Responsive Einstellung-Anordnung? 
Autor: Karl B.
Visitado 1431,
Seguidores 1,
Compartilhado 0
Ich habe auf einer Seite in einer Zeile ein Objekt (Text) und in einer zweiten Zeile vier Objekte (2xText und 2xBild). In der Ansicht 3 sollen die Objekte in der zweiten Zeile so angeordnet sein, das der Text unter dem jeweilen Bild steht. Das funktioniet aber nur mit dem Text "Frau mit Handy". Link!
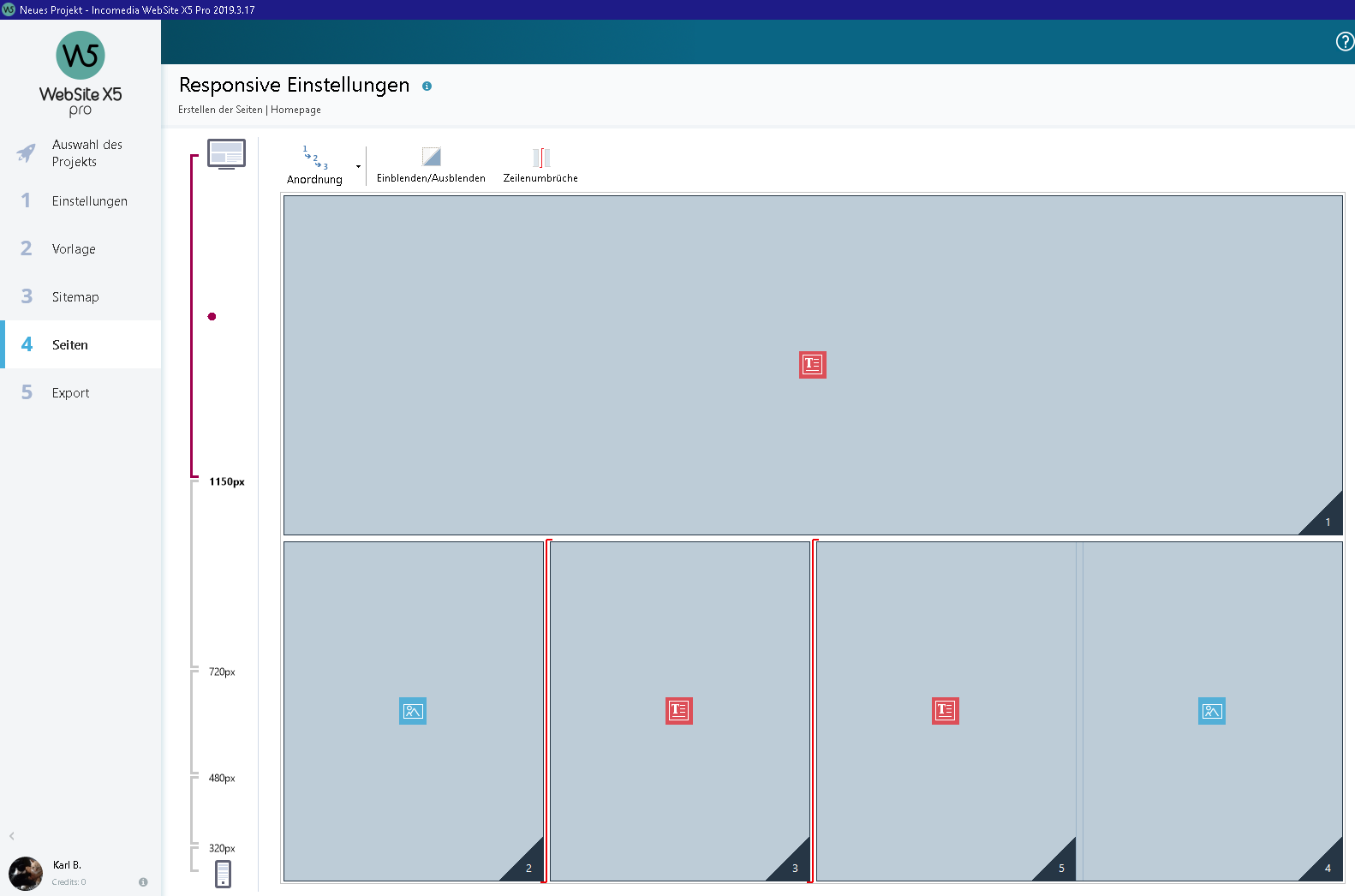
Unter Responsive Einstellungen sieht das so aus.

