Cartella immagini 
Autor: Ettore P.
Visitado 1627,
Seguidores 1,
Compartilhado 0
Buon pomeriggio, mi serve una delucidazione.
Quando utilizzo delle immagini nel sito ho notato che se le salvo nella cartella ""images" contenuta in "preview" spariscono se le stesse immagini vengono rimosse, ad esempio, da una cella.
Ad esempio, ho creato la home page, ho fatto una copia di essa per tenere ad esemio solo il footer come modello ed ho quindi eliminato tuto il resto da questa copia. Bene, mi son ritrovato con le immagini sparite anche dalla home page principale e dalla cartella "images"
Mi domando, dove conviene salvare le immagini che utilizzo nel sito?
Publicado em

non devi manualmente mettere nulla nelle cartelle che genera il software
NON devi salvare le immagini e/o altro nelle cartelle del progetto !!! E certo non in PREVIEW ... che è una cartella temporanea per l'anteprima...
Le immagini vanno salvate a parte in cartelle apposite...
va benissimo una sottocartella della classica cartella Immagini , nel tuo profilo
oppure creati una cartella dedicata e metti tutto li dentro...
ma non nelle cartelle del progetto...
Autor
Ok, quindi tutto quello che voglio aggiungere e conservare all'interno del mio progetto lo posso aggiungere in una sottocartella che non si trovi però in preview, ma al livello supreriore, giusto?
O la posso aggiungere anche all'interno della cartella "preview/images/nuova-cartella"?
non toccare nulla e non aggiungere nulla sul percorso del programma, creati una cartella sul tuo pc dove metti le immagini, e le inserisci utilizzando le funzioni messe a disposizione da website
il consiglio per non fare casini è una cartella a parte NON all'interno della cartella del progetto...
Autor
Tutto chiaro.
Dove vanno a finire le immagini che inserisco ad esempio in una cella di website?
Autor
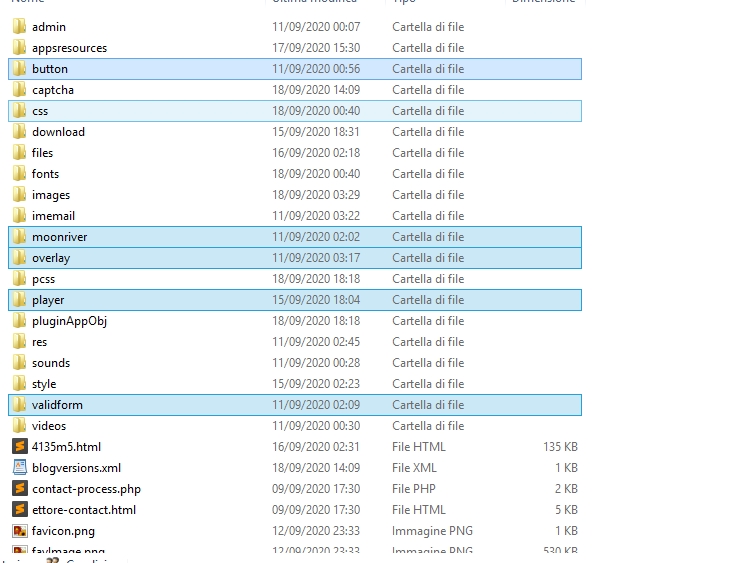
Quelle evidenziate sono cartelle ceh servono a far funzionare i codici extra.....
dove dovrei metterle?
le hai inserite tu?
i codi extra e gli script vanno inseriti da programma seguendo la procedura, senza aggiunte manuali altrimenti poi ti ritrovi il progetto, quando lo esporti o fai il backup mozzato delle funzioni extra inserite
Autor
Si, le ho inserite io, servono a far funzionare il form , il player e l'overlay.
Altrimenti come e dove avrei dovuto posizionarle?
c'è la possibilità di inserire script e altro con questa funzione sotto, il codice CSS o altro puoi anche metterlo su oggetti HTML o persolalizzazione di pagine o al passo 1, dipende dalle funzioni, le possibilità ci sono tutte, la cosa da evitare è la procedura manuale.
