Cambiare carattere carrello 
Autor: Alberto B.
Visitado 1682,
Seguidores 2,
Compartilhado 0
ciao a tutti
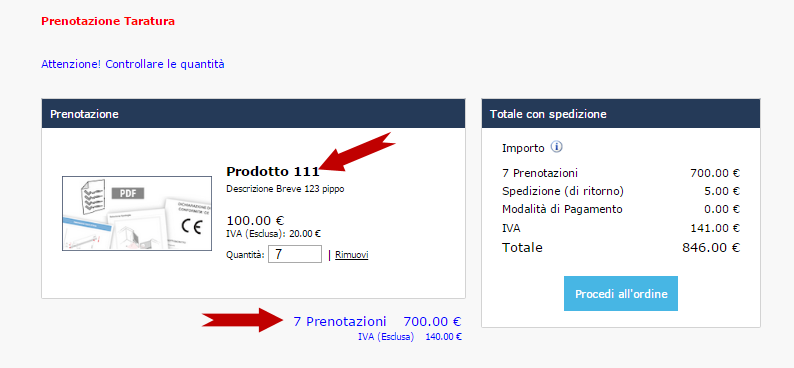
Impostando i caratteri tutti in "verdana 8" continuo a vedere questi caratteri piu grandi nel carrello, è possibile cambiarli ? o sono impostati di default ingranditi (vedi img con frecce rosse).

Publicado em

Autor
se serve, questo il link
... dovrebbero ereditare le impostazione di stile dei testi che hai adottato...
... più che troppo grandi, a me sembrano troppo piccoli...
.
Autor
... si sono piccoli apposta perchè speravo di ridurli tutti, invece come vedi "Prodotto111" e "7 Prenotazioni" rimangono più grandi e "Prodotto111" anche in grassetto !
come suggerito da KolAsim, dovresti verificare in questa sezione.
Autor
si ho già fatto, sono tutti verdana 8 come già scritto all'inizio, in ogni caso "Prodotto111" e "7 Prenotazioni" rimangono più grandi
... per la pagina del LINK:
<style>
.imProductListName a {font-size:10px !important}
</style>
... per la pagina CART
<style>
.cart-table .product-data-info.product-name {font-size:10px !important}
</style>
.
Autor
ciao Kol
ho inserito il codice nella pagina carrello forzando il carattere font-size:8px
ma non mi sembra sia cambiato qualcosa..
messo in modo errato
prima della chiusura del TAG head e non in body
Autor
ca.... nel pomeriggio modifico e ripubblico
Autor
Ho rimesso il codice come da vs. indicazione, ma non mi sembra ancora risolto (tralaltro avevo già provato...)
... dagli altri codici passati pensavo che ormai non ci fossero più dubbi sulla posizione di inserimento in HEAD 3^ opzione, come hai fatto le altre volte... ...
...
.
... rileggi quello che ho ti scritto prima nel post del codice sulla relativa pagina destinataria...
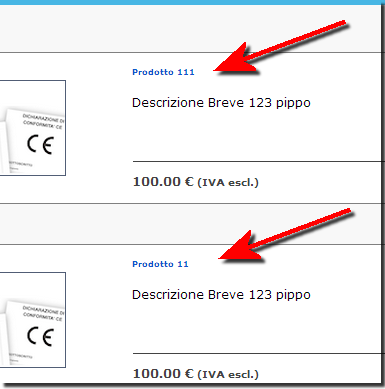
...!... questo è quel che si vede adesso in quella del LINK:

Autor
No, non ci siamo capiti, non è quel carattere che voglio cambiare, perchè è possibile farlo dal software WS anche senza codice, è lo step dopo quando si aggiunge il prodotto al carrello.
la scritta Prodotto 111 è sempre grande ed in grassetto ed anche quella in basso Blu "prenotazioni"
(comunque il codice, è scritto in terza opzione, o sbaglio ancora ?)
Autor
qui
.. come ti avevo detto prima, di controllare il post del codice:
"""""-----------------------------
... per la pagina CART
<style>
.cart-table .product-data-info.product-name {font-size:10px !important}
</style>
----------------------"""""
... CART la trovi tra le Pagine Speciali
.
Autor
Accidenti pensavo non si potesse mettere mano alle pagine speciali
ora devo provare con il punto "Prenotazioni" ma penso sia legato allo stesso carattere del "Totale" mi sembrano grandi uguali...
Autor
Ok ho sistemato tutto
Grazie Kol e Giancarlo per l'aiuto.