Buttons im Warenkorb löschen/verschieben 
Autor: Franz K.
Visitado 1778,
Seguidores 1,
Compartilhado 0
Moin und schönen Pfingstsonntag.
Pfingsten - und ich versuche eine Kundin glücklich zu machen.

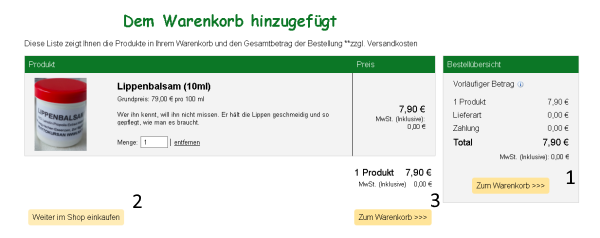
1 = OK
3 = soll gelöscht werden
2= soll an den Platz von 3
Ich habe schon eine "klerine Nachtschicht" eingelegt wurde aber nicht fündig. Texte der Button und Überschrift alles kein Problem.
Publicado em

(It > De) ... könnten Sie mit einem einfachen EXTRA-Code ...
... wenn Sie interessiert sind, posten Sie den LINK, um auf diese Seite zuzugreifen, und dann komme ich hierher zurück ...
... ansonsten auf die Vorschläge anderer warten ...
... hallo und schöne pfingsten euch auch ...
ciao
.
Autor
Seite noch nicht offiziell freigegeben, aber hier der vorläufige Link
https://www.franzkuehn.de/c
Funktioniert dann der EXTRA-Code noch wenn der Shop auf die endgültige Seite umzieht?
Noch ein schönes Pfingst-Wochenende und
Grüße aus der verregneten Pfalz
... code:
<style>
.buttons-container { float:right !important }
.btn-go-next { display: none !important }
</style>
.
ciao
.
++ ... Fügen Sie meinen Code in die Eigenschaften der CART-Seite in den Sonderseiten am Ende von Schritt 3 in diesem Abschnitt ein:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > ▪Benutzerdefinierter Code: > 3^(dritte) Option > Vor dem </HEAD> Tag
.
Autor
Vielen Dank!
Sie haben die Dame (und mich) "Glücklich" gemnacht.
Schöne Zeit noch ...
F.K.
... ...
...
Autor
Sorry,
gerade erst festgestellt. es fehlt der weiter-Button
Wenn ich
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > ▪Benutzerdefinierter Code: > 3^(dritte) Option > Vor dem </HEAD> Tag
deaktiviere ist er wieder da; allerdings logischerweise auch 2x die Weiter im Shop einkaufen
????????????????????????
Autor
Natürlich 2x "Zum Warenkorb"
... den vorherigen Code durch dieses <Skript> von mir ersetzen:
<script>
/** -- pulsanti si-no CART WsX5 by KolAsim --**/
$( document ).ready(function() {//k>
ritardoK = 3;
setTimeout(function() { //K1>
$(".buttons-container").css("float","right");
$(".btn-go-next").css("display","none");
anchorK = location.hash;
},ritardoK * 1000);//K1<<
})//K<<
$(window).on("hashchange", function() {//K2>
anchorK = location.hash;
if ( anchorK == ""){ //K3>
setTimeout(function() { //K4>
$(".btn-go-next").css("display","none");
$(".buttons-container").css("text-align","right") ;
$(".btn-go-next").css("display","none");
},ritardoK * 1000);//K4<<
} //K3<<
if (anchorK == "#step1"){ //K5>
setTimeout(function() { //K6>
$(".buttons-container").css("float","right") ;
$(".buttons-container").css("width","100%")
$(".btn-go-next").css("right","0px");
},ritardoK * 1000);//K6<<
} //K5<<
if (anchorK == "#step2"){ //K7>
setTimeout(function() { //K8>
$(".buttons-container").css("float","right");
$(".btn-go-next").css("display","none");
},ritardoK * 1000);//K8<<
} //K7>>
if (anchorK == "#step3"){ //K9>
setTimeout(function() { //K10>
$(".buttons-container").css("float","right");
$(".btn-go-next").css("display","none");;
},ritardoK * 1000);//K10<<
} //K9<<
});//K2<<
</script>
.
ciao
.
