X5 Blog Images and Video Not Mobile Friendly. Why? 
Autor: Nigel B.Hello Incomedia,
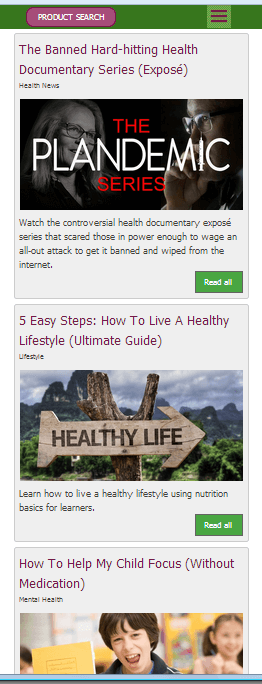
Point 1. In mobile view on Pro X5, the main page of my health blog doesn't adapt the photos to the width size of the device. I use rectangular images but X5 crops the sides down to square rather than adjust the size to fit the screen. It doesn't look good.
It also doesn't adapt for the description text to show but cuts it out, although I can scroll but it is rather clumsy. It should adapt to allow everything (photo and text) to show correctly but it doesn't.
When I click to go through to the actual blog post from the main page the image adapts correctly to the width size of the mobile device. So it works on the actual blog post but not on the Main Blog page.
This brings me on to the second point.
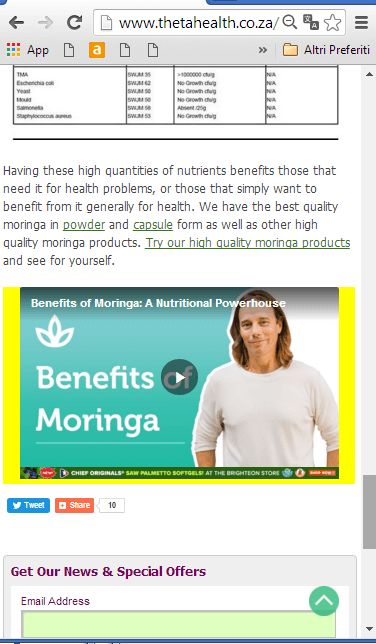
On my blog post www.thetahealth.co.za/blog/?are-you-getting-the-best-quality-moringa-you-can I have a video which is not on YouTube but another video platform, and this video I had to add it using the HTML code function. (Unfortunately Website X5 doesn't allow any other video platform links to be added to the resources section apart from YouTube, which is not useful ![]() ). So, this video looks fine on desk top computers but in mobile view the video is not mobile friendly but gets cut in half and so looks bad - bad user experience
). So, this video looks fine on desk top computers but in mobile view the video is not mobile friendly but gets cut in half and so looks bad - bad user experience ![]() .
.
Point 1. Incomedia can you please fix this?
Point 2. Incomedia can you please fixt this so that either a) videos that have to be added with html code can be made to be mobile friendly, or b) add a function in the Post Settings>Resources section of blog posts that allow a url link to placed, similar to the YouTube Video Url, which makes any video - from ANY video platform - mobile friendly.
Incidently, I have NO idea how to code or change the html code to become mobile friendly which is why I use this software in the first place.
I await your response.

(It > En) ... currently I do not have a PC and therefore I cannot check in the Program...
... first of all we await what the experts will tell you ...
...!... then, and only if you are interested, with my EXTRA codes you could get these results of these STAMP, and in case you will notify me... ...
...
 .
.
.
ciao
.
Autor
WOW! That looks fantastic KolAsim. Thank you so much for your efforts
I will wait, as you said, for an answer from the experts (Incomedia). Hopefully they will also implement this code as a solution for all users.
Hi Nigel,
thank you for getting in touch.
Are you referring to the blog article cover images? Please consider they aren't full width because they are part of the blog cards. Also, I tested on mobile and the description is available: you need to scroll it so you can read it completely.
Finally, and with reference to the video aspect, I would suggest you to open an Idea post, so I can report your improvement suggestion.
Please let me know if I can be of any further help. Kind regards.
Autor
Hi Elisa,
Thanks for your response. I'm sure with a little code such as what KolAsim used (see images above) can make the magic happen.
With regards the video link aspect I had already made an idea/suggestion going back some months ago: see post, unfortunately no magic has occurred on that, so far. Can you resubmit the suggestion for me to the developer team?
Autor
Hi KolAsim, it doesn't look promising with Incomedia to get this done so I would very much appreciate it to get the code you have created . And where in the website do I put it?
. And where in the website do I put it?
Kind regards,
Nigel
... for Step_3 in the lower left corner ... "Blog" Special Page Properties ...
>> Step 3 - Map > The 'Page Properties' window > Options in the Expert section | ▪Custom Code: > 3^(third) option > Before closing the HEAD tag:
... paste this code:
<style>
.imBlogPostCardWithCover,.imBlogPostCardWithCover div {height:auto !important }
</style>
.
ciao
.
... for your IFRAME video do not use your original code:
<iframe *****> </iframe>
... but use my own code, i.e. paste this directly:
<div id="div_customK" style="position:relative;width:100%;height:auto;padding-bottom:56%;"> <iframe style="position:absolute;width:100%;height:100%;top:0px;" src="https://www.brighteon.com/embed/0e0c2916-798e-4dee-9a82-e1dcc8d92c6f" allowfullscreen="" width="100%" frameborder="0" height="300"></iframe> </div>
.
ciao
.
Autor
Hi KolAsim,
Thank you so much! I was able to sort out the video problem using the code but wasn't successful with the main blog page. Not sure why. I copied and pasted the code exactly where you said but didn't it didn't change anything. Not sure what I did wrong.
Nigel
... x [Point 1.] ... on the net, on page blog/index.php my code has not been entered in the third option (/HEAD)...
... when you have done and exported, let me know so I can check ...
.
ciao
.
Autor
Hi KolAsim, I have uploaded it with your code.
... OK, it works ... ... ciao
... ciao
.
Autor
Hi KolAsim, I am struggling to see how it displays correctly on your device because on mine the images are still chopped off at the ends. Here's what I get on my devices:
... you are right, ... I checked ... ...
...
... works on PC browser, but doesn't work on smartphone(!) ...
... as soon as I have some time available, I'll try to double-check the situation ...
Hello
Autor
No problem. This is not so much of a train smash as the video resizing problem that you fixed for me and I am very grateful for that .
.
I can live with this other problem. I appreciate your time KolAsim
<style> @media(max-width:1149px) { .imBlogPostCardWithCover img { object-fit: contain !important }} </style>
... should or might work ... ciao...
.
Autor
This works well!! Thanks KolAsim so much!! You are a star
... hi, I checked, and now it works on my smartphone ... ...
...
... thank you for the feedback, for having understood, and for appreciating it...
... ciao ... ...
...
.