Galleria D'effetto 
Autor: Roberto M.
Visitado 1799,
Seguidores 2,
Compartilhado 0
Salve ragazzi. Un cliente mi chiede se è possibile fargli una galleria tipo questa: > https://www.arkinprogress.it/
Qualcuno mi può indicare uno script da scaricarmi e adattare o qualche dritta per avvicinarmi a quanto segnala l'utente. Con gli oggetti messi a disposizione di Incomedia non trovo una soluzione di compromesso. Ringrazio dell'attenzione.
Publicado em

..ma quale questa a fisarmonica ?
direi che è simile a questa:
https://market.websitex5.com/it/oggetti/anteprima/27287bb3-2988-41ba-a309-e03018b901
vedi se fa al caso tuo...
ed in effetti analizzando il codice su quel sito parla proprio di accordion
Autor
Ok ora ci provo.Intanto grazie claudio
Autor
Provato ma sta indietro anni luce rispetto a quella indicata dal cliente.
1) ... non penso che sia indietro;...potresti provare a personalizzare in EXTRA quella proposta da Claudio;
2) ... visto che è in chiaro e senza segreti, potresti usare o replicare quella stessa del tuo LINK; ... non si tratterebbe che di struttura a scatole cinesi;
3) ... cercando in rete potresti trovare varie decine di esempi per tutti i gusti, ...e trovato quello giusto poterlo implementare nel progetto tramite Oggetto Codice HTML e scheda Esperto seguendo le istruzioni della fonte...
.
Autor
Ciao KolAsim mi interesserebbe la parte 2 del tuo discorso ma non so proprio da dove cominciare. Esempio: quale sarebbe la parte di codice da copiare e inserire in un oggetto html da poter adattare poi al sito del cliente?
... guardando la pagina, posso solo dirti a grandi linee(!) che il contenitore di riferimento fa uso di questa classe:
fascia_accordion_esterna fascia_esterna sfondo_nero
... che i files a servizio penso(!) che siano questi due: stile.css e newsite.js
... e che lo script di controllo sia quello delle righe 93-244 che trovi nella pagina, e che volendo potresti forse(!) alleggerire relativamente alle funzioni di controllo che vedo per le classi apri-chiudi..
... non avendo attualmente il PC di più non posso dirti, ed il resto dipenderà da te...
.
ciao
.
Autor
Ci provo. Grazie kolAsim
... x ... newsite.js ... ho notato che dovrebbe trattarsi della libreria jQ, quindi ne puoi fare a meno perchè già importata dal Programma, ...ma devi sempre valutare tu...
Autor
Mitico. Al momento sto affinendo questa di galleria che mi sembri fatta al caso mio. Non fare caso alla confusione tra le pagine in quanto è un progetto test. Noterai che alla pagina "energie"rinnovabili avevo provato l'accordion gallery di incomedia che se avesse avuto gli effetti di questa che sto provando sarebbe stata perfetta.
https://www.templatedesign.it/DEMO1/STUDIOCHIERICITEST/
Autor
Aiuto!!! Sulla base del link del precedente post avrei bisogno di mettere le scritte che si vedono in basso in posizione centrale così da dare modo all'utente di scendere con il mouse. Mi potete dare una mano a capire come si spostano le scritte delle slide? Io di programmazione sono veramente a digiuno. Grazie dell'attenzione.
