Duplicare pulsante continua 
Autor: Luca A.
Visitado 1068,
Seguidores 1,
Compartilhado 0
Salve a tutti,
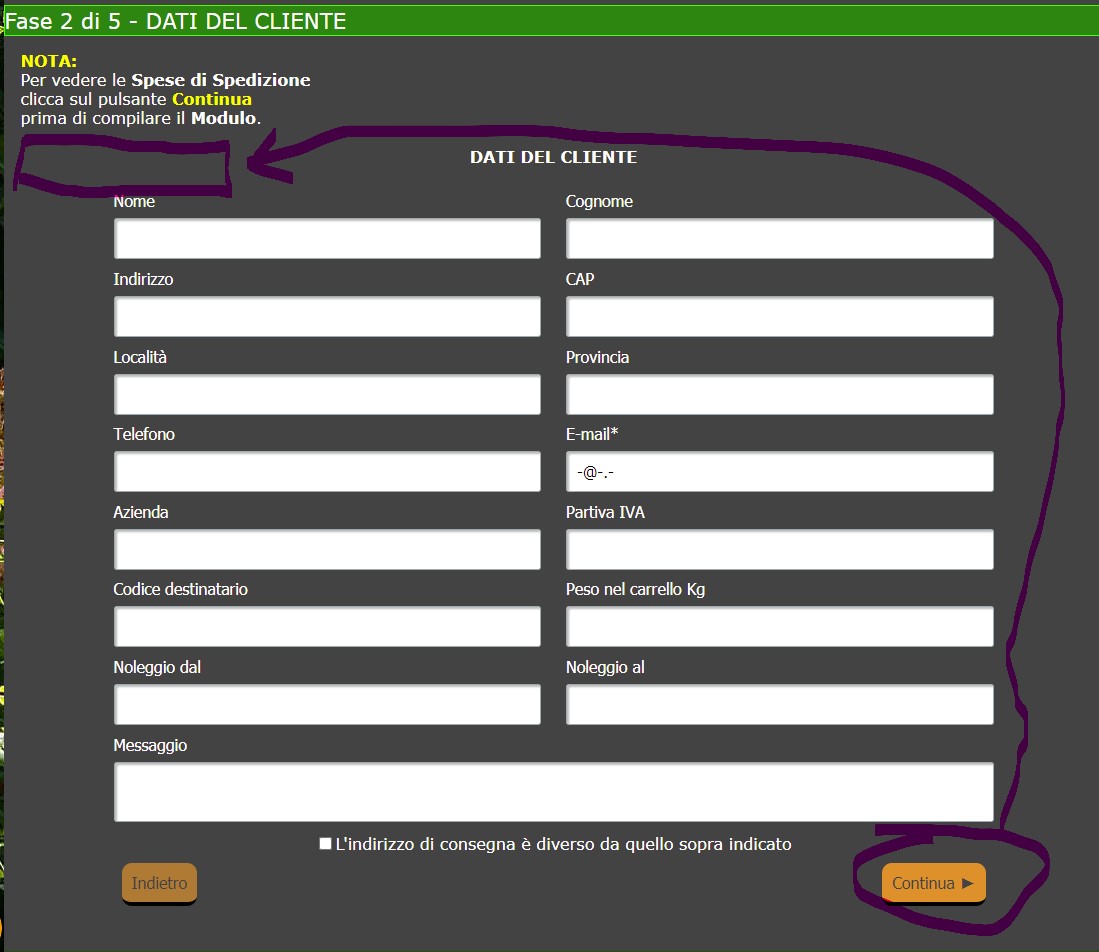
avrei la necessità di duplicare il pulsante CONTINUA che si trova in questa pagina e inserirlo nella posizione indicata dalla freccia:

Per arrivare nella pagina indicata dovete inserire nel carrello un prodotto.
Cliccando sul link qui sotto andate direttamente alla pagina di un prodotto che dovrete inserire nel carrello:
Pagina prodotto
Grazie in anticipo per qualsiasi soluzione proposta![]()
Publicado em

Buongiorno Luca
Purtroppo, considerando che lo Staff non può fornire supporto a riguardo di codice personalizzato, non mi è possibile fornire supporto a riguardo. Lascerò comunque il topic aperto così che qualche utente possa eventualmente soffermarcisi e darti una mano a riguardo
Grazie per la comprensione
Stefano
... si può provare con ... jQ > clone()
.
Autor
Grazie Stefano!
Autor
Eh, se fosse così semplice...
Non so neanche da che parte cominciare purtroppo, non ho tutta questa dimestichezza con i codici.
Mi sapresti aiutare per caso?
... per quella sezione prova con questo:
<script>
$(window).on("hashchange", function() {var ritardoK = 3;
var anchorK=location.hash;if (anchorK == "#step1"){setTimeout(function(){//K;
$(".btn-next").clone().prependTo("#cart-content").css("position","absolute").click(function(){//K;
$( "#cart-container .buttons-container .btn-action .btn-go-next").click();});},ritardoK * 1000)}})
</script>
Autor
Grazie infinite KolAsim, funziona alla grande!
 )
)
(Sinceramente non avevo dubbi