Wie kopiere ich eine erstellte Linkverbindung? 
Autor: Christian Portner
Visitado 1151,
Seguidores 1,
Compartilhado 0
Ich brauche unterstützung.
Im Shop unter Artikel Details habe ich eine Linkverbindung erstellt der im Commerce ausgewähltem Produkt eingestzt wird.
Wenn ich die erstellte Linkverbindung von vorher in mehreren Produkten einsetzen will, wäre es eine sehr grosse Erleichterung diese nicht jedesmal neu einzugeben.
Gibt es eine Lösung oder habe ich da was übersehen?
mfg Christian
Publicado em

Ich nehme an du kopierst den Text mit dem LINK und willst diesen in ein anderes Produkt in den Details einfügen und es wird nur der Text kopiert und nicht der LINK?
Ob das so gewollt ist, oder ein Fehler kann ich nicht sagen, aber derzeit wird der LINK nicht mitkopiert. Hier müsste ein Admin die Antwort geben oder es als "Anregung" einstellen.
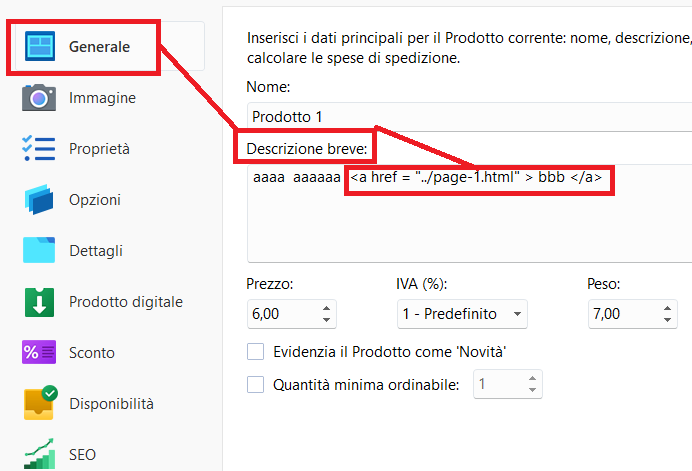
(It > De) ... ... in der "Kurzbeschreibung" ...können Sie das <A>-Tag direkt verwenden und es an beliebiger Stelle einfügen
 .
.
 .
.
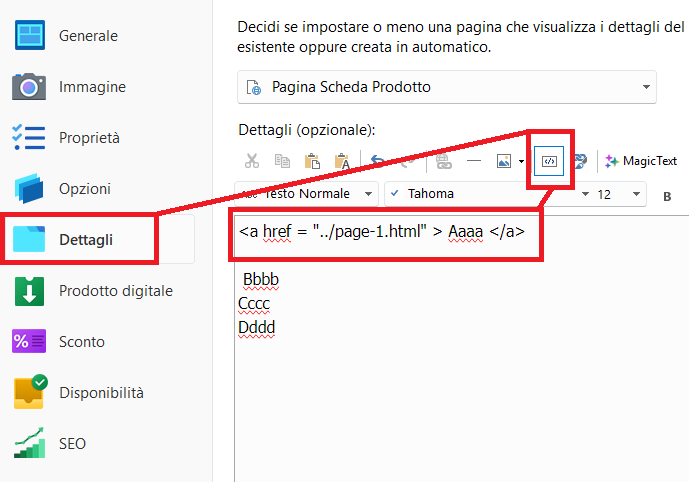
... verwenden Sie stattdessen in der erweiterten Produktbeschreibung „Details“ die HTML-Code-Schaltfläche [</>], um den Code zu aktivieren, und verwenden Sie das grundlegende Tag <A>...
...auf diese Weise können Sie den Link kopieren und überall einfügen:
aaaa bbbb <a href = "../page-1.html" > cccc </a> ...
.
ciao
.
Die kopierten Inhalte mit Link werden in WebSite X5 unterschiedlich behandelt:
A) Wenn man einen Text mit Link in einem Text-Objekt kopiert und in einem anderen Text-Objekt auf der gleichen Seite einfügt, dann bleibt der Link erhalten.