riporto l'attuale css:
@import url('https://fonts.googleapis.com/css?family=Fjalla+One');
@import url('https://fonts.googleapis.com/css?family=Exo+2');
html {
height: 100vh;
}
body {
padding: 0;
margin: 0;
font-family: 'Fjalla One', sans-serif;
background: linear-gradient( #fff, #fefefe, #eaeaea);
}
.accordion {
max-width: 100%;
background: rgba(0, 0, 0, 0.10);
height: 500px;
margin: 20px auto;
display: flex;
box-shadow: 0px 20px 30px rgba(0, 0, 0, 0.47);
flex-direction: row;
cursor: pointer;
margin-bottom: 100px;
}
.box {
position: relative;
height: 100%;
flex: 1;
background-position: left;
background-size: cover;
transition: .7s;
box-shadow: 0px 20px 30px rgba(0, 0, 0, 0.47);
}
.box:hover{
flex: 7;
height: 600px;
}
.a1 {
background-image: url("https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/images/RINNOVABILI.jpg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260");
}
.a2 {
background-image: url("https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/images/ELETTRICI.jpg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260")
}
.a3 {
background-image: url("https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/images/MECCANICI.jpg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260");
color: #fff;
}
.a4 {
background-image: url("https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/images/ANTINCENDIO.jpg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260");
color: #fff;
}
.a5 {
background-image: url("https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/images/ACUSTICA.jpg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260");
}
p {
font-weight: normal;
font-family: 'Exo 2', sans-serif;
}
.text {
position: absolute;
bottom: 0;
opacity: 0;
padding: 10px;
}
.box:hover .text{
opacity:1;
}
h1 {
width: 250px;
text-align: center;
margin: 100px auto 20px auto;
}
@media screen and (max-width: 800px){
body{
margin: 0;
}
.accordion {
flex-direction: column;
height: 700px;
box-shadow: none;
}
.box {
box-shadow: none;
}
.box:hover {
flex: 7;
}
}
Autor
Alt sembra che ci sia riuscito. Non era proprio quello che volevo ma va bene uguale.Praticamente ho modificato l'html in questa maniera. Sicuramente è un pastrocchio magari ditemi se può andare:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - Responsive Accordion Slider</title>
<link rel="stylesheet" href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="accordion">
<!-- BOX 1 -->
<div class="box a1">
<div class="image_1">
<!--div class="text"-->
<div class="text" style="position: absolute; left: 5px; bottom: 230px; width: 300px">
<h2>ENERGIE RINNOVABILI</h2>
<p>
Abitare nel rispetto della natura e dell'ambiente....
</p>
<a href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/energie-rinnovabili.html"><font color="#FFFFFF">Scopri</font></a></h2>
</div>
</div>
</div>
<!-- BOX 2 -->
<div class="box a2">
<div class="image_2">
<!--div class="text"-->
<div class="text" style="position: absolute; left: 5px; bottom: 230px; width: 300px">
<h2>IMPIANTISTICA ELETTRICA</h2>
<p>
progettazione,consulenza e direzione lavori...
</p>
<a href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/impianti-elettrici.html"><font color="#FFFFFF">Scopri</font></a></h2>
</div>
</div>
</div>
<!-- BOX 3 -->
<div class="box a3">
<div class="image_3">
<!--div class="text"-->
<div class="text" style="position: absolute; left: 5px; bottom: 230px; width: 300px">
<h2>IMPIANTISTICA MECCANICA</h2>
<p>
progettazione, consulenza e direzione lavori impianti meccanici...
</p>
<a href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/impianti-meccanici.html"><font color="#FFFFFF">Scopri</font></a></h2>
</div>
</div>
</div>
<!-- BOX 4 -->
<div class="box a4">
<div class="image_4">
<!--div class="text"-->
<div class="text" style="position: absolute; left: 5px; bottom: 230px; width: 300px">
<h2>ANTINCENDIO</h2>
<p>
Reti idriche antincendio a idranti e/o a naspi
Vasche di accumulo antincendio e sistemi di pompaggio
Reti idriche sprinkler, a gas tecnici, a polveri o schiume
</p>
<a href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/antincendio.html"><font color="#FFFFFF">Scopri</font></a></h2>
</div>
</div>
</div>
<!-- BOX 5 -->
<div class="box a5">
<div class="image_5">
<!--div class="text"-->
<div class="text" style="position: absolute; left: 5px; bottom: 230px; width: 300px">
<h2>ACUSTICA</h2>
<p>
Valutazione previsionale di clima acustico
Verifica progettuale dei requisiti acustici passivi
Certificazione del rispetto dei requisiti acustici passivi
</p>
<a href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/acustica.html"><font color="#FFFFFF">Scopri</font></a></h2>
</div>
</div>
</div>
</div>
<!-- partial -->
</body>
</html>
... osservando il tuo codice, questa stringa la metti in Proprietà Pagina | Esperto | /HEAD:
<link rel="stylesheet" href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/style.css">
... in style.css dovresti eliminare il riferimento al BODY, per evitare che possa interferire con il CSS del programma...
... nel tuo codice elimina tutto quello che vedi in GRASSETTO qui:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - Responsive Accordion Slider</title>
<link rel="stylesheet" href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="accordion">
<!-- BOX 1 -->
<div class="box a1">
<div class="image_1">
<!--div class="text"-->
<div class="text" style="position: absolute; left: 5px; bottom: 230px; width: 300px">
<h2>ENERGIE RINNOVABILI</h2>
<p>
Abitare nel rispetto della natura e dell'ambiente....
