Can I use svg files with website x5 pro 
Autor: John L.
Visitado 3015,
Seguidores 1,
Compartilhado 0
My client wishes me to use SVG files for his website. Is this possible with website x5 pro, and if so what information do I need from him?
Thank you
John
Publicado em

Hello,
For me in v2020.3.8 not possible to add a SVG picture into image object. Mays be into other objects ! or latest version 2021.x
Enjoy!
Axel
Autor
Thanks Axel, I've not found an object where i can add it yet?
John
(It > En) ... yes it is possible in various ways, even with older versions of WebSiteX5 (v7, v8. etc.) ...
... it depends on what you need to do and where to put the SVG file ...
... you can also use the simple and universal HTML TAG <IMG> ...
... for example in an Image Object you select the window for the images and type in:
*.svg
... and you will see all the SVG files that you can select ...
... or type:
*.*
... and you will see all the files, and so you can also select the new types of image files:
*.webp, *.jp2, *.j2f, SVG, WEBP, JPEG2000 ... ... .. .. .. . . .
.
ciao
.
hello KolAsim,
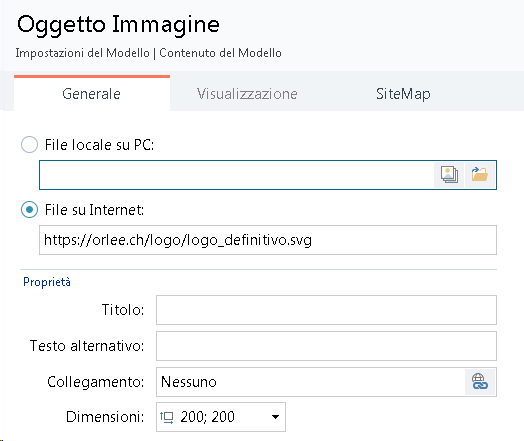
If I do this one into an image object:
*.svg
... and you will see all the SVG files that you can select ...
... or type:
OK I can choose a SVG file. But the displaying of the picture into the project is not OK and after export. no picture too
Enjoy!
Axel
... I can't try ...
... you have tried in Preview and also in another browser...?...
ciao
.
Preview, Chrome, Mozilla..
Nothing is displayed
is it enough ?
Salut Axel,
J'ai réussi à afficher une image SVG sur v.2020.3.8 et v.2021.2.5 mais en utilisant un lien depuis l'image déposée dans un dossier du serveur. Fonctionne en local et en ligne. Un peu lourd toutefois en cas d'utilisation massive de ce type de fichier !
@+,
J.P.
Hi Axel,
I managed to display an SVG image on v.2020.3.8 and v.2021.2.5 but using a link from the image dropped into a folder on the server. Works locally and online. A bit heavy however in case of massive use of your file type!
J.P.
Hello Jipé,
Merci pour ce workaround. Mais effectivement si il y a des centaines d'images, c'est un peu lourd de gérer tous les liens pour chaque image
C'est tout de même plsu simple avec des fichiers locaux au projet.
Il faudrait signaler à Incomedia peut être pour un correctif sur ce point et accepter les images SVG en local.
Merci à nouveau
Enjoy!
Axel
.. as I told you before, I can't try, but there are various possibilities to try ...
 -
-
.. for example try these options:
... or in the same option attach the file to the project and use this URL:
files/namefile.svg
... or always with file attached to the project, use the HTML Code Object and paste this string:
<img src = "files/namefile.svg" />
.
Hello KolAsim,
Your explanation is the same as Jipé previously.
But locally on the PC it does not works... So too complicate if you have many many picture to create links
Used picture locally should be welcome
Wait Fix from Incomedia
Enjoy!
Axel
... I have been using SVGs in WebSiteX5 since 2004 in various ways and without problems, even for elastic mappings ...
... knowing the program it was simply to understand like JP and now you know how to do it, and therefore it depends only on you...
... I currently do not have a PC and I do not have the Program, and therefore I cannot tell you more, but if you are looking, I have been repeating it in the Forum for several years ...
ciao
.