Contact Form Option Available Depending on Selection 
Autor: Ionescu C.
Visitado 1239,
Seguidores 1,
Compartilhado 0
Hello,
Guys do you know or have any idea of a script (I presume) that I can use in a Contact Form that will help me display /or not fileds depending on the option selected.
More exactly I wold like to show a filed only if the previos field has the value B, if the value is A, then the next field will not be shown.
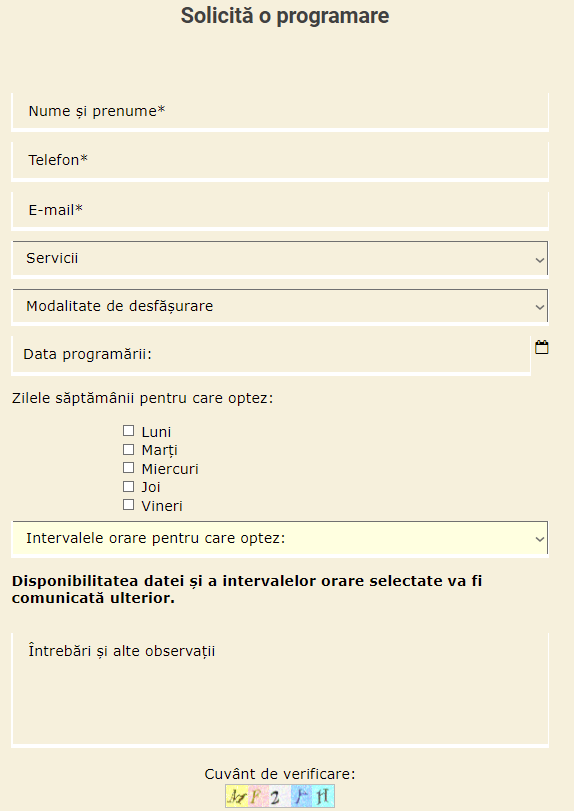
This is the contact form:
If the user selects at the Servicii Field:
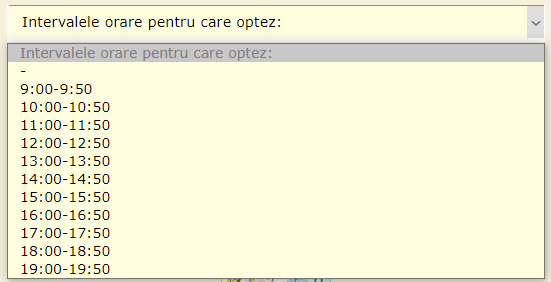
Than show this field:
If the user selects any other value from Servicii, than don't show the field:
Intervalele orare pentru care optez
Any ideas?
Regards,
Cristi
Publicado em

Hello Cristi,
Something like that ?
Enjoy!
Axel
Autor
Hello,
Yes, exactly.
Regards,
Cristi
Hello Cristi,
You need to find the selector of your list one and list two with a Chrome Inspect like:
For list Two, take care to find the list and his title to hide them
second list selector is:
In our case the selector is: div#imObjectForm_5_4_container
Selector for the first list is:
In our case the selector is: imObjectForm_5_3
How now we need to hide the seccnd list with this CSS code here into your page properties where the form is configured.
And to add this Jquery code also into the properties of you page to display/hide the second list regarding the choice of the first one.
Enjoy!
Axel
Autor
Hello,
Thank you very much.
It worked!
Have a good day!
Cristi