User Orders visualizzato tagliato (per kolasim...) 
Autor: Stefano L.
Visitado 1213,
Seguidores 2,
Compartilhado 0
Ciao Kol, ho visto questo post dove dici che è possibile rendere flessibile la tabella di riepilogo degli ordini dell'oggetto User Orders, ma non trovo lo script per fare questo...
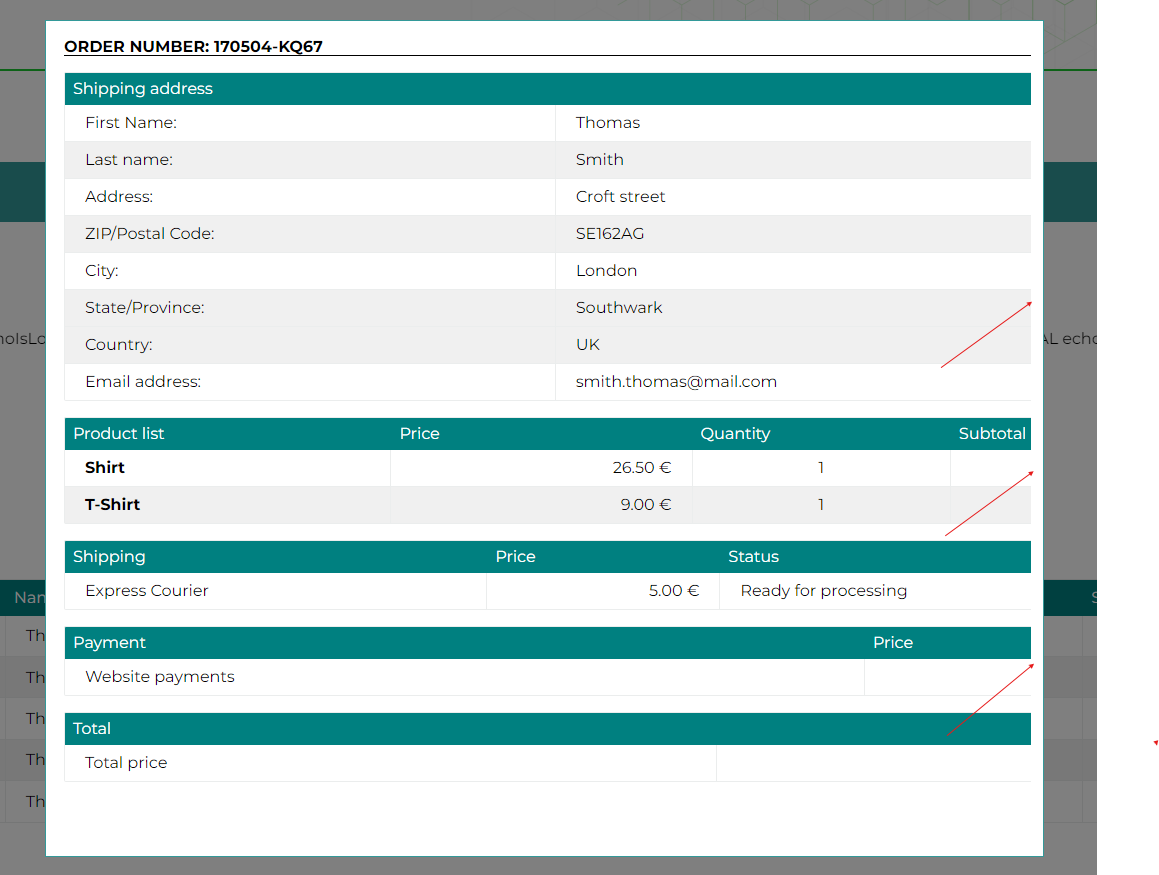
come vedi nell'immagine, quando si fa il click sul numero d'ordine la tabella compare tagliata sulla destra e per visualizzare tutto bisogna agire in alto a dx con l'icona della show box..

Hai uno script per estendere/adattare la tabella già aperta in larghezza?
Se vuoi provare accedi qui:
user: ***
password: Test1234
PS: non capisco perchè da mobile cliccando il numero d'ordine non si apre la showbox (questo è un altro problema...)
Publicado em

... qui user: *** devi scrivere così:
user: xxx(At).yyy.zz ... dove (At) = @
password: Test1234
.
ciao
.
... non so se ho capito, mi pare che sia già elastica, gli ho messo un bordo rosso per definirla:
Autor
appena clicco sul nuro d'ordine la vedo così: tgliata a sx e senza barra di scorrimento verticale...
Poi clicco sull'icona per ingrandire show box: e si vede a tutto schermo senza barra di scorrimento verticale
Poi chiudo la visualizzazione a tutto schermo (ESC): vedo tutto correttamente
in visualizzazione Mobile, ad una larghezza di 375px, cliccando sul numero d'ordine la pagina torna in alto ma non visualizza nessuna show box...
Autor
questo succede con Chrome, mozzilla e IoS (saf...)
... adesso purtroppo devo uscire, ...e domani in giornata vedrò di approfondire la situazione in base ai tuoi STAMP...
