Tendina filtro cartsearch visualizzazione mobile (per kolasim!) 
Autor: Stefano L.
Visitado 1069,
Seguidores 3,
Compartilhado 0
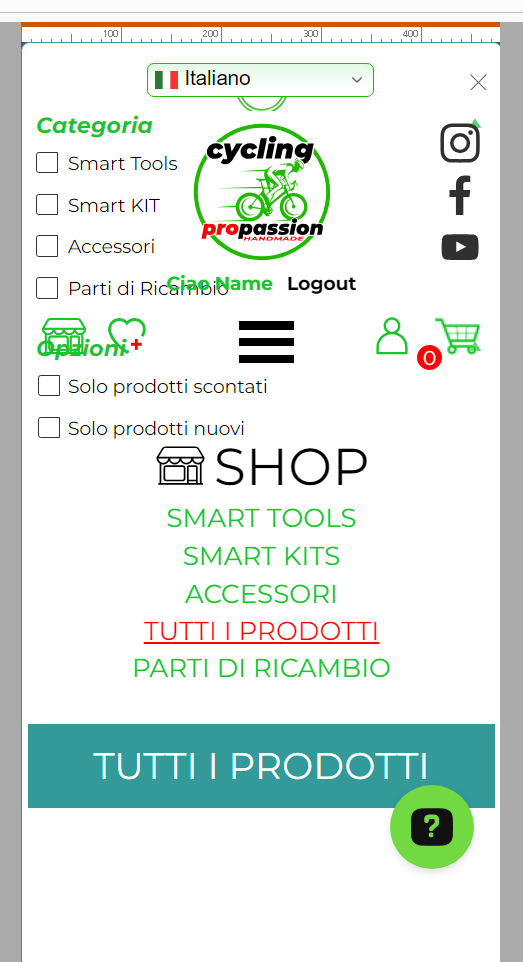
Ciao Kol, dopo l'ultimo aggiornamento di WS5, ho questo problema di visualizzazione sul filtro del cartsearch nella visualizzazione mobile... Qui avevi fatto un lavorone con i codici in questa pagina per nascondere delle categorie... il codice extra è nelle propretà del cartsearch.
Come vedi si sovrappone ed il posizionamento è tutto in alto... il codice extra Puoi vedere il sito test pubblicato qui: https://www.cyclingpropassion.it/TEST-AREA/cartsearch/index.html
Riusciresti a dare un occhiata per favore? forse si tratta solo dello sfondo che è trasparente? Grazie

Publicado em

Autor
Buongiorno staff, l'utente Kol visualizza il post anche se nascosto?
grazie
Buongiorno Stefano,
i post privati sono visibili solo all'autore e allo staff, dovresti quindi renderlo pubblico o crearne uno nuovo non privato per permettergliene la visualizzazione
ciao, ... salvo imprevisti dovresti poter risolvere aggiungendo sempre in /HEAD (x cartsearch) questa stringa di codice:
<style>#imStickyBarContainer, #imHeader{z-index:1!important}</style>
... prova online, ed in caso di problemi avvisami...
.
ciao
.
Autor
Per la risoluzione mobile è ok, mentre per le restanti il cartsearch è proprio in primo piano e quindi la stiky bar viene coperta... è online comunque
... ah! ... OK ... con questa variante in sostituzione si attiva nell'ultimo breakpoint, ma sempre meglio controllare online:
<style>@media (max-width: 479.5px){#imStickyBarContainer,#imHeader{z-index:1!important}}</style>
.
Autor
prova, è online, ma nelle ris. inferiori a 479.5 il filtro è bianco e in primo piano ma nella visualizzazione senza filtro il contenuto del cartsearch è tutto i nprimo piano coprendo la stcky
... sono rientrato a casa adesso, ma nel pomeriggio vi darò un'occhiata...
... intanto ho controllato sullo smartphone, e mi è sembrato che funzionasse...
.,.. comunque sul tardi ti farò lo stesso sapere qualcosa...
.
Autor
Sullo smartphone funziona ma sulle visualizzazioni desktop il contenuto del catalogo copre la stiky bar che rimane in secondo piano..
... in sostituzione del precedente tag <style>, mi sono inventato questo escamotage, ...provalo online e fammi sapere di eventuali incongruenze:
<script>
$(document).ready(function () {//K>;
/* x interferenza livello header x cartsearch-sidebar- x Wx5 by KolAsim */
setTimeout(function(){//K1>;
styleK = '<style>@media (max-width: 479.5px){.filter-sidebar{max-width:initial!important;}'+
'#imStickyBarContainer{z-index:10!important}#im-cartsearch-container{top:0px!important;}}'+
'@media (min-width: 480px){#imStickyBarContainer,#imHeader{display:block!important}}</style>';
$("head").append(styleK);$(".clear-button-style").click(function(){//K2>;
//$("#im-cartsearch-container").css("top","100px");
});//K2<<;
},3000); //K1<<;
});//K<<;
</script>
.
... il ritardo applicato è di 3 secondi >> },3000); //K1<<;
.
Autor
è online... c'è ancora qualcosa che non va...
... infatti...!... ...purtroppo certe incongruenze emergono online; ...sostituisci con questo, e fammi sapere; ... tornerò qui domani:
<script>
$(document).ready(function () {//K>;
/* x interferenza livello header x cartsearch-sidebar- x Wx5 by KolAsim */
setTimeout(function(){//K1>;
styleK = '<style>@media (max-width: 479.5px){.filter-sidebar{max-width:initial!important;}'+
'#imStickyBarContainer{z-index:100!important}#im-cartsearch-container{top:0px!important;}}'+
'@media (min-width: 480px){#imStickyBarContainer,#imHeader{display:block!important}}</style>';
$("head").append(styleK);$(".clear-button-style").click(function(){//K2>;
$("#imStickyBarContainer,#imHeader").hide();
});//K2<<;
},3000); //K1<<;
});//K<<;
window.onresize = function(){breakpoint480K()}
//-----------fK----------------
function breakpoint480K(){// breakpoint480K()>;
var widthK = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
if(widthK < 480){//K1>;
} else {
$("#imStickyBarContainer,#imHeader").show()
$("#im-cartsearch-container").css("margin-top", "0px")
};//K1<<;
};// breakpoint480K()<<;
</script>
.
Autor
impeccabile come sembra! a me sembra tutto ok! è online
... ho fatto in tempo a controllare prima di uscire, ...pare di si, ... adesso sembra OK ... ciao