</p>
<a href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/energie-rinnovabili.html"><font color="#FFFFFF">Scopri</font></a></h2>
</div>
</div>
</div>
<!-- BOX 2 -->
<div class="box a2">
<div class="image_2">
<!--div class="text"-->
<div class="text" style="position: absolute; left: 5px; bottom: 230px; width: 300px">
<h2>IMPIANTISTICA ELETTRICA</h2>
<p>
progettazione,consulenza e direzione lavori...
</p>
<a href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/impianti-elettrici.html"><font color="#FFFFFF">Scopri</font></a></h2>
</div>
</div>
</div>
<!-- BOX 3 -->
<div class="box a3">
<div class="image_3">
<!--div class="text"-->
<div class="text" style="position: absolute; left: 5px; bottom: 230px; width: 300px">
<h2>IMPIANTISTICA MECCANICA</h2>
<p>
progettazione, consulenza e direzione lavori impianti meccanici...
</p>
<a href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/impianti-meccanici.html"><font color="#FFFFFF">Scopri</font></a></h2>
</div>
</div>
</div>
<!-- BOX 4 -->
<div class="box a4">
<div class="image_4">
<!--div class="text"-->
<div class="text" style="position: absolute; left: 5px; bottom: 230px; width: 300px">
<h2>ANTINCENDIO</h2>
<p>
Reti idriche antincendio a idranti e/o a naspi
Vasche di accumulo antincendio e sistemi di pompaggio
Reti idriche sprinkler, a gas tecnici, a polveri o schiume
</p>
<a href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/antincendio.html"><font color="#FFFFFF">Scopri</font></a></h2>
</div>
</div>
</div>
<!-- BOX 5 -->
<div class="box a5">
<div class="image_5">
<!--div class="text"-->
<div class="text" style="position: absolute; left: 5px; bottom: 230px; width: 300px">
<h2>ACUSTICA</h2>
<p>
Valutazione previsionale di clima acustico
Verifica progettuale dei requisiti acustici passivi
Certificazione del rispetto dei requisiti acustici passivi
</p>
<a href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/acustica.html"><font color="#FFFFFF">Scopri</font></a></h2>
</div>
</div>
</div>
</div>
<!-- partial -->
</body>
</html>
.
Autor
Anche le ultime righe? Sono in neretto giusto?
... sì, queste:
<!-- partial -->
</body>
</html>
Autor
Ok. Quando dici di eliminare sul mio css i riferimenti al body ti riferisci a questi?
body {
padding: 0;
margin: 0;
font-family: 'Fjalla One', sans-serif;
background: linear-gradient( #fff, #fefefe, #eaeaea);
}
... sì, esattamente; ... non è detto(!), ...ma solo per il fatto che essendo il BODY sotto controllo CSS del Sito, potrebbe interferire o sommarsi alle le istruzioni previste...
Autor
Ok non mi rimane che togliere i riferimenti e provare il comportamento. Ti faccio sapere.
Autor
Si funziona. Ho un solo e forse un ultimo problema. Come faccio a centrare l'intero testo di ogni slide? Perchè da PC è tutto ok mentre da cellulare l'intera scritta mi rimane spostata leggermente a destra oltre all'immagine che non si ridimensiona per niente.
... non mi risulta, o non l'ho capita...
... nei collegamenti hai ripetuto lo stesso errore segnalato precedentemente in grassetto; ... hai dei tag </h2> orfanii(!), da eliminare...
 .
.
... comunque, x testo (ed immagini resize-ratio) centrati, prova così:
<style>
.accordion div {margin:auto !important;text-align:center !important; width:100%!important}
.box{background-position: center center !important; background-repeat: no-repeat !important;
-webkit-background-size: cover !important; -moz-background-size: cover; -o-background-size: cover !important; background-size: cover !important; }
</style>
.
...!... a mio parere nelle immagini sarebbe meglio togliere quella barra in semi trasparenza fusa nella grafica...!...
.
Autor
Grazie kolAsim ma sta robba è tutto un pastrocchio ma questa (è un architetto) non aveva un caxx...... da fare che scopiazzare un suo collega?
