How to you set a minimum number to order on an e-commerce product 
Autor: Ross P.Hi all
I am setting up an e-commerce shop for a business that sells dog coats and they have a large variety of sizes available. They want to have a set price for purchases over a certain size (60cm plus) for 4 or more items on the same day @ $65.
Rather than having a whole lot of coupon codes with discounts for each size I am looking at setting up another product item for the sizes with details where the price will be the flat $65 for the number ordered.
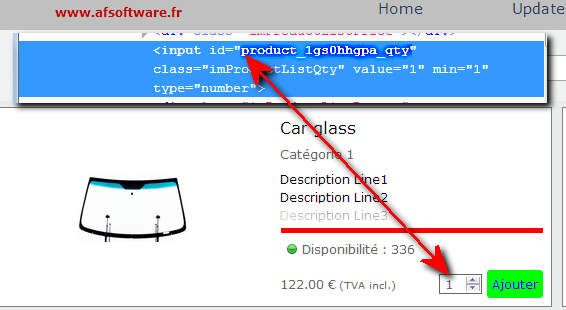
My question is how can I set the starting order quantity to be minimum of 4 in the box highlighted on the image attached but yet still have the option for customers to increase the number they want up from that?
The website is online but does not include the listing of the addition 4+ discount product at this stage. https://www.wendysdogapparel.com/
Any help will be appreciated
Kind regards
Ross

Hi Ross!
Thank you for getting in touch.
You can set a minimum order value by activating the Allow minimum order value option, and this will be applied to the whole purchase, but it isn't unfortunately possible to set a minimum amount for the single product, I am sorry about this!
Please let me know if I can be of any further help. Kind regards.
Autor
Hi Elisa B.
Thanks for your reply. Unfortunately that will not work on this occassion unless my clients reconsider and offer a discount on the total order value.
Thanks for your help.
Kind regards
Ross
(It > En) ... if you can't solve with the options provided by the program as Elisa suggested, you could try with EXTRA code to get a minimum value like in this STAMP:
.
ciao
.
Autor
Thank you KolAsim that sounds exactly what I would like.
Do you have the coding required and where it is to be added please. The extra product for the 4plus products is now uploaded and online.
Look forward to your further assistance in this matter if possible.
Kind regards
Ross
... for this page:
>> www.wendysdogapparel.com/product/?dog-coats---canvas-blue-green-orange
... you try to paste in the Properties-Expert panel | > ▪Custom Code | 3^(third) option (/HEAD), this code:
<script>
$( document ).ready(function() {//K;
/** -----K1------ **/
setTimeout(function(){
$(".product-quantity input").attr({ "min" : 4 }).val(4);
$('.product-quantity input').bind('click', function(kk){
kk=$(this).attr('id');controlK(kk)});
/** -----K2------ **/
function controlK(kk) { //K;
k1="#" + kk ;
$(k1).on(".product-quantity input", function(e) {//K;
setTimeout(function(){
if($( k1).val() < 4 ) { alert("val min > 4 (!)"); $( k1).val(4) }
}, 1500); });}
/** -----K2 end------ **/
}, 3000);
/** -----K1 end------ **/
});
</script>
...............................................................................
ciao
.
@KolAsim,
It's a great solution , but this is working in this case for all products displayed into the product sheet. It could be nice to have same solution by product into the catalogue page.
, but this is working in this case for all products displayed into the product sheet. It could be nice to have same solution by product into the catalogue page.
Maybe to complex for the follow up into the interface
.... each modification brings about others ... ...
... :
:
... for the page of my STAMP (and others) you could try to condition the code on the detection of the anchor key of the product
?***************
.
ciao
.
There is no anchor key for a product !
Maybe the name/code of the product but it is just only a text behind a simple <a> tag and no a field.
any tip ?
Check the source into the boutik page here https://wsx5demo.afsoftware.fr
... my STAMP:
www.wendysdogapparel.com/product/?dog-coats---canvas-blue-green-orange
.
... you could use IDs for individual control:

.
With anchor testing it's works perfectly, and possible to add script for a specific anchor by testing his value.
I will check your second idea on the catalog page by Indivual ID
Great !!!
Into the catalogue the product ID is correctly detected for car-glass product, but the min value not changed
The code is.
The demo is updated with my with script to check ...
Any idea why no changing for the value ?
missed something ?
$("#product_1gs0hhgpa_qty").attr({ "min" : 4 }).val(6);
$("#product_1bk6he3c3_qty").attr({ "min" : 3 }).val(5);
@KolAsim,
Works fine... great
you win one beer
Cheers
Axel
Autor
Thank you KolAsim and Axel for all your comments.
I am sorry but sorry but your comments are a bit too technical for me so wondered if you would now be kind enough to look at the updated website and tell/show by images what I have to change and where I have to add what code in the "expert" section of the page, please.
I have attached an image of the sourse page where I think the code that needs to be changed is required, but unsure whether all this code needs to be added to the expert section and under what tag/s.
Your help will be greatly appreciated.
Kind regards
Ross
(It > En) ... what follows and the relative code are valid for the > shop.php page:

