Параллакс в мобильной версии не работает 
Autor: Олег Ходонович
Visitado 1654,
Seguidores 1,
Compartilhado 0
Здравствуйте!
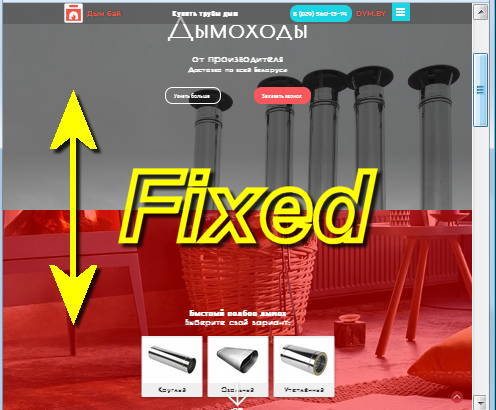
Сделал новый проект, эффект параллакс на компьютере работает, в мобильной версии нет.
Что делать?
Publicado em

Он и не работал там вроде. Для минимизации сделано, так и рамки у объектов, если есть, тоже отключаются, лишь фон объекта остается.
x Олег Ходонович... (It > Ru) ... попробуйте не включать опцию минимизации файлов CSS и JS на шаге 1...
... аналогичный отчет и ответ от STAFF также здесь: https://helpcenter.websitex5.com/pt/post/250626
... в устройствах "mobile" параллакс обычно отключен...

... однако в некоторых случаях и с v.PRO параллакс мог работать, добавляя внизу дополнительную точку останова (breakpoint) на 320px...
...
... если вам хочется это сделать, и если вы случайно заинтересованы в том, чтобы попробовать мой эксклюзивный ДОПОЛНИТЕЛЬНЫЙ код, который я придумал для parallax-FIXED, на основе текущей структуры вашей страницы ССЫЛКИ, сообщите мне, и я вернусь сюда, не будет сложно, копипаст, ...иначе игнорируйте мое сообщение...!...
.
ciao
.
Autor
Пробовал отключать минимизацию файлов CSS и JS, - не помогает.
Autor
Буду благодарен если поможете решить эту проблему с помощью Вашего эксклюзивного кода.
... OK ...
... вы можете настроить, как хотите ...
... Я использовал цвета > 1-синий (blue), 2-красный (red), 2-зеленый (green), 4-желтый (yellow)...
... вы должны вставить мой код в Свойства страницы ГЛАВНАЯ/ИНДЕКС, в этот раздел:
>> Этап 3 - Карта > Окно Свойства страницы > параметры раздела Эксперт | ▪Пользовательский код— > 3-й вариант > Перед закрывающим тегом HEAD
... code:
<script>
/** ---Parallax-Fixed x WSx5 - by KolAsim--- **/
$(document).ready(function () {//K
imgRowK1 = $('#imPageRowGraphics_1').css('background-image').replace(/^url\(['"](.+)['"]\)/, '$1');//K1
imgRowK2 = $('#imPageRowGraphics_2').css('background-image').replace(/^url\(['"](.+)['"]\)/, '$1');//K2
imgRowK5 = $('#imPageRowGraphics_5').css('background-image').replace(/^url\(['"](.+)['"]\)/, '$1');//K3
imgRowK7 = $('#imPageRowGraphics_7').css('background-image').replace(/^url\(['"](.+)['"]\)/, '$1');//K4
strK0 = '<div style="position:relative; top:0px; width:100%; height:100%; z-index:0; background-repeat:no-repeat; -webkit-background-size:cover; -moz-background-size:cover; -o-background-size:cover; background-size:cover; background-position: top center; background-attachment: fixed; background-image:url(' ;//K5
strEndRowK1 = ') "></div><div style="position:absolute; top:0px; width:100%; height:100%; background-color:blue;opacity:0.5"></div>';//K6
strEndRowK2 = ') "></div><div style="position:absolute; top:0px; width:100%; height:100%; background-color:red;opacity:0.5"></div>';//K7
strEndRowK5 = ') "></div><div style="position:absolute; top:0px; width:100%; height:100%; background-color:green;opacity:0.5"></div>';//K8
strEndRowK7 = ') "></div><div style="position:absolute; top:0px; width:100%; height:100%; background-color:yellow;opacity:0.5"></div>';//K9
//-----------------K-----------------------------------------
var divK= strK0 + imgRowK1 + strEndRowK1 ;//K10>
$("#imPageRow_1 > div ").html(divK);//K10<<
var divK= strK0 + imgRowK2 + strEndRowK2 ;//K11>
$("#imPageRow_2 > div ").html(divK);//K11<<
var divK= strK0 + imgRowK5 + strEndRowK5 ;//K12>
$("#imPageRow_5 > div ").html(divK);//K12<<
var divK= strK0 + imgRowK7 + strEndRowK7 ;//K13>
$("#imPageRow_7 > div ").html(divK);//K13<<
}); //K<<
</script>
.
ciao
.
Autor
Спасибо! Ваш код работает, но мне не нравится что сбивается цветовой фон.
Может быть есть вариант кода который не меняет фон?
Autor
Спасибо KolAsim!
Всё работает, вроде уже разобрался.
.. Я рад узнать, что вы это сделали и что это работает для вас ...
... вы можете настроить цвета, а также изменить непрозрачность / прозрачность (opacity) по своему желанию...
.
ciao
.