Адаптацыя сайта для мобыльной версии 
Autor: Василь Б.
Visitado 1411,
Seguidores 1,
Compartilhado 0
WebSite X5 pro
Покупал за 2367 грн
около двух месяцев НЕ могу его адаптировать к мобильной Версии
это ужас
исправьте программу
Я в вас верю, вы это можете исправить.
после викладки сайта на сервер, и Проверки его с мобильного все в один столбик,
даже в самой программе конструктора Нет настройки для мобильного
все в один столбец и нервы на пределе.
исправьте и вам большое спасибо.
И по возможности прокоментируйте с чем это связано, и есть ли смысл в програме каторая по меркам про версия но сайты только для пк !!!
Publicado em

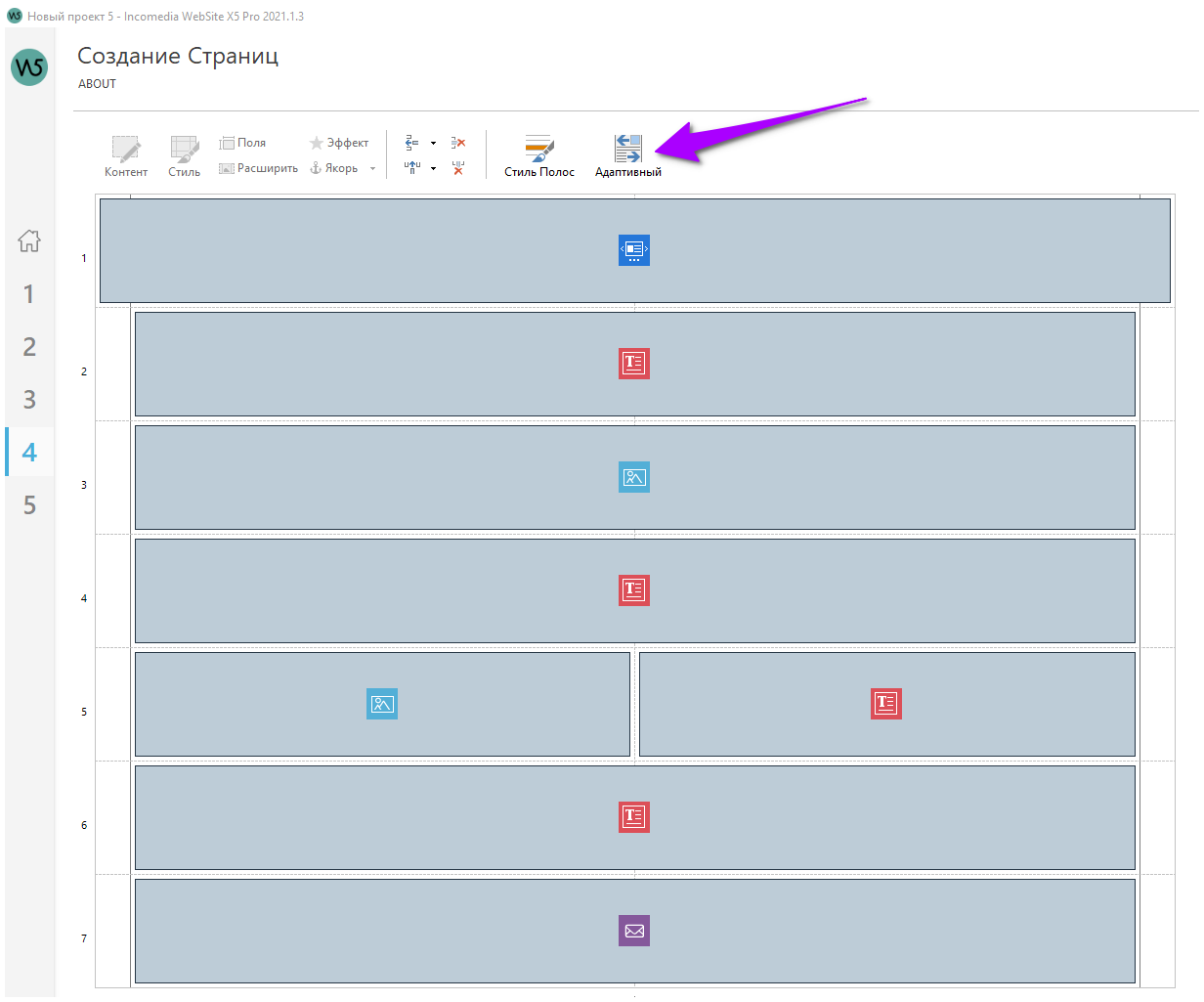
В разделе Создание страниц, кнопка Адаптивный - там можете настроить хоть в пять столбцов если контента на сайте много.

На смартфоне все объекты по-любому выстроятся в один столбик. Если вам нужно иметь два объекта (фото или текст) на одной горизонтальной линии в смартфоне, то придется использовать либо текстовый объект, куда можно вставить изображения, либо табличку, куда можно вставить текст или те же фото.
Адаптация же контента шапки и подвала сайта производится вручную на любых разрешениях.
Autor
Понял
большое вам спасибо
Autor
Адаптацыя с шапкой и подвалом без претензий работает просто на ура ,
но когда для мобильной версии таблицей или текстом товар выкладываешь то на компе мелко на мобильном тоже мелко ,потому сделайте наглядное видео заместь слов как адаптировать товары под мобильный экран и экран компютера
либо сылку на видео .
Autor
и к слову website x5 pro хорошая программа .
только бы видео где правильно делать и на монитор и на мобильный экран
для интернет магазина .
зделайте видео обзор и за программой все потянуться ,и Я дам рекомендацыи своим друзям.
не могу найти видео обзор по этой теме.
за ранее спасибо.
Для таблиц здесь уже здесь было, что нужно сделать, чтобы таблица была "резиновой"
На странице, где есть таблица во вкладке "Эксперт" вставьте такой код:
<style> table {word-break: break-word;}
#imTableObject_11_01 {overflow:hidden;} </style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
Autor
после кода страница стала пустая
Autor
Autor
не работает ваш код .
видеообзор зделайте пожалуста
Autor
видеообзор сделайте пожалуйста
Нормально все работает на счёт адаптации, видимо Вы не разобрались с программой.
Autor
Евгений ,заходил на ваш сай да действительно адаптован под мобильк ,наверное ище поучусь и зделаю ,хотя с видео было бы бистрее,. и да где можно скачать ваш сай шаблон и Я бы мог изучить параметры настроек что и как вводить ., ато у меня не состыковка с параметрами , Я в етом деле новачок.- 2й месяц пользуюсь.
Шаблон можно самому сделать, на счёт видео по гуглите или на ютубе по ищите, или же почитайте инструкцию к х5. Эксперементируйте, в адаптивном режиме в шапке и футере добавляйте объекты, и проверяйте в разных разрешениях, чтобы они не выходили за область шаблона. Придётся по возиться)