Tücken bei der Aktivierung von html-Code im Text-Objekt (Zitat-Forrmatierung) 
Autor: Nicholas V.Hallo in die Runde,
vor einiger Zeit hatte ich mal vorgeschlagen, dass es spezielle Absatzformate im Texteditor von Website X5 geben solle. Nun, das fand keinen Anklang.
Das folgende Zitat-Erscheinungsbild - welches man im Prinzip in vielen Blogs kennt - war mein Ziel:

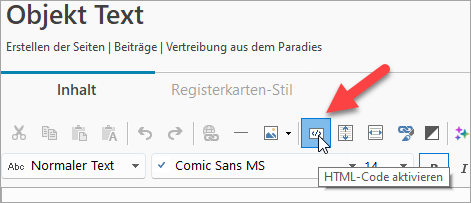
Jetzt habe ich einen Weg gefunden, wie man das mit HTML-eigenen Bordmitteln einigermaßen realisiert werden kann: Über die "Aktivierung von HTML-Code".

Dann fing ich gut gelaunt an mit dem HTML-Element "<Blockquote>" zu arbeiten.
Aber siehe da: Die Einrückungen wurden weiter unten zerstört. Zunächst hatte ich den Blockquote durch <p>-Tags und danach <div>-Tags ersetzt... kein Unterschied.
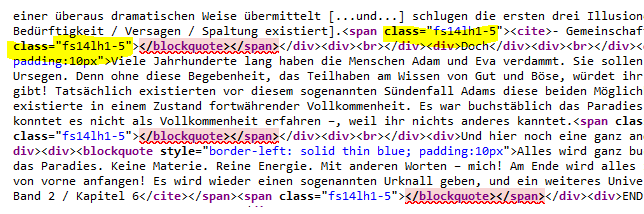
Ein Blick in den HTML-Sourcecode der publizierten Webesite in Firefox zeigt: Der HTML-Code ist korrupt (rote Markierungen):

Nach einigen Stunden Debugging musste ich feststellen: Wenn man im X5-Editor mit der normalen Zwischenablage arbeitet, dann werden zusätzliche Klassen-Tags eingefügt (oben in gelb), die dann zu überzähligen </span>-Tags werden. Das Ergebnis ist verheerend.
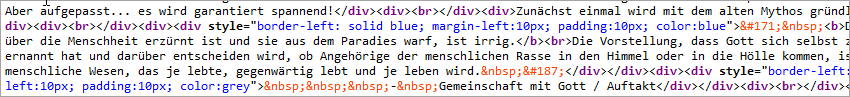
Wenn man aber statt dessen per rechter Maus die Option "Inhalte einfügen" auswählt, dann ist das Problem aus der Welt, und der resultierende HTML-Code sieht so aus:

Im Zweifelfall - das habe ich gelernt - lieber diese Zitatstelle in die Zwischenablage ausschneiden und dann per "Inhalte einfügen" wieder zurückholen.
@ Incomedia: Möglicherweise könnte Ihr an dem Verhalten noch etwas schrauben? Nicht jeder macht sich die Mühe das merkwürdige Verhalten des HTML-Codes stundenlang zu debuggen.
Beste Grüße an Alle!

