Problemi con iframe 
Autor: Gaetano D.
Visitado 1578,
Seguidores 1,
Compartilhado 0
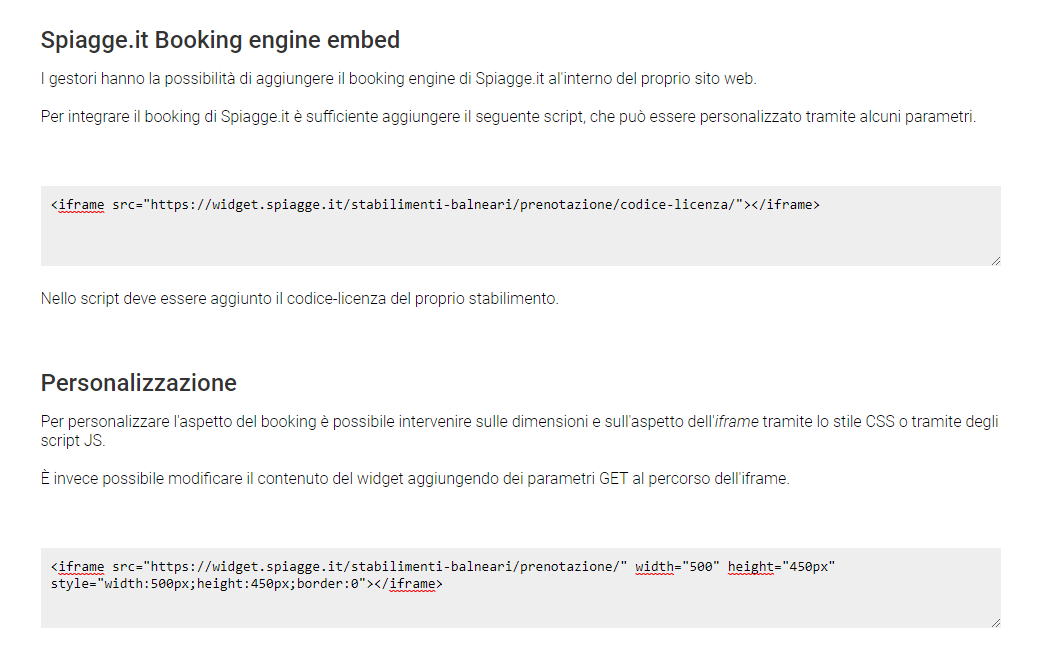
Ciao ragazzi vorrei inserire il widget "spiagge.it" nel sito. Loro mi hanno dato le istruzioni per farlo che sarebbero queste dove inserisco il codice licenza:

Quindi inserisco l'oggetto "codice html",
in codice html copio l'iframe:
<iframe src="https://widget.spiagge.it/stabilimenti-balneari/prenotazione/codice-licenza/"></iframe> ovviamente inserendo il codice licenza.
Poi mi sposto nella pagina "esperto" e in codice CSS inserisco l'altro iframe riportato:
<iframe src="https://widget.spiagge.it/stabilimenti-balneari/prenotazione/" width="500" height="450px" style="width:500px;height:450px;border:0"></iframe>
Il problema sorge qui....perchè diamine non mi fa personalizzare altezza e larghezza??
Dove è l'errore...
Grazie mille
Publicado em

non ho provato, ma ...
hai interpretato male le istruzioni...
non devi mettere il secondo nel codice esperto, ma usare SOLO il secondo codice iframe, in codice html
quindi metti il secondo iframe al posto del primo in oggetto codice html e vedi cosa fa...
PS: io per width utilizzerei una percentuale, e non un pixel fisso...
Autor
Claudio come dici tu non può essere perchè non c'è il collegamento con il mio account di "spiagge.it"
Autor
Ho risolto, ho inserito manualmente il codice licenza direttamente nel 2° iframe.
Grazieee
si ma , devi modificare il primo con i parametri del secondo...
così:
<iframe src="https://widget.spiagge.it/stabilimenti-balneari/prenotazione/codice licenza" width="500" height="450px" style="width:500px;height:450px;border:0"></iframe>
e mettere quello
vedo che mentre ti rspondevo ci sei arrivato da solo...