Animated Image such Text doesn't fit Viewport 1 & 2 Frame 
Autor: Hanafi Salman
Visitado 2896,
Seguidores 2,
Compartilhado 0
Hi,
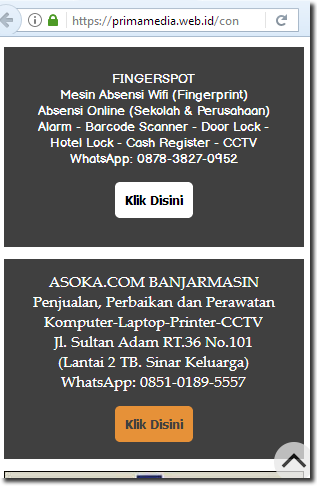
While I applied for Animated Image/Object and using Display Effect “On Click”, then in preview mode and published online for Desktop and Smartphone, they are Appropriate (texts match inside the frame), while Inappropriate (texts don't match inside the frame) for Viewport1 and Viewport2.
Please give me for the solution. Capture attached..
Thanks for help
Publicado em

Hello. In such a situation, you need to write several CSS styles. Thus, you can set different font sizes for different screen widths. Please send a link to the site page where the problem you described is found. Maybe I can help.
Autor
Hi Aleksej,
Here is, https://primamedia.web.id/contoh.html
I really have no knowledge and understand of CSS, but if there is sample then it can be duplicated and modified, I try to do it. Thank you very much for your help and solution.
Here is an example:
<style>
@media (max-width: 767px) {
#iandt_pluginAppObj_7_03 .back .text-container p, #iandt_pluginAppObj_7_04 .back .text-container p, #iandt_pluginAppObj_7_05 .back .text-container p, #iandt_pluginAppObj_7_06 .back .text-container p, #iandt_pluginAppObj_7_07 .back .text-container p, #iandt_pluginAppObj_7_13 .back .text-container p, #iandt_pluginAppObj_7_14 .back .text-container p {
font-size: 20px;
}
}
</style>
"@media (max-width: 767px)" - For screen width 767 pixels and below.
"#iandt_pluginAppObj_7_03 .back .text-container p, #iandt_pluginAppObj_7_04 .back .text-container p, #iandt_pluginAppObj_7_05 .back .text-container p, #iandt_pluginAppObj_7_06 .back .text-container p, #iandt_pluginAppObj_7_07 .back .text-container p, #iandt_pluginAppObj_7_13 .back .text-container p, #iandt_pluginAppObj_7_14 .back .text-container p" - which "element" of the page to apply the code to.
"font-size: 20px;" - font size.
Where / how to insert.
Autor
I will try to do that although I know nothing and make me confuse about the codes above, can that example copied and pasted to the editor in page properties (expert) in the X5?
For Incomedia, please also give an update for solving the case, as one of the aims of the software that is EASY to build a website without touching a line of code.
Anyway, thanks so much..
"an that example copied and pasted to the editor in page properties (expert) in the X5?" - Yes.You may try. But, you may need to add more styles to set the desired font size for different screen resolutions.
"For Incomedia, please also give an update for solving the case, as one of the aims of the software that is EASY to build a website without touching a line of code." - I sent a notification about your proposal to the company employees, expect an answer from them here in the comments.
Muhammad, I have tried to reproduce this issue but I can not. If you add an image to final status, what happens to this (does it oversize like the text?) - and of course CTRL+Preview
Autor
Aleksej, I am still trying to learn and getting other info and thanks to send a notification about my proposal to the company employees, hope so to get fast response.
Esahc, I have added an image to final status and previewed using CTRL+Preview, the problem is still the same, no change, the text oversized for viewport1 and viewport2.
Anyway thanks for the responses, I am still waiting for the problem solved.
Muhammad, I have marked this thread for Incomedia's attention, but as this is a problem no-one else has (to the best of my knowledge) it could be difficult.
Is this an older project imported from an earlier version? Can you create a new page and recreate the problem? Have you used any code at all on your site (or is this a purely WX5 project using only standard and optional objects). Have you checked that ALL optional objects are fully up to date ("new" will flash next to manage if there are)
And lastly, if you create a new project can the problem be reproduced?
If you would like an interim workaround, do a screen capture of image at desktop resolution and crop it. Now use the image instead of text.
Please advise of progress or otherwise.