La semitrasparenza è stata messa perchè questa galleria ti fa vedere solo La metà della foto comunque ho le stesse foto senza la barropoli in trasparenza poi le provo. Se non ti reca disturbo una volta completato il tutto posso ripostarti il codice così da incarmi cosa devo togliere? Io tutto il neretto lo avevo tolto calcola che di programmazione... e si vede.... sono meno di zero. :)
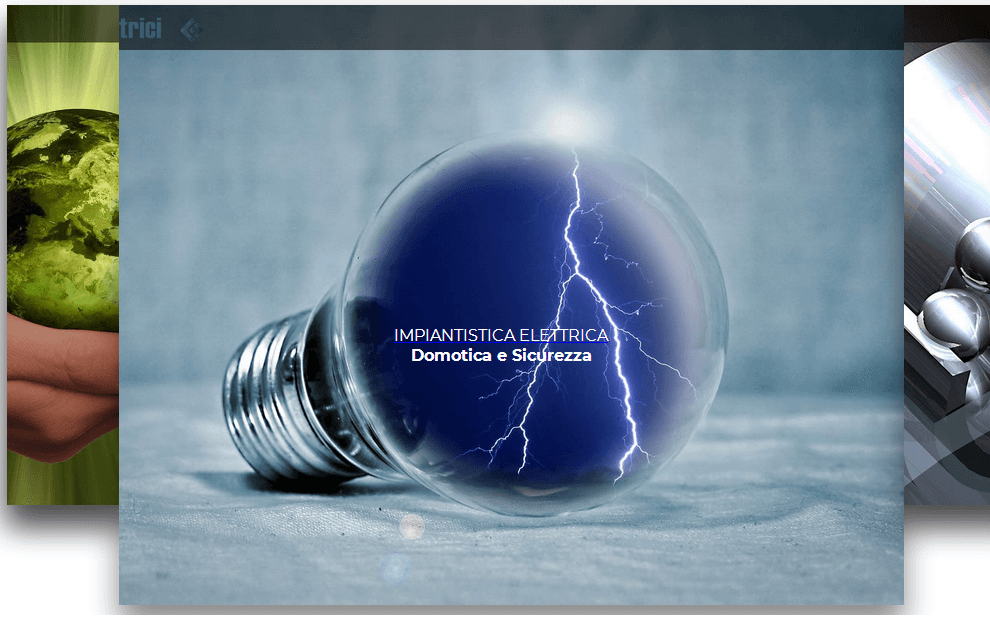
... forse la barra semitrasparente sarebbe meglio farla in codice CSS, per es. come in questa simulazione:
Autor
Ho sostituito le foto come mi hai suggerito e secondo me tutti i torti non hai si presenta meglio poi i gusti so gusti ci mancherebbe.
Ho inserito l'ultimo codice per la centratura delle Descrizioni e funziona alla grande.
https://www.templatedesign.it/DEMO1/STUDIOCHIERICITEST/
Autor
Domando: La descrizione linkabile (quella che ti porta nelle pagine) come si potrebbe far diventare più grande?
... per il primo slide, sostituisci tutto questo codice tag <A> con quello che segue in grassetto
<a href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/energie-rinnovabili.html"><font color="#00FF00"> <b><font size="5">ENERGIE RINNOVABILI</font></b> </font></a>
<a style="font-size:24px;text-decoration:none; color:#00FF00; font-weight:bold" href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/energie-rinnovabili.html">ENERGIE RINNOVABILI</a>
.
Autor
Perfetto funziona alla grande. SE si volesse far comparire un box semistrasparente dietro le scritte? é proprio l'ultima cosa che chiedo se non è troppo complicato dopo giuro che mi taccio. In ogni caso KolAsim un grazie grande come una casa.
...!... vedo che hai il cursore manina sempre attivo...!...
... globale: immagine/cover + barra + testo/centrato + cornice/testo + (+/-) cursore:
<style>
/** controllo selettori extra by KolAsim **/
/** immagine-cover K **/ .accordion div:not(.text) {margin:auto !important;text-align:center !important; width:100%!important;cursor:default !important}
.box{background-position: center center !important; background-repeat: no-repeat !important;
-webkit-background-size: cover !important; -moz-background-size: cover; -o-background-size: cover !important; background-size: cover !important}
/** cornice testo K **/ .text {background-color: rgba(255 ,255, 255, 0.3) !important;margin-left:50% !important;left: -160px !important;border-radius: 20px}
/** barra K **/ .box:after{position:absolute;top:10px;left:0px;width:100%;background-color:rgba(0,0,0,0.3);color:silver;font-size:24px; font-weight:bold;overflow:hidden}
.a1:after{content:"RINNOVABILI"}
.a2:after{content:"ELETTRICA"}
.a3:after{content:"MECCANICA"}
.a4:after {content:"ANTINCENDIO"}
.a5:after {content:"ACUSTICA"}
</style>
.
