Extend Table Object 
Autor: Rehan Athar
Visitado 1545,
Seguidores 1,
Compartilhado 0
Hi,
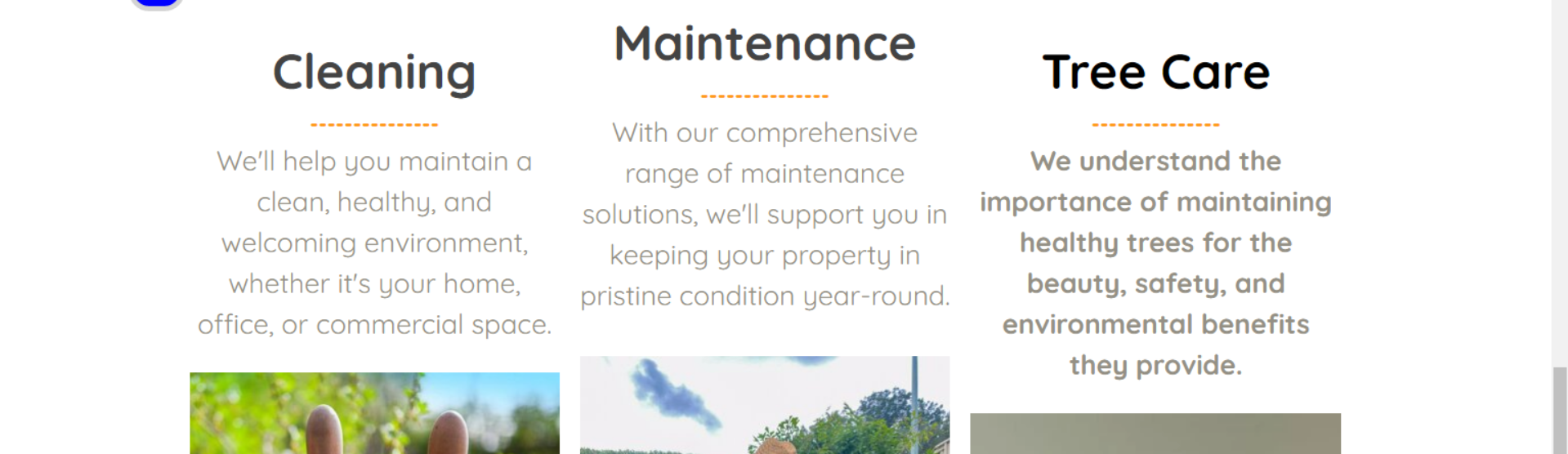
I am creating a table with text and picture on Website X5 Pro, which I would like to extend up to the border of the web page. Like other obkect (example) TextBox.. Table object is not extending though I am getting this feature.


Please advise
Publicado em

Rehan, tables are a fixed width (based on page width), they do not extend and they will not shrink for lesser resolutions unless you choose to use 3rd party code eg https://helpcenter.websitex5.com/pt/post/245588
In my opinion it is easier (better) to emulate the table by using the page layout, and whilst you cannot extend when you have multiple objects across the screen, you can set extra breakpoints in the pro edition in step 2 up to 1939px
You will then have absolute control of the layout at various resolutions.
... (It > En) ... it would be better to think about it in the project phase, as Esahc .. indicated, ... but once things have already been done, we need to post the LINK to be able to evaluate any EXTRA code, ... which, if it were possible, would be nothing special transcendental...
> ... simple, elastic table, as per my code in the Esahc .. LINK...
> ... responsive table, more demanding, here: https://quellidelcucuzzolo.blogspot.com/2015/12/tabella-responsive-website-x5-12.html
.
ciao
.
Hello,
Does not works by this way ?!
And to get it via an "elastic" effect you can add this CSS code into page properties.
<style>
table {
word-break: break-word;
}
</style>
<script>
$( document ).ready(function() {
$("table").css("width", "");
});
</script>
Axel
... it's always my code, already correctly suggested by Esahc ..
.