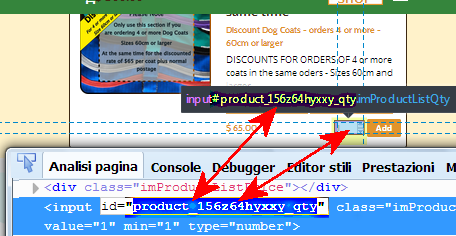
... right click in the input box, and detect the ID name to use in the code:
... code to paste into the > shop | page property Expert section | Custom code: 3rd option (/HEAD):
$( document ).ready(function() {//K_1;
val_minK = 4; // Minimum value;
val_defaultK = 4; // initial value
ritardoK = 6 ; // seconds of delay;
listaK = '#product_123jy1iaby9_qty , #product_156z64hyxxy_qty , #product_144fww7yejw_qty ';
// listaK = list of IDs separated by a comma and enclosed in quotes; = "#name1 , #name2 , #etc";
setTimeout(function(){//K_2;
$(listaK).attr({ "min" : val_minK }).val(val_defaultK);
$('.imProductListQty').bind('click change keypress', function(kk){//K_3;
kk=$(this).attr('id');
setTimeout(function(){//K_4;
poslistaK = listaK.indexOf(kk);//K
if (poslistaK != -1 ) {k1="#" + kk ; //K;
if($( k1).val() < val_minK ) { alert("val min > " + val_minK + "(!)"); $( k1).val(val_minK) };}}, 1500);//K_4 end;
});//K_3 end;
}, ritardoK * 1000);//K_2 end;
}); //K_1 end;
... this code affects the values of three objects on the page, the first one from my STAMP and the next. and then the fourth; ... then add or change the IDs in the code strings relative to the products you want to condition for that page(!) ..
...! ... attention that in the following Steps the values could be modified and it could be necessary to intervene with other EXTRA code which would complicate the situation since they are different pages...!...
.
ciao
.
ps: also applies to Axel's page
.
Autor
Thank you so much KolAsim
I have put the code into the Shop page (I only wanted it for the one product #product_156z64hyxxy) so I removed the other two product codes and it seems to be working really well.
However the product page still starts at 1 instead of 4 for this product and have tried variations of the script to change it but it has not worked?? Even tried the script you gave me further up this thread dated 08/12/2021, and they have not seemed to work. The particular page is .html and I even tried it as .php but still did not work.
As customers can also order from this page I would like it to be correct so if you can help that would be fantastic. A copy of the page is attached.
Kindest regards
Ross
... becomes a chain of corrections; ... I had previously warned:
.
... for Special Page /product/ :
<script>
$( document ).ready(function() {//K1 --> ;
ritardoK = 3; // secondi di ritardo;
listaK = 'discounts-for-multiple-orders-of-4-or-more-dog-coats---60cm-and-larger---at-the-same-time';
var indirizzoK = window.location.href.split('?');
var pagina_K = indirizzoK[indirizzoK.length - 1];
poslistaK = listaK.indexOf(pagina_K);
if (poslistaK != -1 ) { //K2 IF --> ;
setTimeout(function(){ //K3 --> ;
$(".product-quantity input").attr({ "min" : 4 }).val(4);
$('.product-quantity input').bind('click change keypress', function(kk){ //K4 --> ;
setTimeout(function(){ //K5 --> ;
if($(" .product-quantity input").val() < 4 ) { //K6 IF --> ;
alert("val min > 4 (!)"); $( " .product-quantity input").val(4);
} //K6 IF END <- .;
}, 1500); //K5 END <- ;
}); //K4 END <- ;
}, ritardoK * 1000); // K3 END <- ;
} //K2 IF END <- ;
}); //K1 END <- ;
</script>
.
ciao ... ...
...
.
Autor
Thank you again KolAsim
Have added the code and it works excellently.
Your help and support has been outstanding and really appreciated.
Stay safe and thanks once again.
Kindest regards
Ross
Hello Roos,
Sorry I was outside this weekend...

But your have been into very good hands with KolAsim. Always his solutions are very nice.
I saw that everything is fine now...
Great news.
Hope this helps
Enjoy!
Axel
Hello Ross,
Don't forget to validate good(s) answer(s) to help other users, and to close the ticket.
Enjoy!
Axel
... I checked, yes it works, ...but when I go into /cart/ the value seems to me that it can still be changed ...
... in my opinion the changes should be inhibited ...
... in case, you open a new topic and we will study and we will resend over there...
ciao
.