(BTW before "messing" with your project to fault find, please be sure to visit step5, export project and append the date to the file name of the iwzip. This will give you a reliable backup and you should make one regularly)
Muhammad, my apologies, I think I have just realised what is happening. If I am right the problem is not that the text is getting larger (as I assumed from your image), the problem is that your image is getting smaller and the text will no longer fit.
To overcome this you merely have to make judicious use of the responsive line breaks to ensure that the space available on the page is always equal to or greater than the width of your animated image object.
But if I add a line break, the animated image will be on it's own line and will have enough width
In your example image, there is enough width available at desktop and at mobile resolution (only one object per row allowed in mobile view), but at tablet views the page is not wide enough to accomodate multiple columns at original width.
If you cannot add line breaks on your page due to design issues, then the workaround I offered above with an image instead of text will resize and work as expected.
Autor
Esahc, I have already created a new project, then I put the object “animated image” on one page of that project, the texts are still oversized when I previewed with or without CTRL+Preview (capture attached). No code I use and I don’t understand any codes that’s why I purely use X5 with standard and optional objects. Also there is no “new” flash anymore with ALL optional objects next to Manage (on Page Creation), means that I’ve already checked and made all objects are up to date. I use the latest update version for X5 Pro 2020.2.5
Autor
Esach, please visit the page on https://primamedia.web.id/contoh.html you preview the page and compare with the four views, desktop-viewport1-vewport2-smartphone
Anyway, thanks for your response..
I cannot get to your page from the link provided, can you open the page online in your browser and copy and paste the url here?
BTW, I looked at your latest screen captures and I still stand by my last answer, can you provide a screen shot of the page layout (step 4)
eg
The updates I am referring to for optional objects will be notified here
Autor
Sure, I copied from chrome browser then pasted here is https://primamedia.web.id/contoh.html
Open in every view, desktop or tablet then click on each image, texts do not automatically fit the frame for viewport 1 or 2 (tablet) otherwise they fit for desktop or smartphone.
Muhammad, I still can not open your link
Not to worry, first click responsive
At desktop resolution, add line breaks as indicated
And at tablet resolution add line breaks as indicated
Assuming my guess is correct, this will solve your problem
Please let us know?
Autor
Esahc, It's been solved for bigger frame but only for texts less than 4 rows in a frame, not for texts more than 4 rows, (capture attached)
I just knew the function of line breaks for responsive page, and this can solve the problem for me to write the texts in final status (animated image editor) not more than 4 rows. Am I right?
Thank you very much for your help.
According to your second image, you added linebreaks for less than desktop, but you forgot to add the linebreak for smaller than large tablet. The only time you will have an issue is if the cells are not numbered sequentially as in my screen grab (display order is set at desktop resolution)
Autor
I know what you mean.. I've tried to do that. You've given me solution to make image not too small for tablet view but not for the texts inside, they do not fit the frame.
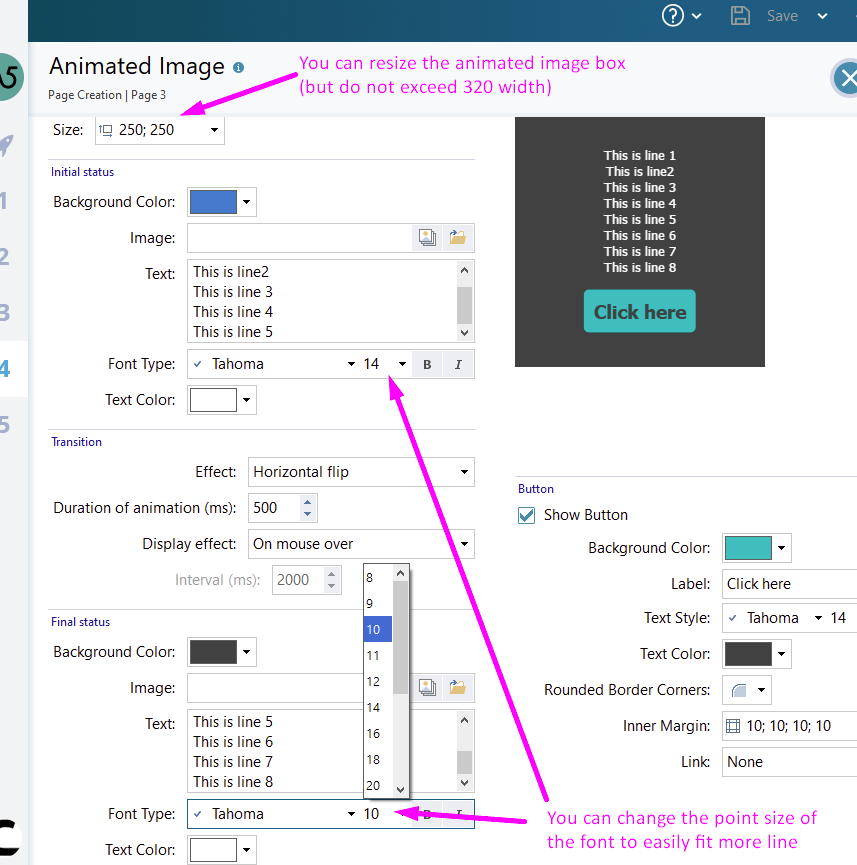
As I wrote before, perhaps the other solution is that I have to create texts inside (final status) not more than 4 rows and font size not more than 10 to make it fitted inside the frame. am I right?