Autor
Hallo, das funktioniert ja PRIMA. Sieht nach sehr viel Arbeit aus.
Nochmals vielen Dank.
Die Seite https://www.natur-medizin-spagyrik.de/index.html ist jezt aktiv und die Dame kann ihre Produkte ergänzen.
PS
Das ist jetzt aber nur "JAMMERN AUF HOHEM NIVEAU".
Wenn man einen Artikel in den Warenkorb legt erscheint noch
"Weiter im Shop einkaufen" und "Zum Warenkorb >>>"
bevor dann das 2te "Zum Warenkorb >>>" verschwindet.
Aber wie schon gesagt, das ist "JAMMERN AUF HOHEM NIVEAU".
Nochmals VIELEN DANK
... ciao... ;-)
Autor
Hallo,
ich baue nun eine neue Seite für meinen Sohn auf... der wünscht sich, dass unter
"zur Kasse >" noch einmal "weiter Einkaufen >>>" erscheint.
Ist das möglich? Hier zur vorläufigen Seite >>>
Begründung:
Wenn jemand viele Artikel im Warenkorb hat, muß er erst nach unten scrollen, was u. U. leicht zu einem vorzeitigem Kaufabbruch führen kann.
Autor
Der Warenkorb wird hier natürlich leer dargestellt. Man muss erst einen Artikel hineinlegen ...
... entferne meinen <SCRIPT> *** </SCRIPT> -Code aus dem Abschnitt Expert | / HEAD, ... und der Vorgang wird standardmäßig wieder normal...
.
ciao
.
Autor
??? Das möchte ich doch garnicht!
Ich such -WIE OBEN BESCHRIEBEN- die Möglichkeit, unterhalb der Bestellübersicht (zumindest auf dem Smartphone; wäre aber auch in der Desktop-Darstellung gut) noch den Button (wie im Bild deutlich zu sehen) "Weiter einkaufen >>>"
Der <SCRIPT> *** </SCRIPT> -Code ist gut so, genau wie er ist.
Die Frage war doch ob die "ERWEITERUNG" möglich ist.
Hier noch einmal eine Hardcopy der Smartphone-Ansicht:
Der Grund dafür ist, dass wenn jemand viele Artikel im Warenkorb hat, er erst nach unten scrollen muß, was u. U. leicht zu einem vorzeitigem Kaufabbruch führen kann.
ALSO: LÖSCHEN MÖCHTE ICH!!!!
... Ich weiß nicht, ob ich es verstehe, aber ich sehe zwei Schaltflächen...
.
Autor
... Vorher / befor
Ist das so machbar? / Is that doable?
Schritt 3 ist ja so in Ordnung. Da hat der Kunde sich ja schon entschieden keine weitere Käufe zu tätigen. VORHER soll er aber noch zu weiteren Käufen "animiert" werden.
Step 3 is okay. The customer has already decided not to make any further purchases. BEFORE he should be "animated" to make further purchases.
... da der Code aktiv ist, kann ich das leider nicht verifizieren ...
... müssen Sie versuchen, diese Funktion zu löschen (7> | 7 >>):
if (anchorK == "#step2"){ //K7>
setTimeout(function() { //K8>
$(".buttons-container").css("float","right");
$(".btn-go-next").css("display","none");
},ritardoK * 1000);//K8<<
} //K7>>
.
Autor
Hallo, ich glaube, irgendwie sprechen wir aneinander vorbei. Wenn ich
if (anchorK == "#step2"){ //K7>
setTimeout(function() { //K8>
$(".buttons-container").css("float","right");
$(".btn-go-next").css("display","none");
},ritardoK * 1000);//K8<<
} //K7>>
lösche, ändert sich NICHTS an der Anzeige!?