Autor
Ok, usavo la procedura che hai scritto tu ma in aggiunta posizionavo le cartelle coi files anche nel progetto. Quindi devo evitare ciò, ok !!
Autor
Ultima informazione:
Se per far funzionare delle pagine che necessitino di un plugin composto da più cartelle e files, come mi devo comportare riguardo l'inserimento di dette cartelle e files nel progetto? Tipo un mini sito.
Devo inserire tutto creando le cartelle ed il percorso utilizzando l'apposita finestra "codice extra- "aggiungi files-includendo spuntando l'integrazione del codice per js e css" ?
Oppure conviene caricare a parte le cartelle sul server lasciandole esterne al progetto?
Di seguito uno shot della struttura della cartella "player", praticamente è un mini sito.
in questa situazione particolare credo che convenga intervenire manualmente
personalmente preferisco tenere il più possibile "staccato" dal progetto... per non sporcarlo/appesantirlo...
ovviamente devi ricordarti di quello che hai fatto perchè se "scollegato" poi quando converti ad una versione nuova e non hai integrato le modifiche (se possibile farlo) dovrai rimetterle a manina...
Autor
Ok, tengo separato, sarebbero veramente tanti i files da collegare al progetto, tanti....
Ovviamente questa cartella "player" la inserisco nella root "preview", giusto?
No !
come già detto ti sconsiglio di "toccare" le cartelle di lavoro...
Esporta in cartella separata/dedicata con Passo 5 - esporta su disco... e poi metti lì quello che vuoi...
Autor
Intendevo dire quando carico sul server....
1) carico il progetto website sul server
2) successivamente carico la cartella "player" che ho salvato nel pc o nel cloud e la posiziono nella root sul server.
Cartella Preview Progetto = root sul server .... è corretto?
No !!! Ma quanta confusione !!! Cartella preview è del programma, se vuoi caricare il sito non devi caricare il progetto ma il sito tramite FTP del programma (passo 5--->esporta sito su internet) in alternativa sempre al passo 5--->esporta il sito su disco e il contenuto della cartella che si crea lo carichi sul server con un programma FTP tipo FileZilla
Autor
Praticamente faccio come dici tu...
Eporto con filezilla il progetto website che ho salvato in una cartella su disco tramite l'opzione del passo 5 ed alla quale ho aggiunto manualmente la cartella "player" e/o tutto il resto che decido di integrare.
Questa è sicuramente l'opzione migliore per avere in un'unica cartella tutto il sito con quello che serve per farlo funzionare e per caricarlo sul server. Ok!
Io posizionavo queste cartelle extra in preview perchè i collegamenti delle pagine extra puntano lì, altrimenti come faccio a vedere in anteprima se le pagine ed i plugins funzionano se tengo le cartelle extra in posizione separata dal progetto?
Ti dico come faccio io quando ho files e/o cartelle esterne al progetto da utilizzare... Carico con FileZilla le cartelle e/o i files nella posizione che mi servono sul server (normalmente la cartella principale/root) e li richiamo con i percorsi nel programma e poi pubblico il sito con l'FTP di WX, in questo modo anche in anteprima ti funziona tutto.
io faccio solitamente così:
Il sito lo esporto con website, sempre al passo 5 utilizzo la funzione interna FTP, così il software aggiorna solo le parti che necessitano di modifiche, senza riesportare ogni volta tutto il sito.
La parte extra (non generata da website) la esporto con filezilla, in questo modo se non devo fare altre modifiche su questi file una volta esportati non li riesporto più.
Io posizionavo queste cartelle extra in preview perchè i collegamenti delle pagine extra puntano lì, altrimenti come faccio a vedere in anteprima se le pagine ed i plugins funzionano se tengo le cartelle extra in posizione separata dal progetto?
si hai ragione, in questo caso è corretto, per vedere le anteprime devi per forza mettere le cartelle accessorie sotto la PREVIEW.
Ciao Giancarlo.
... le cartelle preview ed upload non dovresti MAI usarle...
... visto che usi CORRETTAMENTE l'esportazione su DISCO, quando fai uso di risorse EXTRA, nel progetto devi usare i percorsi RELATIVI alla cartella del DISCO...
