Cambiare testo pagina accesso riservato 
Autor: Stefano B.
Visitado 1522,
Seguidores 1,
Compartilhado 0
Ciao a tutti,
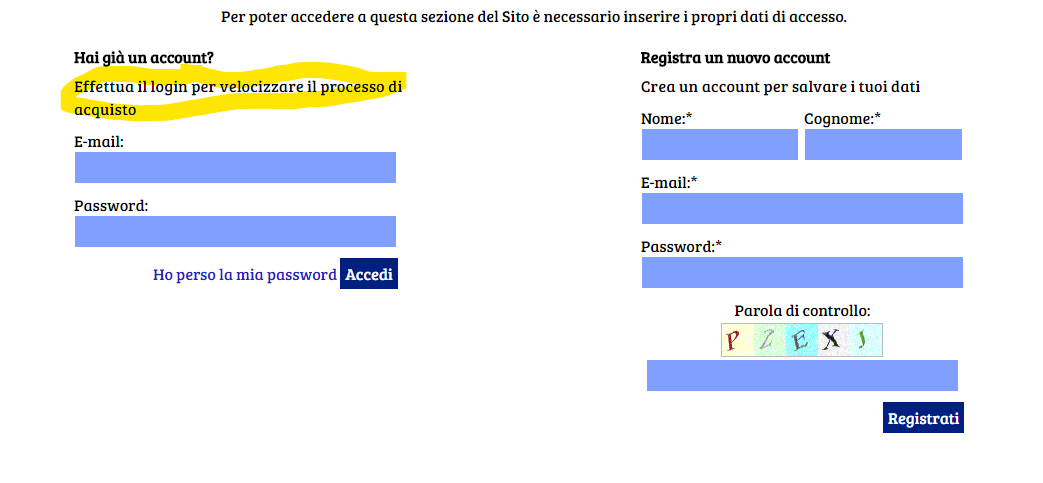
come faccio a cambiare il testo sotto in giallo mettendone uno personalizzato?

ho controllato sul codice e quel testo corrisponde a:
<div class="imLoginTitleDescription">Effettua il login per velocizzare il processo di acquisto</div>
ma non sono riuscito a modificarlo.
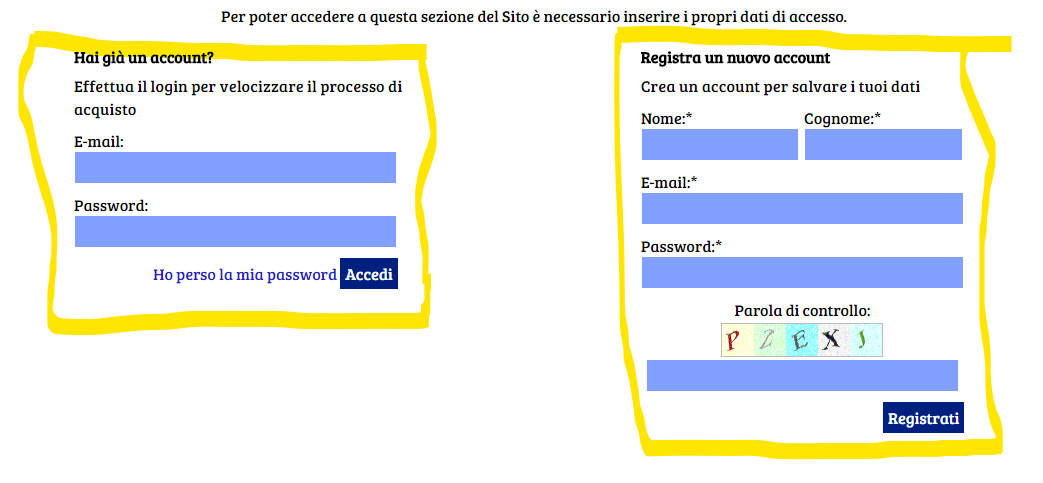
eventualente è possibile anche creare un bordo ai 2 riquadri come riportato nell'immagine sotto?

Grazie
ciao
stefano
Publicado em

... hai già cercato la relativa chiave nella lingua dei contenuti per personalizzarla...?...
... gli stili se è possibile devi vedere di controllarli dalle apposite opzioni di stile...
... da parte mia, per poter valutare eventuale uso di codice EXTRA, e se non hai fisime, devi postare il LINK della relativa pagina, ... ...ma puoi anche attendere il parere di altri...
.
ciao
.
Autor
questo il link:
http://stefanobellucci.altervista.org/veterinario_test/imlogin.php
se pubblico il sito non vedo più la scritta, la vedevo solo nell'anteprima del programma, strano.
eventualmente sai come posso creare due rettangoli (bordo), uno per la registrazione a destra ed uno per il login a sinistra?
grazie
... per i rettangoli:
<style>
.imLogin { border: 3px solid silver !important}
</style>
.
Autor
ottimo funziona, grazie!
altre due cose se posso: che codice devo inserire per distanziare il bordo dalle scritte?
è possibile fare puntare una pagina personalizzata quando clicco su registrati? volevo inserire un modulo da compilare con ulteriori informazioni quando si fa la registrazione.
Grazie
Autor
ho provato con padding: 5px ma poi gli elementi mi vanno uno sotto l'altro, non sono più vicini e quindi si spostano tutto a sinistra lasciando la destra della pagina vuota, non sono allineati insomma
<style>
#imLoginForm,#imRegister {
background-color:whitesmoke !important;
padding:20px !important;
border: 3px solid silver !important
}
</style>
.......................................
... per evitare confusioni e frammentare, per domande diverse apri nuovi singoli Topic dedicati a tema...
.
ciao
.