Webseite ist auf Smartphone und Tablet verzerrt 
Autor: Robert V.
Visitado 1671,
Seguidores 1,
Compartilhado 0
Hallo zusammen, meine webseite www.rove-immobilien.de wird auf Smarthone und Tablet nicht richtig dargestellt.
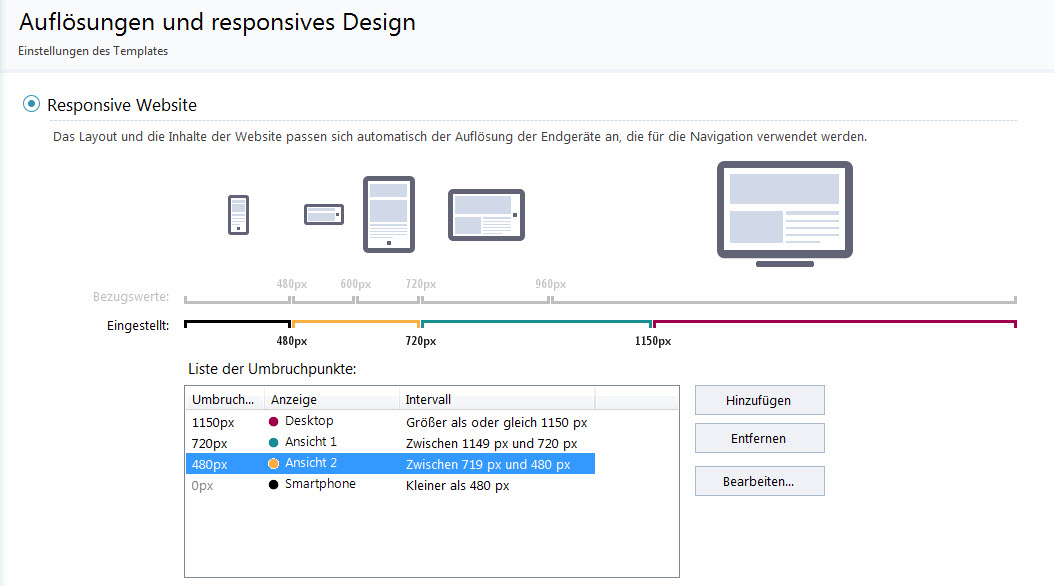
Das sind meine Einstellungen
Ich habe leider keinen Plan wie ich die Werte der Umbruchpunkte Ansicht 1, 2 und Smartphone anpassen soll bzw. welche Umbruchpunkte hinzufügen soll dass die Seite auf den mobilen Endgeräten richtig dargestellt wird?
Publicado em

Für einzelne Teile der Website verwendest Du das Tabellen-Objekt. Dieses ist aber nicht responsiv. Benutze besser zum Beispiel zwei Text-Objekte, die Du nebeneinander positionierst. Wenn die Auflösung kleiner wird, werden diese dann automatisch untereinander dargestellt.
Die Umbruchpunkte bzw. die Objekte kannst du unter "4" beim Button "responsive" ändern.
Wenn du die farbigen Punkte rechts anklickst dann kommst du zu den einzelnen Umbruchpunkten und dort kannst du mit den roten
Klammern das "Runterrutschen" der Objekte steuern.
Hier kannst du auch nachlesen....
https://guide.websitex5.com/de/support/solutions/articles/44000786108-so-erstellen-sie-eine-responsive-website
Autor
@Franz-Josef H. und Andreas S.
Vielen Dank für eure Tips! Das brachte die Lösung. In der Vorschau passt jetzt die Darstellung auf den verschiedenen Geräten.
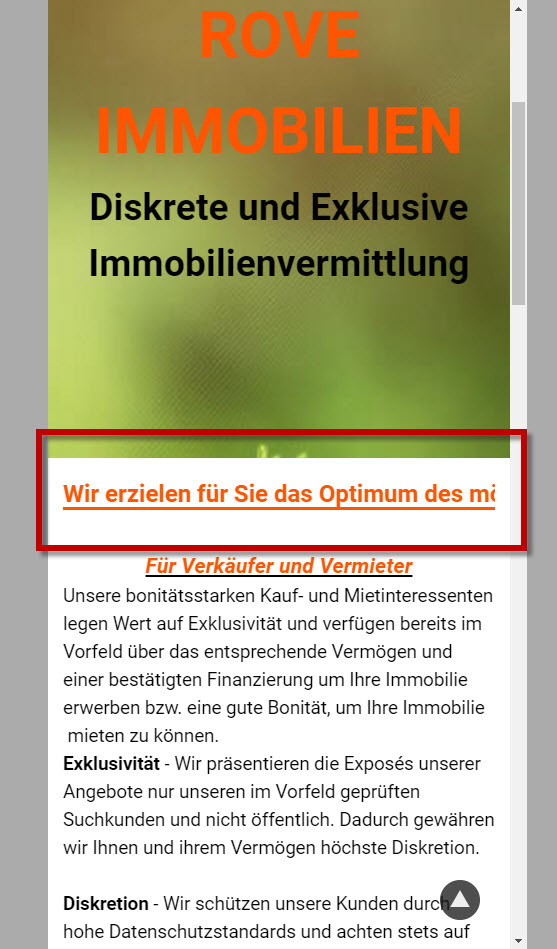
Bis auf die animierten Headlines. Ich habe diese von Text her schon gekürzt, bei den Auflösungen 0-480 px und 480-720 px werden diese allerdings immer noch abgeschnitten angezeigt.
Gibt es eine Möglichkeit diese auf die verschiedenen Auflösungen anzupassen?
Du kannst in den kleineren Auflösungen das vorhandene Objekt mit den Headlines ausgeblendet (rechte Maustaste auf das Objekt und dann ausblenden wählen. Anschließend in der Auflösung ein neues Objekt einfügen und passend einstellen. Genau so für alle Auflösungen verfahren.
Autor
Die Option vorhande Objekte in kleineren Auflösungen auszublenden finde ich nur für die Bereiche Header,Fußleiste,Seitenleiste.
Mir geht es jedoch um die animierten Headlines auf den einzelnen Seiten.

Gibt es eine Möglichkeit diese auf die verschiedenen Auflösungen anzupassen?
Nein wir meinen unter "4" beim Reiter "responsive" oben "Objekt einblenden/ausblenden"!
(It > De) ... Ich habe gesehen, dass Sie den ersten animierten Text gekürzt haben...
... jetzt scheint es, dass es in allen Auflösungen gut funktioniert...
.
ciao
.
Autor
Jetzt ist alles klar. Nochmals vielen Dank euch beiden!