Tabelle mit html Code keine Gitternetzlinien 
Autor: Gerhard G.
Visitado 1175,
Seguidores 1,
Compartilhado 0
Hallo,
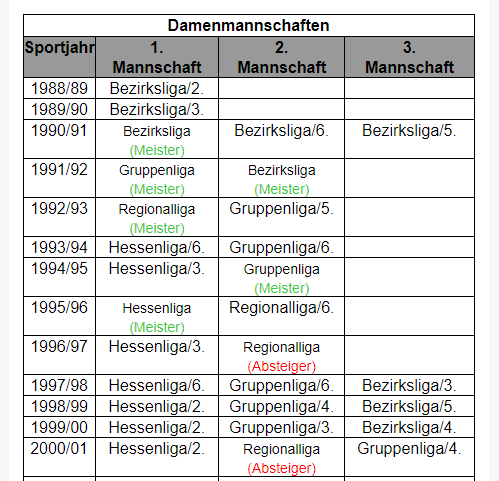
warum erscheinen beim Einsetzen eines HTML Tabellencode keine Gitternetzlinien? Was mache ich falsch?
https://gran.hier-im-netz.de/damen.html
Danke für eure Hilfe
Gerhard
Publicado em

Weil du keine Linie als Style hast!
Du musst per CSS die Selktoren "th, td, table" mit "border: 1px solid" einfügen!
(It > De) ... ...möglicherweise haben Sie das entsprechende Stylesheet nicht zugeordnet...
 .
.
...Sie können es jedoch auf sehr einfache Weise sofort lösen...
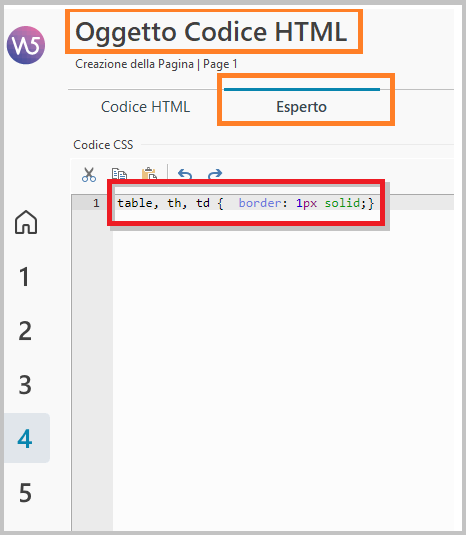
...fügen Sie diese Codezeichenfolge ein:
table, th, td {border: 1px solid}
...im Reiter EXPERTE des HTML-Code-Objekts, mit dem Sie den Tabellencode eingefügt haben:
.
ciao
.
Autor
Danke Andreas und KolAsim habe es hin bekommen.