ho inserito in un oggetto HTML:
Codice CSS
Prendi la mia osservazione come "pignoleria" anche se, quando si scrive del codice (qualsiasi linguaggio), bisogna esserlo, altrimenti...
Ad esempio, potresti riunire tutti i CSS incorporati all'interno di un'unica coppia di tag <style> e </style> commentandoli adeguatamente e posizionandoli dopo i CSS collegati (tag link) che genera WS.
>> <style> #imCell_6, #imCell_6 div {height:auto !important; } </style>
.
... segui i consigli, che ti sono stati dati ,anche in precedenti Topic...
.
Autor
Buongiorno ragazzi,
come sempre vi ringrazio di cuore per il prezioso aiuto.
Per quanto il CSS avevo pensati d'inserirlo in un file dedicato e richiamarlo, tuttavia facendo costanti modifiche mi viene meno pratico.
Quindi dovrei riunire tutto il CSS e inserirlo Prima della chiusura del tag HEAD. Almeno così mi è sembrato di vedere.
Il problema è che non riesco più a organizzare i post. Mi perdo letteralmente. Qualcuno lo metto nei follower quando noto che è di maggiore rilevanza.
Come ho tempo provo anche il secondo codice che agisce direttamente sulla cella.
Grazie ragazzi!