Bei Smartphone Auflösung Slider-Bilder ausblenden 
Autor: Klaus G.
Visitado 1373,
Seguidores 1,
Compartilhado 0
Hallöle zusammen,
ich habe da jetzt mal ganz was spezielles ![]()
Ich habe einen HTML Slider bei dem ich in der Smartphone Auflösung (ab 640er Auflösung) die Slidefunktion deaktivieren möchte.
Wie kann ich das am besten mit CSS Style anstellen.
Hier der LINK
Danke schon im voraus ![]()
![]()
Publicado em

Ist ganz einfach!
Du gehst auf der Startseite beim Button "Responsive" rein und klickst auf den vorletzten Breakpoint (Farbiger Punkt links) und markierst das HTML-Objekt und oben beim Buttons "Ausblenden" deaktivierst du es für den darunter liegenenden Breakpoint .(Handyansicht)
... oder, ... aber ich weiß nicht ob ich verstehe, ... mit meinem exklusiven Code könnten Sie dieses Ergebnis erhalten:

.
Autor
Hallo Andreas und KolAsim,
meine Vorstellung ist diese, das die restlichen 4 Bilder garnicht erscheinen, also als würde der Slider bei Bild 1 stehen bleiben.
Ganz Ausblenden kommt beim Kunden nicht gut an.
... (It > De) dann habe ich nicht verstanden; ... In meinem Beispiel ist es jedoch nur ein Beispiel für ein Standbild, um es klar zu machen, und natürlich ohne Diashow...
... gut Arbeit ...
ciao
.
Autor
Hallo KolAsim,
wenn du mir mal den Code geben könntest damit ich es testen kann.
Danke schon mal
<style>
@media (max-width:640px) { #captioned-gallery .slider { display:none} #captioned-gallery { width:100%;height:300px;}
#captioned-gallery:before {content:""; position:absolute;top:0px;left:0pc;width:100%;height:300px;background:url(https://www.terrassendach-experte.de/files/slider01.jpg) no-repeat center center; background-size: cover;}
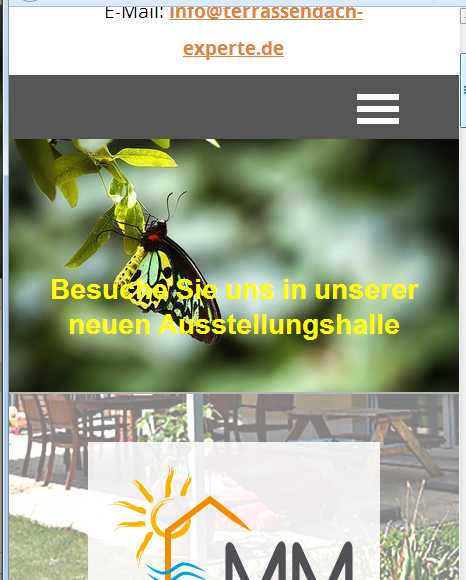
#captioned-gallery:after {content:" Besuche Sie uns in unserer neuen Ausstellungshalle "; position:absolute;bottom:20px;left:0px;width:100%;font-size:28px;color:yellow}}
</style>
.
Autor
Hallöle KolAsim,
DANKE, DANKE, DANKE