(7> | 7 >>): habe ich nicht gefunden.
Ich glaube, dass das was ich gerne hätte nicht umsetzbar ist. Trotzdem VIELEN DANK.
... vielleicht könnten wir es noch einmal von vorne versuchen, ohne Code...
ciao
.
Autor
Hallo,
sehr gerne ;-)
Der bisherige Code von IHNEN ist SEHR GUT!
Ich habe nur nach einer Möglichkeit gesucht, "Weiter einkaufen >>>" nochmal in der rechten Spalte (Bestellübersicht) unterhalb von "zur Kasse >" zu platzieren.
Wenn mit einem Smartphone bestellt wird und der Kunde schon 3-4 Artikel im Warenkorb hat, muß er erst nach unten scrollen um weitere Einkäufe zu tätigen. Das verleitet aber auch dazu, schnell mal den Einkauf abzuschgließen!?
Ich hoffe, bei ihnen herrschen erträgliche Temperaturen und wünsche einen schönen Tag.
Franz
.
... um das zu bekommen, was Sie zuvor gesehen haben, fügen Sie in der ersten Funktion den Code hinzu, der hier fett hervorgehoben ist:
<script>
/** -- pulsanti si-no CART WsX5 by KolAsim --**/
$( document ).ready(function() {//k>
ritardoK = 6;
setTimeout(function() { //K1>
$(".buttons-container").css("float","right");
$(".btn-go-next").css("display","none");
anchorK = location.hash;
$( ".sidebar tbody" ).append("<div id=\"idK\" style=\"position:relative;width:100%;text-align:center \"></div>");
$( ".btn-go-back" ).clone().prependTo( "#idK" );
$( "#idK" ).click( function() { $( "#cart-content .btn-go-back" ).click() })
},ritardoK * 1000);//K1<<
})//K<<
.
Autor
Hallo und vielen Dank!
Franz
.. ciao...
.
Autor
Hallo KolAsim,
ich möchte Ihre Nerven ja nicht überstrapazieren aber ich habe jetzt einen Neukunden für einen Shop. Dem gefällt soweit, was ich ihm bisher von meinen derzeitigen Shops zeigen konnte sehr gut.
Nur im "berühmten Warenkorb" würde ihm die Originaldarstellung
gefallen und zusätzlich IHRE LETZTE ANPASSUNG
$( ".sidebar tbody" ).append("<div id=\"idK\" style=\"position:relative;width:100%;text-align:center \"></div>");
$( ".btn-go-back" ).clone().prependTo( "#idK" );
$( "#idK" ).click( function() { $( "#cart-content .btn-go-back" ).click() })
Ich nehme an, dass dieser Code alleine nicht ausreicht um den Wunsch des Kunden zu erfüllen!?
Zum besseren Verständnis das Ganze in Bilder:
Sorry für den Stress und den Aufwand ...
... mal sehen, was passiert, und prüfen:
1) - Sie müssen meinen gesamten SCRIPT-Code löschen;
2) - und stattdessen versuchen Sie, nur diesen Code zu verwenden:
<script>
$( document ).ready(function() {//k>
ritardoK = 3;
setTimeout(function() { //K1>
$( ".sidebar tbody" ).append("<div id=\"idK\" style=\"position:relative;width:100%;text-align:center \"></div>");
$( ".btn-go-back" ).clone().prependTo( "#idK" );
$( "#idK" ).click( function() { $( "#cart-content .btn-go-back" ).click() })
},ritardoK * 1000);//K1<<
})//K<<
</script>
.
ciao
.
Autor
Hallo, löschen werde ich da garnichts. Mein Sohn wollte das ja so!
Das, was Sie mir geschickt haben ist für einen anderen Shop und funktioniert einwandfrei?
Vielen Dank
Franz