No veo la galeria 
Autor: Alvaro D.
Visitado 937,
Seguidores 1,
Compartilhado 0
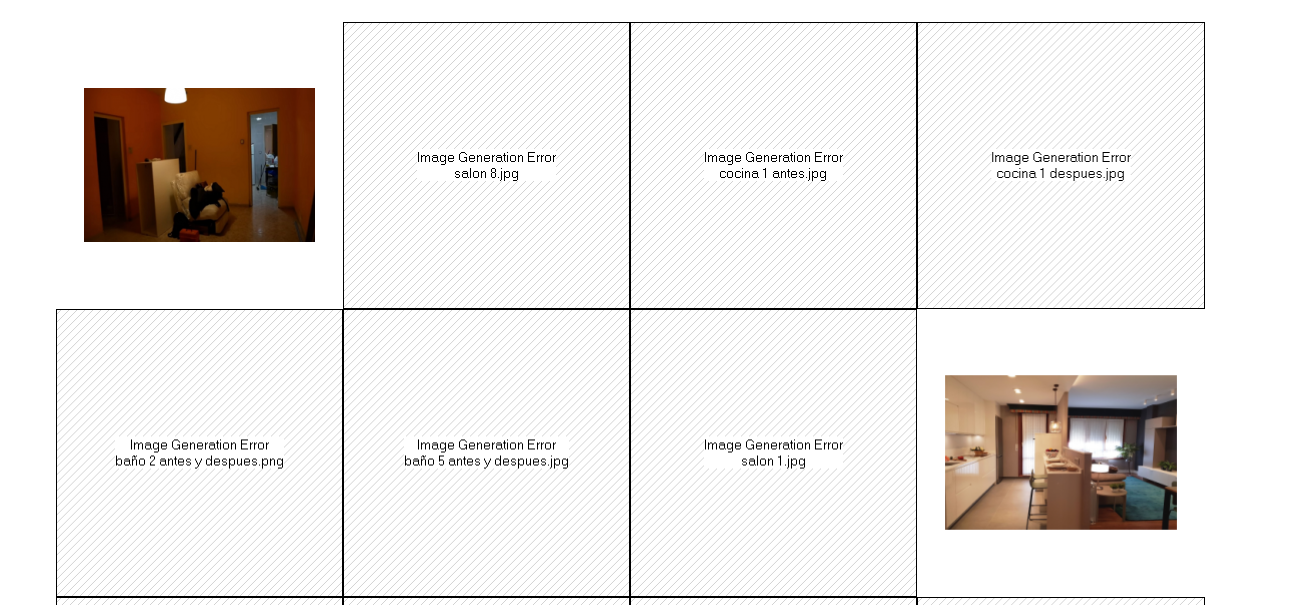
Ultimamente si me meto en una pagina al ver la galeria, dejan de verse las imagenes en la pagina web. Me pone el siguiente mensaje. Image Generation Error seguido del archivo de imagen. e visto que en el proyescto en mis documentos guarda la imagen igual tal cual sale en la pagina. Adjunto captura para que me puedan dar alguna solucion.
Publicado em

...!... LINK ...?...
Autor
https://www.hermainnovacion.com/cocinas.html
Autor
cabe mencionar que las paginas de esa pagina las imagenes que si se ve es porque en el editor no eaccedido a esa seccion. Si accediese a alguna de esas seciones que si se ven las imagenes, dejarian de verse.
(It > Sp) ...mi opinión mientras espero la respuesta del STAFF...
...las vistas previas se generan y convierten al formato PNG...
...quizás las imágenes originales no se encuentran en una carpeta interna del disco interno del PC, C:\ o D:\, y/o están en un camino largo...
...también verifica si usaste la opción de conversión de imágenes en WEBP...
... presione Ctrl+Vista previa, verifique y luego infórmenos si está bien en el navegador de vista previa...
.
ciao
.
... solo para que sepas, ... posiblemente y alternativamente exista un invento mío con mi código de reparación EXTRA, que se podría aplicar con un simple copiar/pegar, con el cual podrías obtener como en esta simulación mía, y si está interesado en esto, hágamelo saber; de lo contrario, ignore esta publicación:

.
Autor
podrias pasarme el codigo de reparacion?
Autor
ya verifique con Ctrl+vista previa y tampoco se ven las imagenes
... OK ... si quieres probar mi código exclusivo, copia y pega este código en la sección de expertos de la página, en la 3ra (tercera) opción:
<script>
$( document ).ready(function() {/**K>**/
/** -- rileva-corregge-sostituisce Anteprime PNG>JPG x WSx5 - by KolAsim -- **/
anteprimaK =$( "#imObjectGallery_48_34 img" );
TotK = anteprimaK.length;
nK=0;
rilevaK = setInterval(function(){/**K2>**/
nK+=1;
if( $(anteprimaK[0]).height() > 100 || nK > 20 ) {/**K3>**/
correggeAnteprimeK();
clearInterval(rilevaK); rilevaK = 0;
} /**K3<<**/
}, 500); /**K2<<**/
}); /**K<<**/
//-------f K4 ------------------------
function correggeAnteprimeK(){//K4>;
for(var i = 0, TotK = anteprimaK.length; i < TotK; i++){//K5>;
imgsrcK=$(anteprimaK[i]).attr("src");
imgsrcK=imgsrcK.split("thumb.png").join("big.jpg")
$(anteprimaK[i]).attr("src",imgsrcK).css("border-radius","20px").css("width","98%").css("padding","5px");
}; //K5<<;
}; //K4<<;
</script>
.
... ... prácticamente el código se debe pegar en las propiedades de la página de la galería, en esta sección:
>> Paso 3 - Mapa > Ventana 'Propiedades de la página' > Las opciones de la sección Avanzado >
> ▪Código personalizado: > 3ra (tercera) opción > Antes del cierre de la etiqueta HEAD
.
Autor
Perfecto. ya esta solucionado. Gracias
... OK ... Estoy contento, aunque todavía no lo veo aplicado en línea...
... también deberíamos esperar la opinión del STAFF para una solución a cualquier error inesperado...
ciao
.
Hola Alvaro,
Veo que has resuelto el problema con el uso del código de KolAsim, pero ¿podrías facilitarme una copia del proyecto para que pueda intentar replicar el error eliminando el código?
Puedes exportarlo en el Paso 5 - Exportar, eligiendo la opción Exportar el proyecto para generar un archivo IWZIP.
A continuación, puede cargar el archivo con https://www.swisstransfer.com/ o servicios similares, y proporcionar un enlace de descarga en support @ incomedia.eu (sin los espacios).
Muchas gracias.
Eric