Publicado em

Zwischen Objekt 5 und 4 müsstest Du einen Zeilenumbruch einfügen. Oder geht das nicht?
Autor
Das ist genau das Problem. Wenn ich das Objekt 4 anklicke wird es mit dem Objekt 5 verbunden.
Das was du willst ist reponsive nicht möglich weil es das rechte Bildobjekt nicht über das Text-Objekt stellen kann.
Du kannst es nur so machen 3 4 6 5 und nur in der Mitte Teilen den Umbruch und eine Ansicht tiefer dann bei beiden den Umbruch machen, dann hast du das Bild-OBjekt oben und den Text unten bei beiden.
Autor
Wieso 6? Es gibt doch nur die Objekte 1,2,3,4 und 5!
Sind aber nicht richtig nummeriert 1,2,3,5,4. Wenn du 1,2,3,4,5 machst geht es.
Autor
Dann ist aber der Text "Frau mit Notebook" nicht unter dem Bild (Objekt 5).
Hast du es versucht neu zu nummerieren?
Ich würde eh nur zwischen 3 und 5 eine Klammer setzen, da das Foto auf dem Handy riesig ist...
Autor
In der Ansicht 2 und 3 sieht es jetzt gut aus. Link
In der Desktopansicht möchte ich den Abstand zwischen den Text- und Bildobjekten größer haben, sodass die Bildobjekte fast am Rand sind.
Hallo:
Sollten sie so angeordnet sein, dass sich der Text unter dem jeweiligen Bild befindet?
Die Organisation muss sein: In der ersten Zeile nur der Text. In der zweiten Reihe die beiden Bilder und in der dritten Reihe die Texte.
Und Ordnung, wie die Aufnahme zeigt, und eine einzelne Abteilung.
Das sieht so aus.
Schöne Grüße.
(google translate)
Unter jedem Block (Bild, Text) können Sie ein HTML-Objekt hinzufügen und eine <hr> -Zeile darin platzieren. (erfasst)
Auf Handys würde es so aussehen:
Ich lasse den von mir verwendeten Stundencode:
<hr style="width:50%;text-align:left;margin-center:0;height:6px;color:#444;background-color:#555;border-radius:0%">
:)
Karl...meinst du am Contentrand oder am Bildschirmrand! Ersteres muss du nur die Ränder auf 0 stellen bei den Objekten und vielleicht auch im Template beim Seiteninhalt.
Beim Bildschirmrand kann man es nicht machen weil nur ein Objekt pro Reihe möglich ist auf den Bildschirmrand zu bringen. Hierzu müsste man in den CSS GRid eingreifen.
Autor
@ Miguel G.
Darauf hätte ich auch kommen können/müssen. Trotzdem vielen Dank für die Idee und die große Mühe!
@ Miguel G. und Andreas S.
Obwohl die Objekte 2 und 3 horizontal nach links und die Objekte 5 und 6 nach rechts ausgerichtet sind werden die Textobkekte 3 und 6 zentrriert angezeigt.
Link!
Daran ändert sich auch nichts, wenn man die Ränder dieser Objekte verringert.
Was mach ich noch falsch?
Sollen jetzt die Bilder mittig angezeigt werden oder die Text-Objekte jeweils links oder rechts bündig?
Autor
Das Bild- und Textojekt 2 und 3 sollen lnksbündig, das Bild- und Textobjekt 5 und 6 sollen rechtsbündig angezeigt werden.
Autor
Bei allen Objekten sind alle Ränder auf 10 eingestellt.
Autor
Alle Außenränder!
Und wo liegt das Problem? Den Text kann man doch rechts oder linksbündig anzeigen lassen. Beim Bild muss man aber ein Text-Objekt verwenden um es rechts oder linksbündig einzustellen.
Hallo:
Es ist die Ausrichtung im Inhalt und nicht der Rand des Objekts.
Vor und nach den Buchstaben dürfen keine Leerzeichen stehen.
Stellen Sie außerdem am Rand des Objekts sicher, dass es nach links bzw. rechts ausgerichtet ist.
Ich habe den Bildern einen Rand hinzugefügt und die Größe des Typs reduziert, damit die Ausrichtung besser angezeigt wird.
Das sieht so aus:
Guten Tag.
(google translator)
Hoppla, ich habe zwei Aufnahmen vergessen.
Es geht nur darum, den Inhalt auszurichten.
Autor
Vielen Dank für die weitere Hilfe. Ich werde mir das in Ruhe ansehen und mich gegebenenfalls wieder melden.