Bug: Lien personnalisé ne fonctionne pas ! 
Autor: Axel
Visitado 1056,
Seguidores 1,
Compartilhado 0
Hello,
Pro v2024.4.3.
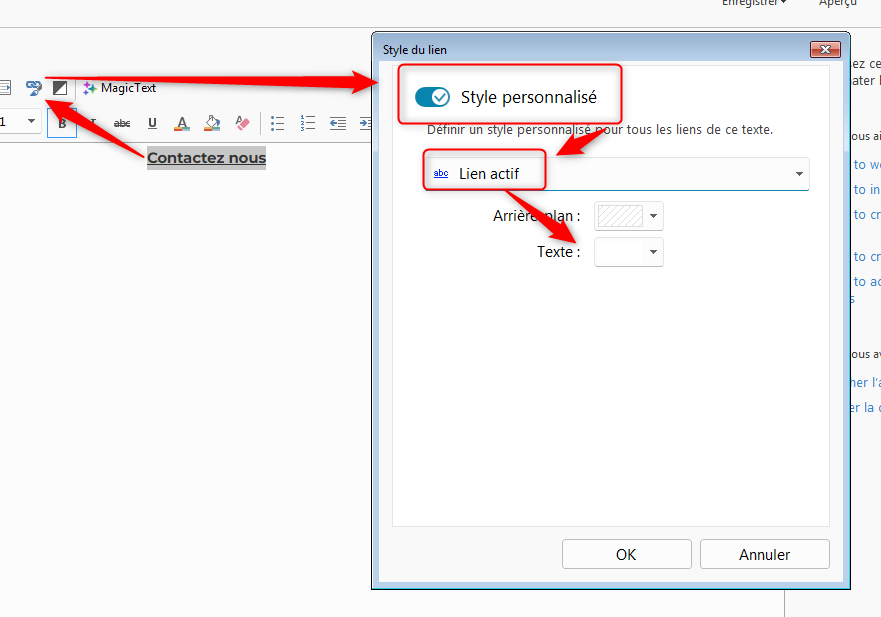
Lien personnalisé ne fonctionne pas dans un objet texte

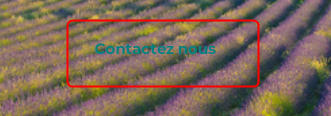
Et cela n'affiche pas la couleur (blanc ici)

Axel
Publicado em

(It > Fr) ... si je me souviens bien, cela aurait toujours dû être comme ça, la couleur dépend de l'état de la connexion par rapport au navigateur, vu, non vu, etc., défini dans le style général, et donc pas le style réel couleur du texte...
...pour personnaliser le lien dans le texte dans le passé, mais aussi actuellement, utilisez simplement la balise <A> avec son propre style en ligne...
...
...mais sûrement à partir de demain, le STAFF pourra vous dire exactement...
.
ciao
.
Autor
Merci KolAsim
mais j'attend une reponse d'Incomedia puisque l'option existe dans l'objet
... oui oui, certainement ... au revoir...
Autor
Le bug est identifié en mode Preview...
Après export cela fonctionne.
Il y a donc quelque chose à corriger dans le mode preview !
Autor
Non en fait ... Bug même avec export
Ici je force le lien en jaune
et sous Inspect voila ce qui est inscrit après export et le texte n'est pas en jaune !!!!!!!!!
Axel
Autor
Après export
La couleur personnalisée s'affiche bien si on ne configure pas de lien sur le texte.
En configurant le lien sur le texte, la couleur reprend celle definit dans les paramètres généraux et la couleur personnalisée n'est pas utilisée.
Autor
Hey KolAsim
je crois que je vais passer par la balise <a>
cela ira plus vite
Autor
Allez hop code CSS et ca marche...
Mais dommage que cela ne fonctionne pas comme il devrait dans l'objet texte !
... dans l'objet texte compatible HTML [</>], la balise <A> devrait fonctionner normalement et sans problème...
...c'est simple, mais gardez à l'esprit que la chaîne html ne doit pas avoir de rupture avec les retours chariot et autres formats...
Autor
Oui oui la balase <a> fonctionne dans l'objet texte avec le format HTML
+ le <style> dans un objet HTML
Voilà bug corrigé par soi même !
Hello Axel,
apologies for my delay.
I tried to reproduce this behavior in the latest version, but I was not able to.
Please check both Text objects, I did not use the <a> tag to set up the links.
One of them has been set with custom colors for all three conditions, while the object below has the default colors.
https://eric-c.websitex5.me/progetti/link/index.html
Does this occur with all projects for you, or only this specific project?
Eric
Online translation:
Bonjour Axel,
Désolé pour mon retard.
J'ai essayé de reproduire ce comportement dans la dernière version, mais je n'ai pas réussi.
Veuillez vérifier les deux objets de texte, je n'ai pas utilisé la balise <a> pour configurer les liens.
L'un d'eux a été configuré avec des couleurs personnalisées pour les trois conditions, tandis que l'objet ci-dessous utilise les couleurs par défaut.
https://eric-c.websitex5.me/progetti/link/index.html
Cela se produit-il avec tous les projets pour vous, ou seulement ce projet spécifique ?
Eric
Autor
Hello Eric,
Cela fonctionne dans un autre projet... !!
Si j'ai un peu de temps je refairais des tests dans le projet qui ne marchait pas.
Axel