Anker für nächste Seite & Textzeile springt zwei Zeilen daneben 
Autor: Wolfgang J.Guten Tag,
ich habe mich mal durch das Forum gelesen, allerdings keine Llösung zur aktuellen Version gefunden.
Ich habe eine Seite erstellt worin es um Frühlingspflanzen geht. Im Einleitungstext sind Verlinkungen gesetzt, die auf eine verborgene Seite verweist mit den jeweiligen Pflanzen.
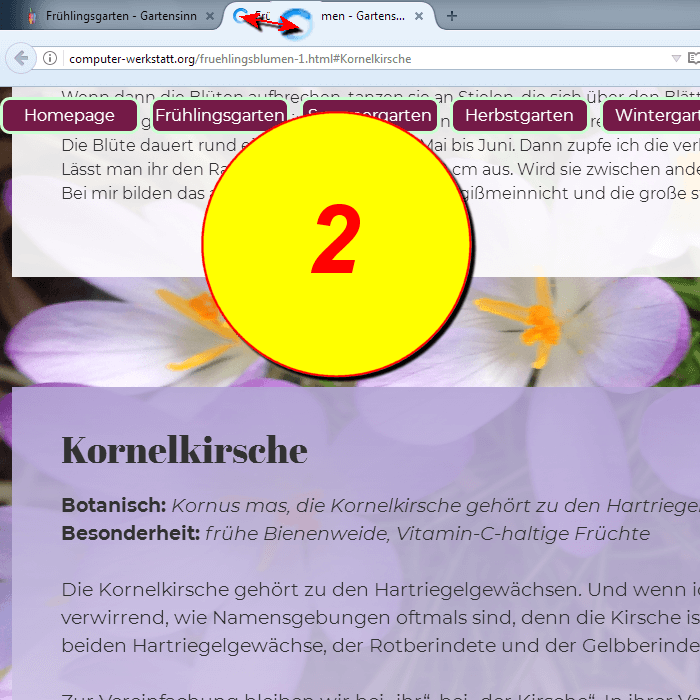
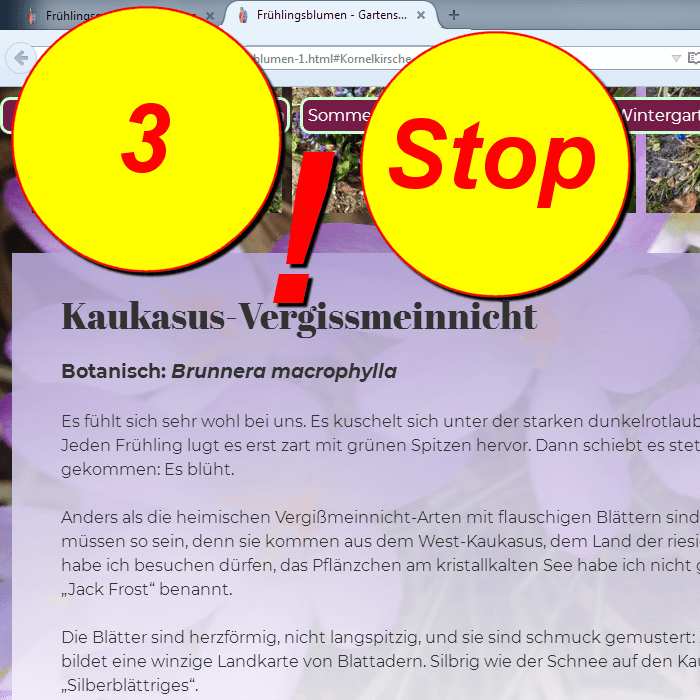
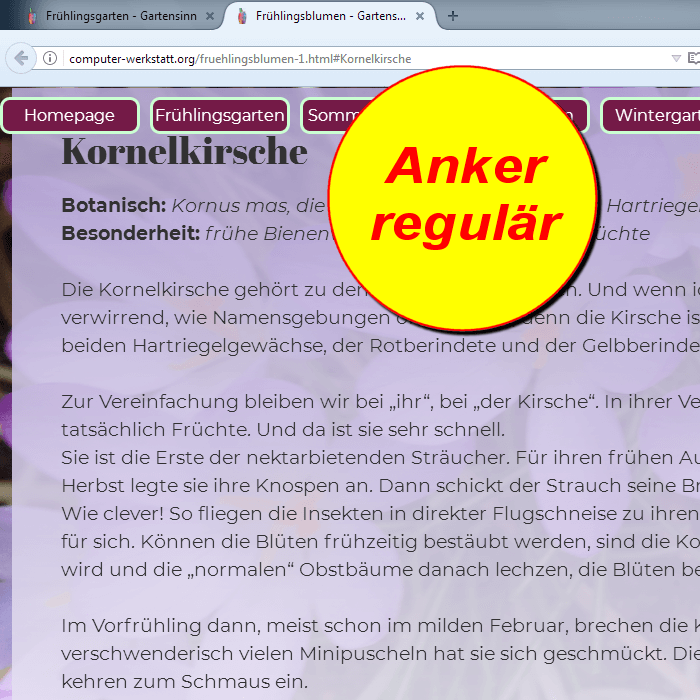
Sobald man auf den Link klickt, erscheint das Popup (auch neue Seite wurde probiert) und er scrollt automatisch in Richtung der Pflanze, nur mindestens zwei Zeilen daneben.
http://computer-werkstatt.org/fruehlingsgarten.html
Nicht wundern, die Seite ist noch ncht offiziell. Hier im Text kann die Kornelkirsche oder aber auch die Krokusse angewählt werden.
Krokusse scrollt woanders hin.
Kornelkirsche habe ich den Anker auf Lavendelheide gesetzt (nicht Sinn und Zweck der Sache)
Über Hilfe wärre ich sehr dankbar!!!

Das mit den Ankern auf einer anderen Seite verweisend und mit einem Popup oder Shopbox verlinkt könnte vielleicht dieses Problem auslösen. Der Anker weis nicht wie groß die Seite ist und versucht es anzuzeigen. Kann aber die Sprungmarke nicht genau zuordnen.
Versuche mal kein Popup und auch keine neue Seite zu erzeugen bei dem LINK was er dann tut.
Autor
Vielen Dank für deine Antwort.
Das Problem besteht allerdings weiterhin. Auf der gleichen Seite anzeigen lassen würde aber nicht ins Konzept passen, da man die Verlinkung als sogenannte private Enzyklopädie der Pflanzen ansehen soll, daher eher als Popup.
Ich habe jetzt zwischen den Zeilen einen Seperator gesetzt min Stärke 1 und siehe da es funktioniert fast perfekt. Aber das sollte nicht Sinn und Zweck des Programmes sein. Ein Laie, der sich gar nicht damit auskennt würde hieran verzweifeln.
(It > De) ... ... für Anker auf externen Seiten ist es nicht ein problem mit dem programm... ...
...
 .
. .
. .
.
... die EXTRA-Lösung ist da:
>> https://helpcenter.websitex5.com/pt/post/241771
... und vielleicht werden Sie verstehen können ...
... wenn Sie eine Klärung benötigen, lassen Sie es mich wissen, und ich komme hierher zurück
Hallo, ciao ...
.