Inhalt auf Seite fixieren 
Autor: Hans L.
Visitado 1755,
Seguidores 1,
Compartilhado 0
Hallo,
ich habe eine Seite bestehend aus mehreren Elementen und möchte das obere Element so fixieren, dass beim Scrollen der Texte aus den nächsten Elementen der obere Inhalt trotzdem sichtbar bleibt. Wie lässt sich das Problem lösen? Gruß Hans
Publicado em

Das geht mit eigenem Code. Wenn Du in den Eigenschaften der Seite im Bereich 'Erweitert' im Feld 'Benutzerdefinierter Code' im Bereich 'vor dem </head> Tag' folgenden Code einträgst:
<style>#imTextObject_xx{position:fixed;}</style
Das xx musst Du dabei mit der richtigen Selektornummer ersetzen. Diese findest Du im Quelltext der Seite.
So einfach ist es nicht! Denn das Objekt wird dann zwar oben positioniert aber nicht mittig! Und es bleibt auch beim start der Website immer ganz oben.
Die Stickybar wäre hier nicht die Lösung? Die taucht zwar erst beim scrollen auf, aber bleibt dann oben stehen.
Ansonsten müsste man es erst Online sehen wie es aussieht um einen individiuellen Code zu schreiben.
Autor
Hallo,
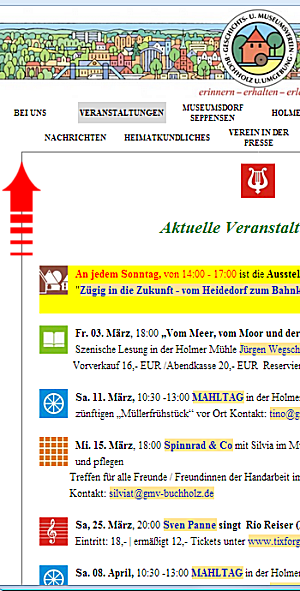
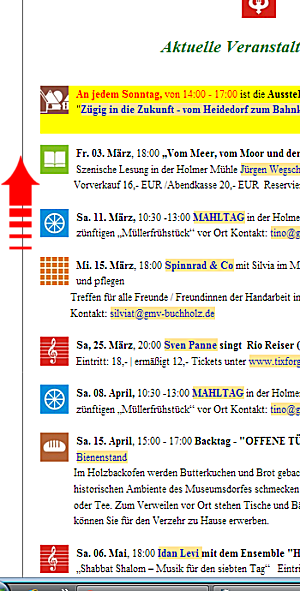
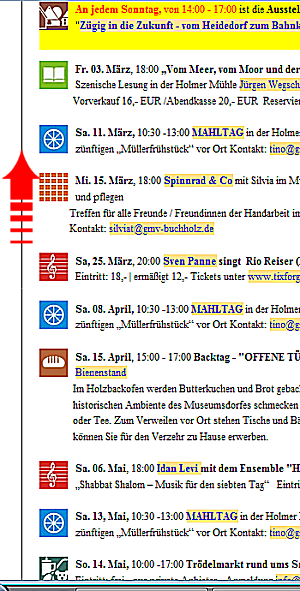
die Seite besteht aus 3 Textelementen, das erste Textelement soll nicht "mitscrollen", https://www.gmv-buchholz.de/veranstaltungen.html
Was ich so sehe besteht die Seite Veranstaltungen zwar aus 3 Textobjekten, aber in der ersten ist der ganze Text drinnen und in der zweiten nur 2 Zeilen und die dritte ist leer!
So einen langen Text kann man nicht fixieren, denn sonst sieht man nichts auf der Seite.
Wenn du auf einen gewissen "Text-Abschnitt" hinweisen willst, dann würde ich es als Werbebotschaft aktivieren!
Autor
Die Seite https://www.gmv-buchholz.de/veranstaltungen.html sieht in Teilen zerlegt so aus, wie in den beigefügten Dateien. Das Element A würde ich gerne "fixieren".
Und das geht sehr schwer, denn eine Fixierung eines Objekts setzt alle Positionierungsregeln ausser kraft und auch wenn man es etwas per Code ändert sieht es so aus....
Mit relativ viel Aufwand hatte ich es schon mal wie folgt realisiert:
1. Voraussetzung: die StickyBar muss aktiviert sein.
2. Das Objekt mit dem Text in der StickyBar einfügen und etwas außerhalb der StickyBar positionieren.
3. In Schritt 1 'Einstellungen' Auswahl 'SEO und Code' im Bereich 'vor dem </HEAD> Tag' folgenden benutzerdefinierten Code einfügen: Der Code
<style>#imStickyBar_imTextObject_??{position:fixed;width:auto;height:auto;top:65px;left:50%;transform:translate(-50%);}</style>
positioniert das Objekt und mit dem Code
<style>#imStickyBar_imTextObject_13{display:none;}</style>
wird es ausgeblendet. Die zwei ? musst Du mit der Nummer des betroffenen Text-Objekts ersetzen.
4. Soll das Objekt auf einer Seite erscheinen, wählst Du diese Seite in Schritt 3 'Sitemap' aus und klickst oben auf 'Eigenschaften'. Dort wählst Du den Bereich 'Erweitert' aus und gibst im benutzerdefinierten Code 'vor dem </HEAD> Tag' folgenden Code ein
<style>#imStickyBar_imTextObject_13{display:block!important;}</style>
Wo ist der Nutzen für die Besucher, wenn ein Eintrag stehen bleibt und welchen Nachteil haben die Besucher, wenn dieser Eintrag beim Scrollen nach oben "verschwindet"? - gesehen wurde er ja.
Ergänzung zu meiner Lösung: Dadurch, dass das Objekt aus der StickyBar den Seiteninhalt verdeckt, musst Du auf der betreffenden Seite die anderen Objekte entsprechend positionieren.
@Daniel: der Nutzen liegt zum Beispiel darin, dass der erste Eintrag immer in der Anzeige bleibt und Links aus diesem Eintrag aus jeder Seitenposition angeklickt werden können.
x Hans L., ... ciao, ... (It > De) ... Ich finde den Vorschlag von Franz-Josef H sinnvoll... ...
...
 .
. .
. .
.
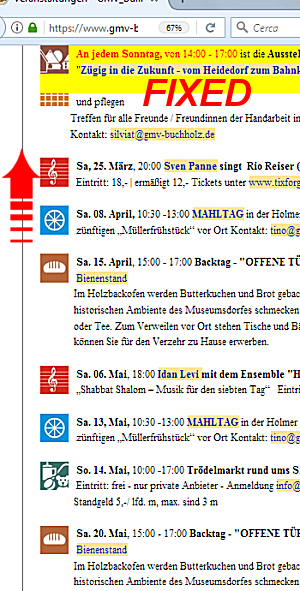
... stattdessen, nur wenn Sie interessiert sind, mit meiner exklusiven Erfindung und mit EXTRA-Code könnten Sie dieses Ergebnis erhalten: Scrollen Sie die Seite nach oben und dann FIXED mit nur dem Scrollen der Seite, die darunter verläuft:
.