B) Aber wenn man den kopierten Text mit Link auf einer anderen Seite im Text-Objekt einfügt, dann ist der Link nicht mehr vorhanden.
Incomedia müsste bei WebSite X5 die Links bei den Shopdetails übernehmen und nicht entfernen.
Autor
Grüezi KolAsim,
besten Dank für die HTML Code Variante.
Entweder habe ich irgend wo einen Interpretationsfehler oder Tippfehler gemacht.
Diese Lösung wäre eine super Erleichterung.
mfg Christian
Autor
Grüezi KolAsim,
anbei der verlorene Anhang.
mfg Christian
...ich weiß nicht, ob ich das verstanden habe...
... in <A> "HREF" müssen Sie den Namen der HTML-Seite eintragen, zum Beispiel, wenn sich die Seite im ROOT-Verzeichnis mit einem "relativen" Pfad befindet, wie folgt:
<a href = "../seitenname.html" > Seitenname Bla bla </a>
.. oder mit „absolutem“ Pfad, wie folgt:
<a href = "https://www.IhrSiteName.de/seitenname.html" > Seitenname Bla bla </a>
.
ciao
.
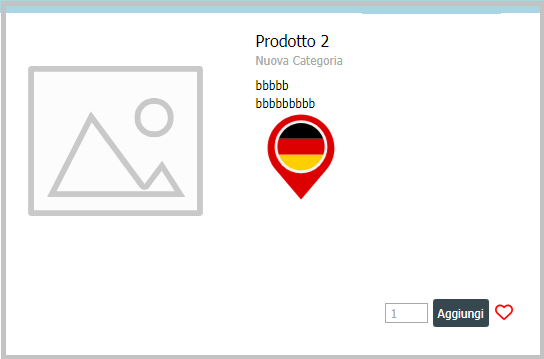
...mit dieser Zeichenfolge in der Beschreibung, die mit der Schaltfläche [</>] aktiviert wurde ...erhalten Sie dieses Ergebnis mit Bild und Link:

<a href = "../seitenname.html" alt="Seitenname " title="Seitenname "><img src="https://www.iconpacks.net/icons/free-icons-7/free-germany-location-flag-pin-icon-26542.png" width="50"></a>
.
ciao
.
Autor
Grüezi KolAsim,
ich vermute, dass wir uns nicht ganz verstehen?
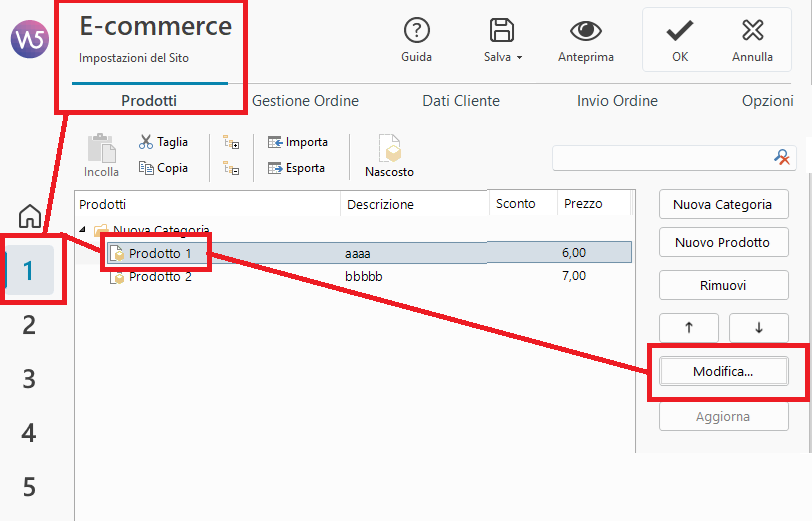
Ich habe meine Schritte in den 5 folgenden Bilder festgehalten (Link-Kopier-Test).