.
ciao
Autor
Ok grazie
... non so se sono riuscito a capire, comunque prova questo codice:
<script>
$( document ).ready(function() {//K>;
/** -- layout showbox User-Orders by KolAsim -- **/
ritardoK = 3; // numero secondi da valutare;
//----------------------------------
styleK='<style>#preloaderK {position:fixed;width:100%;height:100%;background-color:rgba(0, 128, 0, 0.3);'+
'display:flex;justify-content:center;align-items:center;z-index:1000000;}'+
'#loaderK {animation:spin 1s linear infinite;opacity:0.3}'+
'@keyframes spin {0% { transform: rotate(0deg); }100% { transform: rotate(360deg);}}';
$("head").append(styleK);
preloaderK = '<div id="preloaderK"><div id="loaderK">'+
'<img src="https://www.svgrepo.com/show/395094/load.svg" width="200" >'+
'</div></div>';
$("body").prepend(preloaderK);
setTimeout(function(){ //K1>;
$(".a-id-order").click(function(){//K2>;
setTimeout(function(){ //K3>;
$("#imShowBox div").css("width","100%") ;
}, 500); //K3<<;
});//K2<<;
$("#preloaderK").hide();
}, ritardoK*1000); //K1<<;
}); //K<<;
</script>
.
Autor
Ciao, il tuo script come puoi vedere online fuziona su desktop e la finestra è completa nella sua larghezza, non più tagliata, e visualizza la barra di scorrimento verticale. Perfetto dieri:
Se simuli a risoluzione mobile (es. L 370 px) la finestra viene piccola e non estesa in larghezza e altezza:
inoltre se clicchi in alto a dx per visualizzare full screen, rimane tutto piccolo e devi navigare con i cursori:
Penso occorrerebbe una funzione che adatta in larghezza allo schermo con un margine in % da lasciare ai bordi... forse...
Altro problema misterioso che non capisco è perchè se visualizzo realmente da smartphone, cliccando sul numero d'ordine non restituisce nulla e la pagina si riavvolge in alto... pazzesco...
... purtroppo in presenza del codice non riesco a valutare, ...comunque ho integrato il mio codice per lo showbox FULL (si attiva sotto al breakpoint 720px), ...quindi prova a sostitre tuitto il precedente codice con questo:
<script>
$( document ).ready(function() {//K>;
/** -- layout showbox User-Orders by KolAsim -- **/
ritardoK = 3; // numero secondi da valutare;
//----------------------------------
styleK='<style>#preloaderK {position:fixed;width:100%;height:100%;background-color:rgba(0, 128, 0, 0.3);'+
'display:flex;justify-content:center;align-items:center;z-index:1000000;}'+
'#loaderK {animation:spin 1s linear infinite;opacity:0.3}'+
'@keyframes spin {0% { transform: rotate(0deg); }100% { transform: rotate(360deg);}}'+
'@media (max-width: 720px){/* showbox Full by KolAsim */'+
'#imShowBox > div, #imShowBox > div iframe{'+
'width:100% !important;height:100% !important;}'+
'#imShowBox{width:90% !important;height:90% !important;'+
'top: 50% !important; left: 50%!important;'+
'transform: translate(-50%, -50%) !important}}';
$("head").append(styleK);
preloaderK = '<div id="preloaderK"><div id="loaderK">'+
'<img src="https://www.svgrepo.com/show/395094/load.svg" width="200" >'+
'</div></div>';
$("body").prepend(preloaderK);
setTimeout(function(){ //K1>;
$(".a-id-order").click(function(){//K2>;
setTimeout(function(){ //K3>;
$("#imShowBox div").css("width","100%") ;
}, 500); //K3<<;
});//K2<<;
$("#preloaderK").hide();
}, ritardoK*1000); //K1<<;
}); //K<<;
</script>
.
Autor
funziona... prova a vedere... Su mobile non visualizza nulla, rimane questo problema che nell'anteprima di WS non c'è..
nota: ho bypassato il preloader...
... questo codice da aggiungere e indipendente dal precedente dovrebbe generare un FLASH dello showbox solo su mobile sotto 720px...
... si potrà valutare una volta applicato online, dove ritardoK2 sarebbe meglio se fosse uguale al ritardoK in uso:
<script>
$( document ).ready(function() {//K>;
/** -- flash-showbox sul rilevamento/risoluzione disp. mobile by KolAsim -- **/
ritardoK2 = 3; // numero secondi da valutare;
//----------------------------------
setTimeout(function(){ //K1>;
$(".a-id-order").click(function(){//K2>;
if( window.screen.width < 720 &&
navigator.userAgent.match(/Android/i) ||
navigator.userAgent.match(/webOS/i) ||
navigator.userAgent.match(/iPhone/i) ||
navigator.userAgent.match(/iPod/i) ||
navigator.userAgent.match(/iPad/i) ||
navigator.userAgent.match(/BlackBerry/i)
){//K3>;
flashshowboxK()
} else {};//K3<<;
});//K2<<;
}, ritardoK2*1000); //K1<<;
}); //K<<;
//---------f K4 ------------
function flashshowboxK(){//K4>;
setTimeout(function(){ //K5>;
$("#imShowBoxFullScreenToggle").click();
setTimeout(function(){ //K6>;
$("#imShowBoxFullScreenToggle").click();;
}, 200); //K6<<;
}, 400); //K5<<;
};//K4<<;
</script>
.
Autor
Ciao Kol, ho testato senza mettere online: questa tua aggiunta da quanto vedo serve per far aprire la schermata dell'ordine in modalità schermo intero...
... dovrebbe fare solo un FLASH FullScreen ... ciao