.
Autor
Mitico come sempre. Allora mi sono permesso di smanettare solo per darti una idea di come dovrebbe essere. Fai un f5 sul sito test. Il rettangolo semitrasparente dovrebbe essere più stretto e più largo senza bordi stondati. Ho tolto le diciture in alto che non mi piacevano.
ecco lo smanettamento.
<style>
/** controllo selettori extra by KolAsim **/
/** immagine-cover K **/ .accordion div:not(.text) {margin:auto !important;text-align:center !important; width:100%!important;cursor:default !important}
.box{background-position: center center !important; background-repeat: no-repeat !important;
-webkit-background-size: cover !important; -moz-background-size: cover; -o-background-size: cover !important; background-size: cover !important}
/** barra K **/ .box:after{position:absolute;top:10px;left:0px;width:100%;background-color:rgba(0,0,0,0.3);color:silver;font-size:24px; font-weight:bold;overflow:hidden}
/** cornice testo K **/ .text {background-color: rgba(255 ,255, 255, 0.3) !important;margin-left:100% !important;left: -22px !important;border-radius: 0px}
</style>
In neretto per ricentrare le scritte e togliere lo stondamento. Ora servirebbe da accorciare un po'ai lati il rettangolo e di allungarlo un pochino in altezza.
https://www.templatedesign.it/DEMO1/STUDIOCHIERICITEST/
... nel precedente mio codice basta eliminare la sezione /** barra K **/
... e nella sezione /** cornice testo K **/ eliminare border-radius: 20px
.
Autor
Fatto ma continuo a vederlo così: Il semitrasparente dovrebbe essere più corto e più alto tipo il box cerchiato in rosso.
... penso che secondo il mio precedente codice, completo | ridotto, dovrebbe vedersi secondo queste simulazioni:
.
Autor
Sul cellulare è ok e sul pC che vedo questa linea trasparente uscire fuori dal box come da foto che ti inoltrato sul precedente post.
... non è il codice che ti ho postato prima, sul quale fare riferimento; ...se lo applicavi con il copia/incolla si doveva vedere come nei miei STAMP...
... comunque vedo che hai alterato alcuni valori impropriamente, ...e senza stare a rivedere tutte la combinazioni, togli quei valori che hai assegnato sia nei div che nel codice extra:
left: -20%; ...(!)...
left: -22px; ...(!)...
.
Autor
Guarda faccio di meglio re-incollo tutto il tuo codice. Io non so se hai la possibilità di vederlo a PC o da cellulare ma io vedo tutto come da foto. Quei valori che tu dici di togliere mi portavano al centro le frasi ma se sono sbagliati guarda tu stesso dove si trovano come da foto.
Autor
Da PC
Autor
Amenochè (mi sorge un dubbio) sul codice HTML (riporto solo il primo box, c'è scritto questo:
<!-- BOX 1 -->
<div class="box a1">
<div class="image_1">
<!--div class="text"-->
<div class="text" style="position: absolute; left: -20px; bottom: 230px; width: 320px">
<a style="font-size:24px;text-decoration:none; color:#00FF00; font-weight:bold" href="https://templatemaxdesign.altervista.org/DEMO1/STUDIOCHIERICITEST/energie-rinnovabili.html">ENERGIE <br> RINNOVABILI</a>
<h2>Ambiente e natura</h2>
<p>
</div>
</div>
</div>
===========
Ed è questo che sfalserebbe tutto credo...
Autor
Trovato! Bisognava togliere il primo codice che mi avevi dato.
...!... infatti ti avevo postato il codice "globale"...
... globale: immagine/cover + barra + testo/centrato + cornice/testo + (+/-) cursore
... ho visto adesso e mi pare correttamente regolare come da aspettive e da miei STAMP...
... quindi se vuoi, adesso puoi apportare le modifice successivamente postate per eliminare barra e cornice...
.
Autor
Al momento lo lascio così. Sempre grazie KolAsim.
... OK, ... alla prossima; ... chiudi l'Argomento, ...ed anche gli altri rimasti in pendenza... ciao