Man könnte auch mehrere Text-Objekten (Text, Zitat, Text) verwenden.
Das Zitat im Text-Objekt um 1 Stufe einrücken (wegen des Smartphones, da hier kein Rand angezeigt wird), mit "Stil" (rechter Rand 5 px, grau) ein senkrechte Strich erzeugen und mit "Ränder" die Abstände oben und unten zu den angrenzenden Text-Objekten zu verkleinern, um große Lücken zwischen den Text-Objekten zu verhindern.
Falls Incomedia eine "Zitatformatierung" im Text-Objekt mit einem senkrechten farbigen Rand rechts hinzufügt, dann umso besser, ansonsten eben etwas tricksen.
----- Beispiel meiner Idee in der WebSite X5 Vorschau -----
Ich habe mal im Text-Objekt mit blau umrandeten HTML-Symbol den Blockquote-Tag getestet, bei mir gab es anfangs einen Fehler, da die schliessende spitze Klammer immer angezeigt wurde.
Ich musste bei meinen Tests in WebSite X5 die Kombination Taste STRG + Klick auf Vorschau nutzen, um den Fehler zu beseitigen. Hier muss Incomedia wohl noch nachbessern.
Aber letztendlich hat es mit HTML und dem Blockquote-Tag geklappt, siehe Testseite
>> https://findelinks.de/123shop-hosteurope/seite-127.html
.
Kleine Anleitung:
1) Text-Objekt und oben das HTML-Symbol angeklickt, damit es blau umrandet ist.
2) Für den Test verwendeter Text mit Blockquote-Tag (fett markiert).
<blockquote style="border-left: 5px solid orange; padding: 5px">Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</blockquote>
3) CSS-Style-Angaben für linken Rand:
border-left: 5px solid orange; padding: 5px
Das Padding ist wichtig, damit der linke senkrechte Balken nicht am Text klebt.
Mit Problemen muss man rechnen, evtl. Taste STRG + Klick auf Vorschau für Seitenneuaufbau.
Autor
Oha, ich hatte vergessen den HTML-Quellcode zu zeigen. Sorry, das ist doch das Wichtigste.
(Danke für Eure Tipps, übrigens.)
So sieht es im Prinzip aus:
<div style="border-left: solid blue; margin-left:10px; padding:10px; color:blue">ZITAT</div>
Und so die Art und Weise, wie ich es dann letztlich eingesetzt hatte:
<div style="border-left: solid blue; margin-left:10px; padding:10px; color:blue">« ZITAT »</div>
<div style="border-left: solid blue; margin-left:10px; padding:10px; color:grey"> - QUELLE</div>
Wobei "ZITAT" für das eigentliche Zitat steht und "QUELLE" für die Quelle des Zitats.
Und nicht vergessen: Immer mit "Inhalte einfügen" arbeiten... sonst gibt's Frust!
Der Button "Inhalte einfügen" wurde im Text-Objekt geschaffen, weil wenn man Text vom Internet oder Word kopiert und einfügt, kopieren sich fremde STeuerzeichen und Fonts mit rein. Ebenso Absätze die man nicht haben will.
Oder man geht immer den Umweg und kopiert den Text in ein Textdokument von Windows und kopiert es von dort und fügt es in WSX5 ein.
Autor
Guten Morgen Andreas,
mag stimmen.
Aber ich bin mir nicht sicher, wie ich dein Posting verstehen soll.
Meine Bemerkung ist auch und insbesondere im obigen Kontext des HTML-Codes im Textobjekt entscheidend relevant.
In meinen obigen Erfahrungen habe ich die HTML-Skripte nicht in MS-Word geschrieben und nach X5 kopiert... nein, ich habe in X5 bestehende Texte innerhalb eines Text-Controls variiiert und kopiert und sie wurden dadurch unbrauchbar.
Auch innerhalb von X5 werden also "unsichtbare Steuerzeichen" eingefügt, die dann letztlich fehlerhaft interpretiert werden und die Website ramponieren.
Deshalb war meine vorsichtige Bitte an das Team gerichtet, hier etwas zu optimieren.
(It > De) ... unmöglich...
... der vom Programm generierte Code hat noch nie Fehler erzeugt ...
...das könnte passieren, wenn Sie Text aus anderen proprietären Editoren einfügen...
... die Regel ist, was Andreas gesagt hat, um den Text von jeglicher Geisterformatierung zu befreien...
... in Ihrem Firefox STAMP bemerken Sie veraltete und defekte Tags...
...in HTML müssen Sie die chinesische Box-Regel respektieren...
... das Textobjekt muss für Text verwendet werden und mit den dort verfügbaren Werkzeugen formatiert werden...
...Um HTML-Code zu verwenden, auch wenn dies im Text möglich ist, ist es immer besser, das HTML-Code-Objekt zu verwenden, das genau für diese Zwecke erstellt wurde...
.
ciao
.
ICh glaube ich weis was der Fehler ist! MAn darf nicht "INLINE CSS" im Text-Objekt verwenden sondern nur einfache Dinge wie <b>..</b> oder <br/>! MAn kann auch <blockquote> verwenden, aber keine <div> und keine <SPAN> und schon gar nicht "class=...."
WEnn man STYLE Veränderungen für dieses Text-Objekt machen will, muss man dies im Codeteil machen in dem man den ganzen CSS Code dort einfügt.
z.B.
<style> #imTextObject_1_1 {padding: 10px;}</style>
Autor
@KolAsim: Ich versichere, dass ich mit dem oben genannten Code
<div style="border-left: solid blue; margin-left:10px; padding:10px; color:blue">ZITAT</div>
nur innerhalb des X5-Texteditors gearbeitet habe. Keine externen Editoren. Mir ist die Problematik absolut bewusst.
Das HTML-Objekt werde ich mal ausprobieren. Vielen Dank für den Tipp.
Allerdings wird mein Text dann wieder in ein dutzend Objekte zerrissen und die Bearbeitung macht dann keinen besonderen Spaß mehr.
Autor
@Andreas:
Nun, ich hatte mit <blockquote> begonnen und die Probleme erlebt.
Daher war ich auf <div> ausgewichen, weil ich dachte, dass dies das Problem lösen könnte. Tat es aber nicht.
Die <style>-Tags stammen nicht von mir, sondern wurden von X5 eingefügt.
Wie gesagt: Ich persönlich arbeite nur mit dieser Struktur:
<div style="border-left: solid blue; margin-left:10px; padding:10px; color:blue">ZITAT</div>
(It > De) .... ja, ...OK, ... Ihr HTML-Codestring ist regulär und im Textobjekt gültig...
...aber denken Sie daran, dass es nicht an der Formatierung des Textobjekts beteiligt sein darf, z
eine Rückkehr zum Anfang (carriage return, CR), oder Farbwechsel, etc...
... die HTML-Codezeichenfolge muss zusammengeführt werden, weiter...
... auf diese Weise bleibt es in den „chinesischen Kästchen“ der Textformatierung eingebettet, ohne dass es zu Formatierungsfehlern kommt...
.... Sie können einen schnellen Test durchführen und den Quellcode in der Analyse in Firefox überprüfen (Strg+U), (Ctrl+U), keine rot markierten Fehler...
.
HALLO, ciao
.