Blog-Style verändern mit Script 
Autor: Björn E.Hallo, ich habe einen Blog erstellt und das Styling gefällt mir nicht so gut, unter "Blog-Seite" - Eigenschaften habe ich in "Erweitert" folgendes Script hinein geschrieben:
<!-- Randeinstellung für Blog-Content (margin, margin-left/-top/-right/-bottom; für alle Seiten oder nur eine Seite) -->
<style>
#imBlogContent {margin: 8px!important;}
#imBlogPage.imBlogArticle #imBlogContent {
width: 85% !important;}
</style>
<!-- Randeinstellung für Blog-Sidebar (margin, margin-left/-top/-right/-bottom; für alle Seiten oder nur eine Seite) -->
<style>
#imBlogSidebar {margin: 0px!important;}
#imBlogPage.imBlogArticle #imBlogSidbar {
width: 70% !important;}
</style>
<!-- Versatz von oben für Sidebar und Content des Blogs (Floating: Left or right, wo soll die Sidebar sein? -->
<style>
#imBlogContent {padding-top: 200px;}
#imBlogSidebar {padding-top: 200px;}
#imBlogContent {float: left;}
</style>
<!-- Responsive-Einstellungen -->
<style>
@media (max-width: 1499.9px) and (min-width: 720px) {
#imBlogPage.imBlogHome #imBlogContent {
width: 75% !important;}
}
</style>
<style>
@media (max-width: 719.9px) and (min-width: 480px) {
#imBlogPage.imBlogHome #imBlogContent {
width: 62% !important;}
}
</style>
<style>
@media (max-width: 1499.9px) and (min-width: 720px) {
#imBlogPage.imBlogArticle #imBlogContent {
width: 75% !important;}
}
</style>
<style>
@media (max-width: 719.9px) and (min-width: 480px) {
#imBlogPage.imBlogArticle #imBlogContent {
width: 62% !important;}
}
</style>
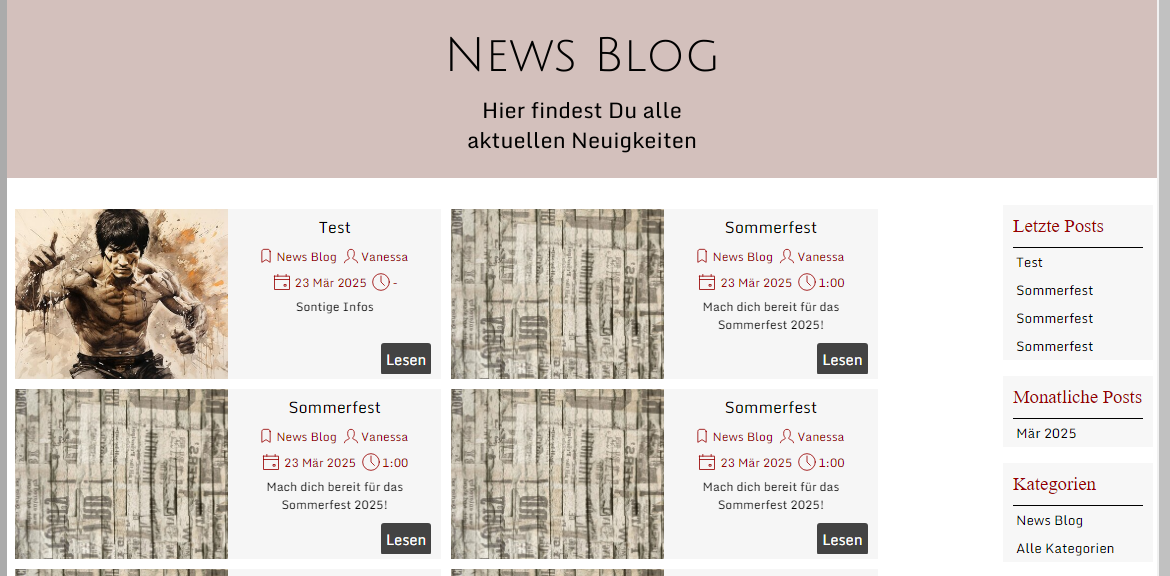
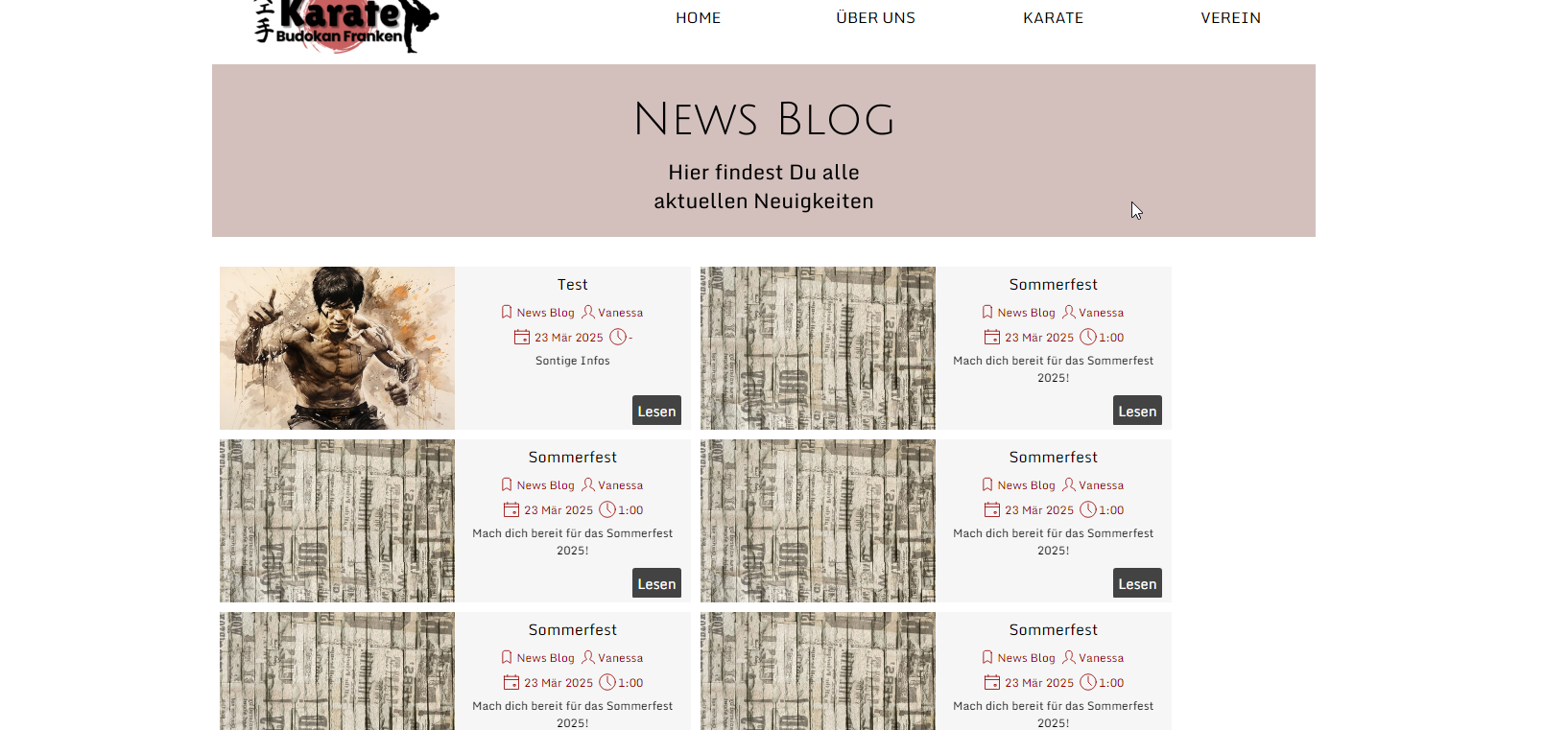
Das funktioniert weitgehend auch ganz gut, aber wenn ich es mir in einem Browser ansehe und dabei die volle Monitorauflösung von mehr als 1920x1080 nutze, wird mir der Seitenblock nicht angezeigt, sonder öffnet sich erst nach dem Scrollen nach unten. Ich habe einen Screenshot angefügt. Vielleicht kann mir jemand einen Tipp geben?