... per esempio, se devi aprire il file musica1.mp3 posizionata nella cartella extra "player" nella redice della cartella contenitore, nel progetto devi usare il percorso relativo:
player/musica1.mp3
... questo collegamento non funzionerà in Anteprima, ovviamente, ma funzionerà esportando su DISCO nella cartella in uso, oppure esportando in rete...
.. invece, per far funzionare le risorse extra anche in Anteprima puoi usare gli URL ASSOLUTI, così avrai immediatamente il controllo diretto...
... in questo caso devi avere i files e le cartelle extra già in rete nella radice del sito, e di conseguenza il precedente collegamento tradotto in percorso assoluto sarebbe questo:
http://www.NomeTuoSito.it/player/musica1.mp3
... e come detto funzionerà anche in Anteprima...
... con la stessa logica collegare script e dichiarazioni a servizio delle risorse EXTRA...
... NOTA: se le risorse EXTRA producono proprie pagina HTML, potrebbe essere più semplice e produttivo utilizzare queste in IFRAME, senza stress...
.
in teoria si come anche espresso dal sottoscritto qualche post sopra.
Ma visto che Ettore non mi sembra uno sprovveduto e credo che abbia capito il concetto, credo che gli sia concesso
... mi sembra che si stato detto altro, e che non si sia parlato ti percorsi relativi ed assoluti, che insieme alle path parallele e trasversali è un concetto poco trattato e poco capito da molti, e di cui occorre esserne sicuri, ...e che una volta capito semplificherebbe il tutto, ...altrimenti non si spiegherebbero tutti i post precedenti...
.
Non capisco perchè per vedere files esterni al programma in anteprima bisogna metterli nella cartella preview, se li pubblichi con FIleZilla sul server e poi li richiami con i percorsi, che dovrai per forza associare altrimenti una volta online come fai a farli funzionare, devono per forza vedersi/funzionare... Ma forse non ho capito io !!!
Autor
Grazie a tutti per l'aiuto ed i consigli :)
Cartella "Preview":
[Patrizia: No !!! Ma quanta confusione !!! Cartella preview è del programma, se vuoi caricare il sito non devi caricare il progetto ma il sito tramite FTP del programma (passo 5--->esporta sito su internet) in alternativa sempre al passo 5--->esporta il sito su disco e il contenuto della cartella che si crea lo carichi sul server con un programma FTP tipo FileZilla
[/quote]
Ovvio che la cartella "preview" appartenga al programma ma nella sostanza equivale alla "root" del server ;) ... ci sono le stesse cartelle.
Sulla root del server c'è la copia esatta della cartella "preview". O no?
_____________________
[quote="Giancarlo B."] Ma visto che Ettore non mi sembra uno sprovveduto e credo che abbia capito il concetto, credo che gli sia concesso [/quote]
Grazie Giancarlo :)
Effettivamente, se l'aggiunta manuale di cartelle extra nella cartella "preview" non implica problemi di funzionamento del software, preferirei usare questo metodo, in modo da visualizzare l'anteprima in locale e offline e non dover utilizzare collegamenti di percorso assoluti.
L'importante è che queste cartelle extra siano aggiunte manualmente anche nella copia su disco e/o sul server, proprio perchè quelle della preview sono temporanee e non vengono nè salvate nè trasferite.
Percorsi relativi ed assoluti:
Kola, hai ragione quando scrivi di utilizzare il percorso assoluto del pc o del server ma preferisco avere i files extra del progetto all'interno del progetto (nella copia salvata su disco) in modo da esser libero di cancellare o spostare i files che ho usato e che ho nel pc.
Per quanto riguarda il percorso assoluto sul server, ho la convinzione che sia più rapido e pratico accedere ad un collegamento relativo interno che ad uno esterno.
Voglio dire, perchè per aprire una pagina che si trova già in casa, devo uscire di casa ed entrare in casa nuovamente? :)
Se invece non fa alcuna differenza, come non detto! Valuterò il percorso assoluto sul server, ci mancherebbe.