Habe den Code noch etwas angepasst und jetzt schaut es gut aus

<style>
@media (max-width:640px) { #captioned-gallery .slider { display:none} #captioned-gallery { width:100%;height:300px;}
#captioned-gallery:before {content:""; position:absolute;top:0px;left:0pc;width:100%;height:300px;background:url(https://www.terrassendach-experte.de/files/slider01_B_.jpg) no-repeat center center; background-size: cover;}
#captioned-gallery:after {content:" Besuche Sie uns in unserer neuen Ausstellungshalle "; position:absolute;bottom:0px;left:0px;width:100%;font-size:28px;background:rgba(0,0,0,0.6);color:#fff;}}
</style>
Und das Bild für die Auflösung 640px neu erstellt
DANKE nochmals
Gruß
MCMACMASTER
... du hast es gut gemacht, es ist der Hauptzweck des Codes ... ... ciao ...
... ciao ...
.
Autor
Hallöle KolAsim,
ich braüchte für diese Webseite LINK nochmals solch ein Code Snippet damit ab 640px nur noch ein Bild ist.
Danke dir schon im voraus.
Gruß
MCMACMASTER
Autor
Betrifft den Background Slider.
(It > De) ... Seite zu schwer für meinen alten PC...!...
... wenn Sie ein super dynamisches Hintergrundbild wünschen, folgen Sie meiner einzigartigen Methode, indem Sie folgende Änderungen vornehmen:
1) ... den VEGAS-Hintergrund entfernen;
2) ... VEGAS auf einer benutzerdefinierten Seite erstellen, die unabhängig vom Projekt "vegas.html" ist und sich im Web im Stammverzeichnis der Website befindet ...
3) ... HINTERGRUND auf einer benutzerdefinierten Seite erstellen, die vom Projekt "background.html" (*) unabhängig ist und sich im Web im Stammverzeichnis der Site befindet ...
... benachrichtige mich, wenn du die Änderungen vorgenommen hast und poste den Link von vegas.html und background.html ...
... dann fahren wir mit den anderen Anweisungen zu meiner Erfindung fort, DIV_CUSTOM + IFRAME ...
(*) ... für diese Seite background.html verwende meine Original-HTML-Datei im Anhang↓↓↓
↓↓↓
↓
Autor
Sodele,
hoffe das ich es richtig gemacht habe, hier der Link zur Testversion LINK
...!... Ich kann nichts tun; ... IFRAMEs werden nicht akzeptiert...!...
... Es tut mir leid, Sie müssen nach anderen Lösungen suchen...
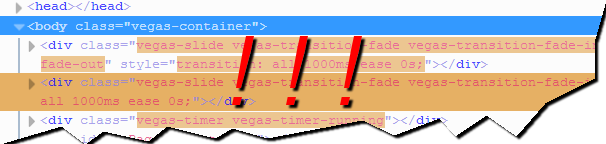
Dies sind die Fehlermeldungen:
.
Autor
Ahja,
dies und andere habe ich in der ACCESS (<IfModule mod_headers.c>Header set X-Frame-Options "DENY"</IfModule> aus Sicherheitsgründen mit drin.
OK, danke dir das du es versucht hast.
Einen schönen Sonntag noch
Gruß
MCMACMASTER
... OK ... aber es macht keinen Sinn :-\ ... ciao...
Um welche Seite geht es hier eigentlich ?? Auf der STartseite ist nichts und wenn du den Vegas Slider meinst, dann gibt es Lösungen. Oder meinst du die Seite mit dem Hintergrund Slider?
... ja, diese Seiten sind da, ... aber wie Sie meiner Nachricht entnehmen können, kann nom mit meinem Code in EXTRA-IFRAME verwendet werden ...
.
Wieso extra Iframe? Er will nur ein Bild haben von den ganzen anderen die beim Handy angezeigt werden soll. Bei einer Iframe wäre es nur eine weitere überblendung und kein Ersatz!
Ich würde ein Hintergrundbild einfügen, dass bei normaler Ansicht überdeckt wird vom Slider und beim mobilen Teil der Slider nur ausgeblendet wird und dadurch das Hintergrundbild erscheint.
Autor
Hallo Andreas,
genau die Seite mit dem Hintergrundslider und heir würde ich gerne bei mobile 640px nur das erste Bild noch haben wollen.
Deine Idee gefällt mir schon mal gut, nur wie umsetzen ????
Autor
Es bedrift eigentlich nur diese Zeile:
<divid="imCell_65" class="" data-responsive-sequence-number="1"><divid="imCellStyleGraphics_65"></div><divid="imCellStyleBorders_65"></div><divid="imHTMLObject_65" class="imHTMLObject" style="text-align: center; width: 100%; overflow: hidden;"><script> $("#example, body").vegas({ animation: 'random', slides: [ { src: "files/header_0.jpg" }, { src: "files/header_1.jpg" }, { src: "files/header_2.jpg" }, { src: "files/header_3.jpg" } ] }); </script></div></div><divid="imCell_126" class="" data-responsive-sequence-number="2"><divid="imCellStyleGraphics_126"></div><divid="imCellStyleBorders_126"></div><divid="imTextObject_126">
Und hier sollte es dann so aussehen:
<divid="imCell_65" class="" data-responsive-sequence-number="1"><divid="imCellStyleGraphics_65"></div><divid="imCellStyleBorders_65"></div><divid="imHTMLObject_65" class="imHTMLObject" style="text-align: center; width: 100%; overflow: hidden;"><script> $("#example, body").vegas({ animation: 'fales', slides: [ { src: "files/header_0.jpg" } ] }); </script></div></div><divid="imCell_126" class="" data-responsive-sequence-number="2"><divid="imCellStyleGraphics_126"></div><divid="imCellStyleBorders_126"></div><divid="imTextObject_126">
Dann sollte bei 640px nur noch das eine Bild header_0.jpg da sein.
Autor
Denn das Bild wird durch den Slider gestreckt/angepasst. Das original ist nicht so groß.
WEnn du meine Methode versuchen willst, dann musst du nur diesen Code einfügen!
<style>
@media (max-width: 479.9px) {.vegas-container {display: none;}}
</style>
Du benötigst eigentlich nur bei der Struktur des Templates beim niedrigsten Breakpoint im Seitenhintergrund die einzelne GRafik!
... Ich hatte diesen Code bereits ausprobiert, ihn aber verworfen, da die CPU immer funktioniert; ... stattdessen würden mit meiner Methode die Berechnungen mit großem Vorteil zurückgesetzt, insbesondere für eine bereits sehr schwere Seite ...

.