Introseite lässt sich nicht abschalten 
Autor: L A.
Visitado 1745,
Seguidores 1,
Compartilhado 0
Hallo,
ich bin dabei meine Website neu zu erstellen und habe dabei mehrere Subdomains. Nachdem ich für eine Subdomain die Seite fertig gemacht hatte (dort habe ich eine Introseite), habe ich eine Kopie zur Bearbeitung gemacht, um nun die Einträge für die nächste Subdomain zu machen. Unter Einstellungen - Erweitert habe ich die Introseite deaktiviert. Nun habe ich festgestellt, dass das Intro aber doch bei der neuen Seite erscheint. Woran kann das liegen?
Publicado em

Passiert das online, also nach der Veröffentlichung der Subdomains oder in der Vorschau? Kannst Du bitte die URL der Website bzw Subdomains nennen, damit man sich das anschauen kann.
Autor
Passiert online: https://sein-erleben.de/Praxis/index.html
Habe gerade festgestellt, dass ich noch ein weiteres Problem habe:
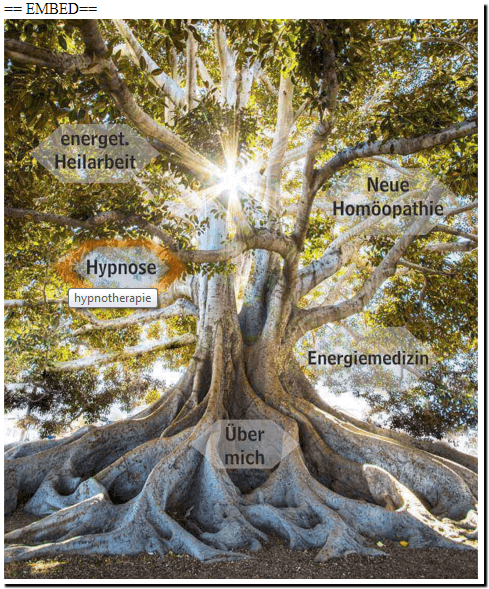
Mein Imagemap auf der Startseite, wird responsive nicht verkleinert, sondern erscheint auf Smartphone zur zur Hälfte.
Wenn ich das richtig sehe, lautet Deine Domain "sein-erleben.de" und die Angabe https://sein-erleben.de/Praxis/index.html ist keine Subdomain sondern ein Verzeichnis innerhalb der Domain. Eine Subdomain müsste die Bezeichnung https://Praxis.sein-erleben.de/ haben. Das heißt, dass die Introseite für sein-erleben.de erstellt ist und nicht für sein-erlebe.de/Praxis. Außerdem sehe ich keine Introseite...
Allerdings sehe ich, dass unter der URL "https://sein-erleben.de" eine Website zu finden, die mit einem anderen Programm erstellt wurde. Damit ist es natürlich schwierig, hier etwas zu analysieren... Vielleicht solltest Du zunächst alles mit WebsiteX5 - nach Möglichkeit auch in einer Version erstellen und die hier beschriebenen Grundlagen für eine Subdomain beachten.
Autor
Da habe ich wohl bei den Export-Einstellung in Website X5 einen Fehler gemacht. Ich habe es nun erneut hochgeladen und hoffe, dass es nun wirklich auf der Subdomain liegt.
Ja, ich bin sukzessive bei der Umstellung.
Das Intro scheint nicht immer zu erscheinen. Ich dachte schon es wäre erledigt, aber gerade am Smartphone poppte es wieder auf.
Hast du vielleicht noch eine Idee? Evlt. auch zu der Darstellung des Imagemap auf der Startseite?
Was da aufpoppt ist nicht die Introseite sondern die Werbebotschaft. Die deaktivierst Du unter "1 Einstellunge", Auswahl "Werbebotschaft".
Bei der Imagemap keine absoluten Wert verwenden sondern prozentuale; also so:
<img src="images/Praxis Titelbild.jpg" width="100%" height="100%" border="0" usemap="#map">
Autor
Vielen Dank für den Hinweis. Da aus irgendeinem Grund auch die Introseite aktiviert war, habe ich gar nicht weiter gesucht. Damit hat sich das Problem wohl erledigt.
Was das Imagmap angeht, hat das zu einem angepassten Bild geführt, komischerweise sehe ich auf einem Smartphone nochmal das gleiche Bild etwas größer dahinter liegen und die Links scheinen nicht zu funktionieren.
Den alten Eintrag hast Du aber entfernt bzw. überschrieben?
Ist das Bild eventuell als Hintergrundbild des Objekts oder als Bild im Zeilenstil eingebunden?
Autor
Du hast erneut recht, das war ein vorheriger Versuch, den ich vergessen hatte.
Jetzt ist noch das Problem, dass die Links auf der Imagemap auf dem Smartphone nicht funktionieren. Gibt es dafür auch eine Lösung?
Wahrscheinlich sind die Koordinaten der imagemap jetzt anders. Kann ich aber im Moment nicht feststellen. Welche Höhe hast Du im HTML-Objekt eingestellt? Versuche hier mal Höhe 0 (null) einzutragen. Oder Du erstellst die imagemap neu.
Autor
Mit Höhe = 0 hat keine Veränderung gebracht.
Im Desktop-Browser funktionieren die Links einwandfrei, nur eben auf dem Smartphone, mit dem ich getestet habe, nicht.
Bedeutet das, dass ich ein Imagemap dann gar nicht einsetzen kann? Gibt es dafür eine Lösung?
Da die Koordinaten für die einzelnen Links absolute Werte sind, "verrutschen" diese natürlich bei Änderungen der Bildgröße aufgrund der responsiven Darstellung. Kann bei dem Gimp-plug-in auch mit anderen Werten relativ oder prozentual gearbeitet werden?
MAn muss nur ein kleines Skript einfügen bzw. laden lassen und mit einem Befehl starten, damit die Image Map responsive wird.
https://github.com/stowball/jQuery-rwdImageMaps
Autor
Das wäre natürlich erfreulich.
Könntest du mir etwas genauer erklären, wie das mit dem Laden und Starten vonstatten geht!
Danke!
Autor
Also ich habe das jetzt mal nach dem Beispiel als Code in die Seite eingefügt und die Dateien, die ich von github runtergeladen hatte, ins Internet hochgeladen. Scheint aber nicht zu funktionieren. Muss man da noch irgendwo den Namen des Bildes eintragen o.ä.
Hilfe wäre wirklich nett, habe nämlich davon nicht wirklich Ahnung!
Autor
Habe gerade festgestellt, dass die Links auf dem Bild nun gar nicht mehr funktionieren, in keiner Größe. Muss das wieder rausnehmen.
Hatte es wie folgt eingetragen:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://sein-erleben.de/praxis/files/jquery.rwdImageMaps.min.js"></script>
<script>$('img[usemap]').rwdImageMaps();</script>
(It > De)... das Bild Ihrer Website wurde deformiert ...! ...

... Ich schlage es seit 15 Jahren vor; ... ganz einfach können Sie das SVG-Format verwenden, einfach, leicht und elastisch für alle Auflösungen, einfach, mit Rollover-Effekt und mit dem <embed> -Tag, ohne andere Codes; ... Sie können es auch versuchen, und Sie werden begeistert sein...
(... oder Sie könnten WebAnimator verwenden ...)
.
ciao
.