Iframe:
Sicuramente sono molto utili in quanto permettono l'integrazione di pagine esterne all'interno del sito mantenendo al tempo stesso layout e grafica del sito principale. In fin dei conti sono degli inserti.
Ho solo alcune perplessità riguardo alla loro visualizzazione (dei frames) sui vari dispositivi. Ho fatto alcune prove ed ho notato che, ad esempio, nella visualizzazione tablet orizzontale uscivano dalla cella (avevo inserito il codice all'interno di una cella di testo abilitata al codice per mantenere tutto dentro la stessa cella con un lieve bordo colorato e non avere quindi due celle separate.)
Altra cosa, non riuscivo a creare gli angoli arrotondati al frame e quest'ultimo a volte usciva dalla cella a seconda delle risoluzioni.
Alla fine ho concluso che con la pagina originale so che non avrò alcun problema.
Grazie a tutti per tutto il supporto e l'aiuto anche in questa domenica di fine estate :)
... OK...
... il discorso "assoluto" è relativo ai test in Anteprima, immediati, senza manipolazioni extra da quelle consentite...
... con i percorsi "relativi" ed i test da DISCO locale, non hai problemi...
... per gli IFRAME bisognerebbe vedere per poter valutare...
.
ciao
.
Autor
Per il FRAME magari apro un post a parte, se riusciamo a risolvere alcune lacune mi farebbe comodo :)
Per i percorsi:
Di seguito la mia pagina di contatto, raggiungibile tramite un pulsante (href to ettore-contact.html). La pagina "ettore-contact" si trova nella root sul server e nella preview del progetto in modo da visualizzarla anche offline ed in locale (posso anche metterla nella directory "CONTACT" del plugin esterno, a questo punto il percorso diventerebbe "contact/ettore-contact.html" ... ma non è questo ll punto.
https://www.ettorepoggipollini.com/ettore-contact.html
Ecco, nel progetto devo ovviamente inserire il collegamento ufficiale finale, relativo o assoluto che sia, per questo non posso avere altri percorsi locali (nel caso di collegamento relativo o assoluto locale) diversi da questo (che è quello finale).
Kola, tu sei esperto in frame, dopo ti allego qualche schermata in un nuovo post ;) Vediamo se riesco a usarli.
Autor
Proprio con questa pagina ho avuto problemi nell'inserimento in una cella di testo perchè non si adeguava allo stesso modo della cella.
Autor
L'altra pagina creata con plugin extra che vorrei provare ad inserire in un frame (a patto di vederla visualizzata completamente e responsive) è quella del player:
https://www.ettorepoggipollini.com/player/sou-folha-ao-vento.php
Nessun problema invece col frame youtube di un video di una mia canzone che ho inserito in una pagina:
https://www.ettorepoggipollini.com/half-the-time.html
... fai una rapida prova; ...in un Oggetto Codice HTML alto 550px incolla questo IFRAME:
<iframe src="https://www.ettorepoggipollini.com/player/sou-folha-ao-vento.php" width="100%" height="500" frameborder="0" ></iframe>
.
Quando inserisci un iframe basta mettere la larghezza 100% per farlo diventare responsive.
Autor
Grazie Kola, ancora, funziona tutto perfettamente, avevo commesso un errore io di digitazione!
Hai ragione Patrizia, avevo impostato la width al 100% ma avevo commesso un errore nel digitare il codice, tutto perfetto, grazie mille.
Riusciamo a definire anche gli angoli arrotondati al frame?
Inserisci l'iframe dentro un <div> assegnandole un nome es.:
<div class="pippo">
iframe
</div>
Se l'iframe lo hai inserito in un oggetto HTML nella sezione esperto inserisci questo codice:
.pippo {
border: 2px solid;
border-radius: 15px;
}
altrimenti se l'iframe lo hai inserito in un oggetto testo allora in qualsiasi punto della pagina inserisci un oggetto HTML vuoto e il codice del css lo inserisci in sempre esperto
Autor
Grazie Patrizia, funziona il bordo ma non l'angolo arrotondato, ho sbagliato qualche inserimento?