Wäres es dir möglich, dass du mir den DatenCode für den Link-Kopier-Test mitteilen könntest?
zum voraus besten Dank
mfg Christian
...Entschuldigung, vielleicht habe ich es nicht verstanden...
... Sie können den ROT umrahmten Teil des Codes mit der HTML-Option [</>] kopieren und in jedes beliebige Objekt einfügen...
.
ciao
Autor
Grüezi KolAsim,
diesen Versuch habe ich heuten morgen schon gemacht.
Nach dem kopieren und in eine andere Seite zu kopieren ist die Verlinkung weg - Fehlermeldung: Diese Seite funktioniert nicht
mfg Christian
Ich habe es jetzt bei meinem Demo Shop getestet, siehe
>> https://findelinks.de/123shop-hosteurope/product/?sample-book5
Bei mir funktioniert es in der Vorschau von WebSite X5 und online im Browser.
Falls HTML-Code und Screenshot unten nicht helfen, dann mehr Infos nennen oder Link posten.
----- HTML-Code -----
<a href="../seite-1234.html">Seite 1234</a>
----- Screenshot -----
Wenn man nicht weiß wie die Adresse bei "../seite-1234.html" ansehen muss, dann erst einmal einen Link mit der Link-Symbol von WebSite X5 erstellen.
Dann die Vorschau in WebSite X5 aufrufen, mit Rechtsklick auf den Link das Auswahlmenü aufrufen und "Quellcode anzeigen" auswählen, siehe Screenshot unten
Diese Adresse für den eigenen HTML-Code verwenden.
-----
.
.... der Seitenfehler, den Sie mit Ihrem STAMP gemeldet haben, ist auf die falsche URL zurückzuführen, da die Seite nicht gefunden wurde ...
... wenn die Seite „am-buebeschwinget“ ein Reiter im Produktordner ist:
product/index.html?am-buebeschwinget
... im Linkcode müssen vor der URL zwei Haltepunkte und ein rechtwinkliger Schrägstrich >"../" gesetzt werden, und zwar so:
../product/index.html?am-buebeschwinget
<a href = "../product/index.html?am-buebeschwinget" > am buebes chwinget </a>
...
.. auf diese Weise funktioniert der LINK-Link sowohl von der „product“-Seite als auch von der „cartsearch“-Seite aus …
... falls Sie es mir für weitere Erläuterungen mitteilen ...
.
HALLO, ciao
.
(übersetzt mit Google Übersetzer)
.
Autor
www.m-e-d.swiss
Guten Abend zusammen,
ich bin ein bisschen in der Zwickmühle -
Als Beispiel:
Wenn ich die Seiten URL: https://m-e-d.swiss/product/?abschied-vom-urnerbodae--bb-dur-
in den Details die folgende Bemerkung schreibe:
Titel aus dem Notenheft HOL004: Holdener Beat Band 4 - der Link dafür ist:
https://m-e-d.swiss/product/?holdener-beat-band-4
Im weiteren habe ich mir auch die Frage gestellt, wieviel Zeit braucht die Verknüpfung über diese Linkverknüpfung via Web zum vergleich der aufwendiger manuellen Variante im WSX5?
bin gespannt über ein positives Echo
mfg Christian
Bei der angebenen Seiten URL wird keine Detailseite angezeigt, da beim Mausklick nur die Lightbox angezeigt wird, weil es in WebSite X5 so eingestellt wurde, deshalb kein Link und kein Test möglich.
Wie es mit der Zeitersparnis ist?
Wenn ein Link von einer Detailsseite nicht gleichzeitig in mehrere andere Detailseiten eingefügt werden soll, dann dürfte die Linkfunktion in WebSite X5 reichen.
Nur wenn ein Link von einer Detailsseite gleichzeitig in mehrere andere Detailseiten eingefügt werden soll, dann dürfte sich der Umweg über den HTML-Code lohnen.
Vielleicht bietet Incomedia bei zukünftigen Updates das Kopieren von Text mit Links innerhalb des geöffneten Shop-Moduls bei den Detailseiten an - so wie beim Text-Objekten auf der gleichen Seite.