Font impact su smartphone non si visualizza correttamente 
Autor: Giuseppe Guida
Visitado 1717,
Seguidores 1,
Compartilhado 0
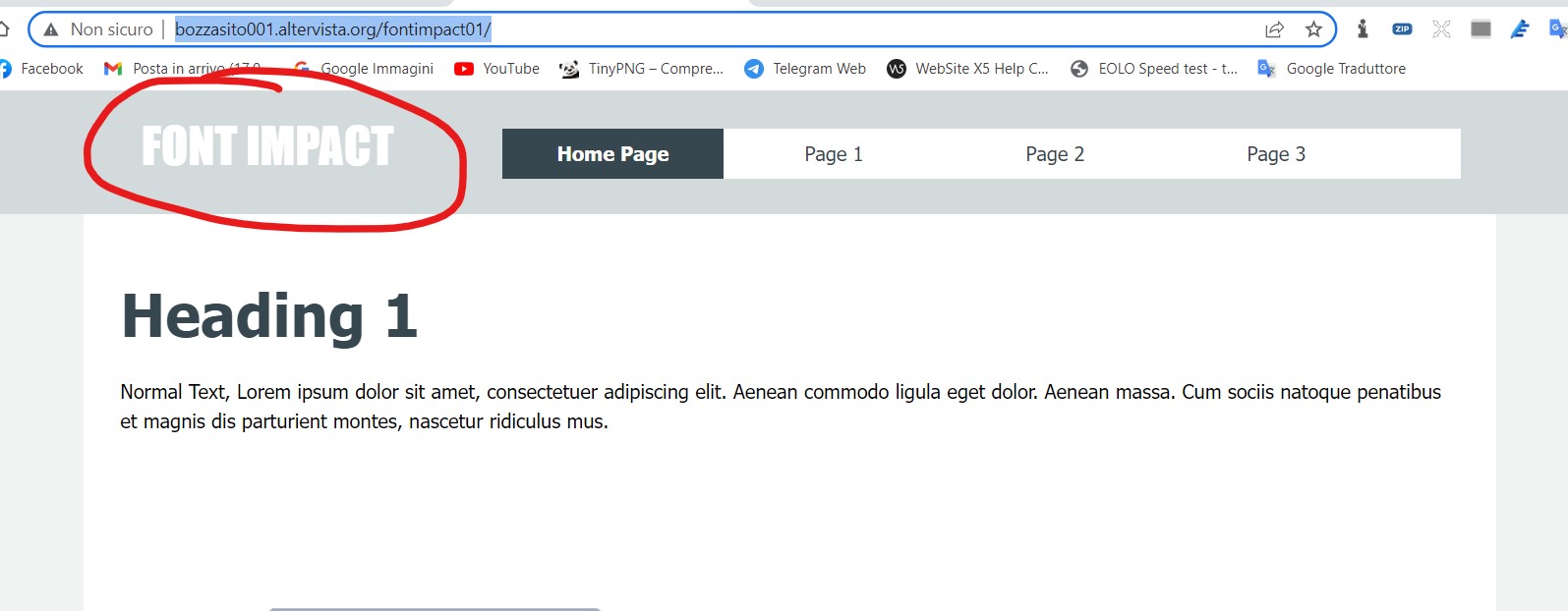
Ciao, questo l'esempio online, da visualizzare prima su PC (il font IMPACT appare correttamente) e poi su cellulare (il font si visualizza in modo errato e viene sostituito da un altro font):
http://www.bozzasito001.altervista.org/fontimpact01/
Il font dovrebbe visualizzarsi così:

Publicado em

Autor
invece appare così da smartphone:
Hola Giuseppe:
Algo está pasando con las fuentes en esta reciente versión.
A mi me ha pasado con 3 fuentes distintas, que no se visualizan al exportar a internet. Las he tenido que sustituir. Dos de ellas no aparecían en PC y una en Smartphone.
En el link que pusiste: En PC se muestra la fuente correctamente, en Smartphone no.
Saludos.
Analizando el código veo que no se descargan las fuentes, "es como si la agregara al código directamente" y en el código para smartphone no se agrega.
Es una idea del porqué pasa esto.
Pongo un par de capturas. En mi sitio web uso varias fuentes y se muestran correctamente, excepto las que quité que no se descargaban, y en tu sitio que compartiste no existe ninguna fuente descargada.
Al no descargarse, simplemente no se encuentran y coloca una fuente default.
Esto, repito, está pasando en la reciente versión. 2022.3.4
Autor
Grazie Miguel per il riscontro. Effettivamente ci sono dei problemi con i font, me lo stai confermando anche tu. Attendiamo la risposta degli esperti. Grazie
Corrijo mi anterior comentario.
En mi pc veo que tengo agregada la fuente Impact en mi sistema. Pero no en mi smartphone.
Es por eso que podemos visualizarla en pc.
Creo este es el problema.
Ciao Giuseppe! Non so se può essere correlato e/o utile, ma io sto avendo difficoltà a impostare i font se caricati nelle loro varianti (Rif.to https://helpcenter.websitex5.com/pt/post/254820).
Pero lo staff ancora non si è pronunciato.
Autor
@Miguel, in passato non ricordo di aver avuto problemi di visualizzazione con il font Impact su smartphone. Non so che dire...
@Gabriele, grazie per l'intervento. Terrò d'occhio anche il tuo post indicato sopra.
Ciao
Autor
Comunque è bene ricordar che il font IMPACT è un Font Web Safe, il che vuol dire che dovrebbe essere visualizzato su tutti i dispositivi senza nessun problema.
Autor
ops *è bene ricordare...
Yo tampoco había tenido problemas con las fuentes, hasta esta reciente actualización.
Lo que entiendo de este problema es:
Cuando uno elige una fuente, wsx5 le indica al navegador que esa fuente debe ser descargada cuando alguien entra al sitio. Esto no está sucediendo con todas la fuentes. En algunas, como IMPACT, RIGHTEOUS, (y no recuerdo el nombre de las otras 2 ya que las estaba probando al momento) wsx5 no le indica al navegador que las descargue. Y solo los que tengan esas fuentes instaladas en su dispositivo, pc, tablet, smartphone, etc. podrán visualizarla.
Lógico, es un conflicto-error en el programa de indicación para descarga de la fuente en el navegador.
Finalmente, se supone que todas las fuentes de google que se muestran para su selección deben ser seguras y no debe de existir problema alguno en visualizarlas.
Saludos.
sicuro ?
forse lo era tempo fa...
ma qui non risulta nella lista
https://www.w3schools.com/cssref/css_websafe_fonts.php
Magari è stato rimosso, perchè in un articolo di luglio 2022, vedo che è ancora elencato...
se cosi dovesse essere, ed in attesa di chiarimenti dello staff, eventuali alternative (simili) di google font
Autor
Ciao. Puó essere...
Autor
@Giancarlo, grazie. In effetti avevo giá risolto sul progetto originario sul quale sto lavorando inserendo un google font (qui nel post ho inserito un link con un progetto vuoto di prova per segnalare la cosa e c'è ancora Impact come font).
Ciao
Buongiorno a tutti
Come menzionato da Claudio, Impact non è un Web Safe Font. Quindi significa che non c'è garanzia che si veda uguale su tutti i dispositivi
Per questo motivo, non è consigliabile utilizzarlo all'interno del proprio sito se è importante che questo rimanga omogeneo da un punto di vista stilistico su tutti i dispositivi
Verrà comunque presentato all'interno del software in quanto font di sistema
Resto a disposizione
Stefano