Ma quello che vedo se non sbaglio è della cella e lo puoi fare con il programma, metti il link della pagina per capire meglio.
Autor
il concetto è lo stesso, non è il link a creare il problema. Gli angoli tondi esulano dal link.
Ora ho impostato il link della pagina web ed ovviamente non cambia nulla... eppure la tua sintassi è corretta, ho verificato più volte, mah
Lo so che non è il link il problema ma, volevo vedere il sorgente per capire chi creava quegli angoli ecco perchè ti ho detto di mettere un link
... se vuoi i bordi arrotondati (bicolore) all'IFRAME con i riferimenti al mio precedente post, sostituisci il mio codice IFRAME con questo:
<iframe src="https://www.ettorepoggipollini.com/player/sou-folha-ao-vento.php" width="98%" height="500" style="border: 15px solid pink;border-radius: 20px; border-style:inset;"></iframe>
.
ciao
.
Autor
Grazie Kola, funziona bene.
Però vorrei che a essere arrotondati fossero gli angoli della pagina inserita nel frame, quella nera. Il bordo esterno non è necessario.
Negli shots precedenti che ho allegato, i bordi che si vedono sono la parte visibile delllo sfondo della cella in cui avevo inserito il frame, per far notare appunto come la pagina nera all'interno del frame non avesse gli angoli arrotondati.
Spero di non dover arrotondare gli angoli della pagina web originale che andrà appunto inserita nel frame.....
Pensavo che bastasse arrotondare gli angoli del frame per ottenere l'effetto angoli anche nella pagina inserita....
Cosa dici?
Autor
Qui un shit del tuo ultimo codice con i bordi bicolor.
L'deale sarebbe eliminare il bordo colrato e restare con la sola pagina (che ha lo sfondo nero) con gli angoli tondi.
Credevo bastasse arrotondare gli angoli del frame am forse è la pagina che deve avere già gli angoli tondi?
Con quello con lo sfondo nero puoi fare così:
<iframe src="https://www.ettorepoggipollini.com/player/sou-folha-ao-vento.php" width="98%" height="500" style="border: 15px solid black;border-radius: 20px;"></iframe>
Autor
Patrizia hai risolto! :)
Con il form di contatto, invece, il problema era questo, credo:
Lo sfondo animato con la luna è uno script JS ed è per questo che non si arrotonda, credo.
Ho risolto in questo modo:
1) Ho rimosso dalla pagina html di contatto lo script ed il link al file JS della luna;
2) Ho assegnato alla pagina html del contatto un background trasparente in modo che venisse visualizzato solo il form centrale;
3) Ho inserito lo script ed il link alla luna JS nella pagina di website in cui inserirò la cella html con il frame del contatto (cella e riga con sfondo trasparente).
In questo modo avrò l'animazione della luna a tutto schermo ed il form centrale.
Grazie di cuore a te e a tutti per il prezioso aiuto, Ettore.
Bene sono contenta
Autor
Chiudo questo lunghissimo post, grazie ancora, buonanotte ;)
.. OK, ... quindi vedo che la soluzione generale sta nella mia idea del semplice IFRAME e relativo codice che ti avevo inizialmente proposto: #23/#40 ...
.
Autor
Ciao Kola, la soluzione generale è un po' quella di tutti ;)
Il post iniziale era nato per aver delucidazione sul posizionamento delle immagini, poi si è passati al posizionamento di plugins e codici esterni. Successivamente abbiamo trattato la questione Iframe e gli angoli arrotondati.
Direi che tutti voi avete risolto le varie problematiche!
Claudio ha consigliato varie metodiche interessanti.
Giancarlo ha confermato che nel mio caso posso permettermi di tenere alcune cose nella cartella preview!
Tu (Kolasim) hai postato il codice corretto per l'Iframe più altri consigli.
Patrizia ha risolto la questione degli angoli arrotondati nel frame con il player.
Io ho risolto la problematica degli angoli tondi nel form di contatto ;)
... non ti preoccupare, avevo già capito... ... ciao
... ciao
Autor
Hai ragione Kola, l'avevi già postato tu
 , ciao e grazie ancora.
, ciao e grazie ancora.