Muhammad
I must repeat, if the text fits in the animated image at desktop resolution it will also fit at any other resolution.
If you want more than 4 lines they will fit easily, but if they don't you have a number of options (you can also reduce button margins and text size to allow more room for text)
eg
I fitted 8 lines easily by just using the defaults (250x250 and 14point text)
Autor
I am so sorry, in my case I couln't find that you said if the text fits in the animated image at desktop resolution it will also fit at any other resolution. For other case absolutely right I found it but not for object "animated image". Apologize me if I'm mistaken.
Captures attached in detailed
Muhammad, prove it to yourself.
Ignore my instuctions above using 2 break points.
In step 4 add 6 linebreaks, as I said, if it fits at desktop it will fit at any other resolution (where the animated object is less than 320 wide)
Autor
I have done but the new problem apperas. In smartphone view, the texts do not fit, while others already fit include tab view mode. Unfortunately, you can not open the link https://primamedia.web.id/contoh.html otherwise if you can you will see the result what I have done as your instruction then in smartphone view mode the texts do not fit anymore.
Thanks for your efforts to help me.
... without EXTRA code you should see regularly, like this:

.
Muhammad
Can you do a ctrl+preview and then provide a screen shot of the mobile view issue?
Autor
Screenshot attached.. Thanks.
Autor
one more screenshot
OK - can you provide a screenshot of the desktop resolution of the same images??
(so I can see that I am comparing apples with apples)
I can think of a number of steps to resolve the issue, but I want to be sure I am giving reasonable advise.
I do not believe you need to resort to embedded code as indicated by Aleksej - but I could be wrong (it would not be the first time)
I do not like embedded code.
...!... on the net there is still the EXTRA code ...!...
... without that code it should work fine like in my STAMP ...
.
Autor
Esahc, here is for desktop view. Normal and no matter.
I'll get back to you Muhammad, approaching midnight here, I need to think about this.
Tomorrow :-)
Autor
It's OK Esahc, thanks so much.
Muhammad, sorry for the delay.
Please find attached an exported project with only one page in it. I have attempted to recreate your problematic animated images. Unfortunately I could not find fault at any resolution (I even added a smaller resolution of 320 and there is no issue). I have also resized each object to 250x165 to approximate your sizes.
The text fits at every resolution.
Can you take a look and let me know how this compares to yours? (open WX5, select import. This will not overwrite any of your existing projects)
DESKTOP
MOBILE (320)
You should be able to click on each of the above images for a full size view
NB when making changes to any animated image object you MUST hold down ctrl when clicking preview to see the change reflected reliably.
Autor
Esahc, Thanks for your time and give me the solution. I made a new one to compare with yours. Firstly the problem appeared the same before, then I did to press CTRL in every each object I made, done successfully and the texts fit them all :) And as my additional note, every two objects in responsive setting editor MUST be given line breaks to make it best view in tab or smartphone, otherwise bad views..
Solved. Thanks lots Esahc.
That's great news mate. Now, if you haven't already done so, please go to step 5, export project. This will create an iwzip file. At this time this is the only reliable backup of your project. Do it often (and append the date to the name).
I also recommend adding the 320 resolution. The vast majority of phones will display the 320-480 resolution giving you more control.
Have a good day.