Kommentare 
Autor: Bernd Jung
Visitado 727,
Seguidores 1,
Compartilhado 0
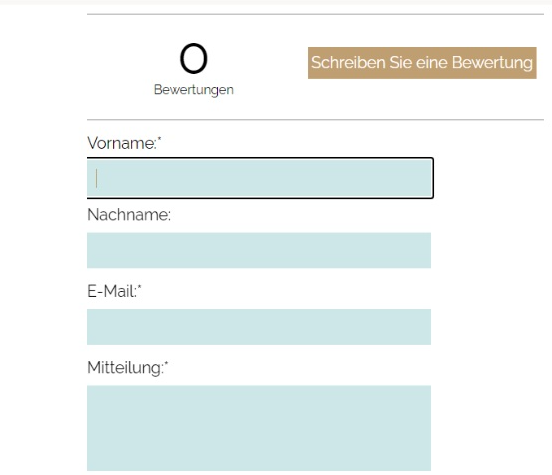
Hallo, aktuell wird bei mir bei den Eingabefeldern der Rahmen nicht mehr um das Feld komplett angezeigt. Es fehlt die linke Umrandung.

Publicado em

Das kann nur bedeuten, dass individueller Code auf das Objekt wirkt. Die Linie ist zwar da, aber angezeigt wird sie nicht weil etwas die Sicht blockiert. Allerdings genauer prüfen könnten wir es nur Online.
Hello,
this can occur because of how browsers manage the highlight around elements such as the fields in the Contact Form or Comments/Reviews, as they would exceed the area of the element.
Could you provide the URL of the page?
Online translation:
Hallo,
dies kann daran liegen, wie Browser die Hervorhebung um Elemente wie die Felder im Kontaktformular oder in den Kommentaren/Bewertungen verwalten, da diese über den Bereich des Elements hinausgehen können.
Könnten Sie mir bitte die URL der Seite mitteilen?
Autor
www.mobilheim-pia.de
Ich habe es mit Firefox, Chrome und Edge getestet, der Rahmen ist links unvollständig.
Allerdings kann ich nicht sagen woran es liegt.
-----
Guten Tag!
Ich habe jetzt mit Chrome ausprobiert und bei mir werden die Rahmen vollständig angezeigt. Welche Version von Chrome haben Sie?
Danke! LG
#Elisa Unter dem Menüpunkt "Ausstattung" sind die Bewertungen und wenn man auf "Schreiben sie eine Bewertung" kommt das Formular und wenn man reinklickt wird der linke Rand nicht angezeigt. Egal ob Chrome oder Firefox aktuelle Version.
#Elisa Sotto la voce di menu “Strutture” ci sono le recensioni e se si clicca su “Scrivi una recensione” appare il modulo e quando si clicca sul margine sinistro non viene visualizzato.
Guten Tag!
Entschuldigung, ich bestätige auch das Problem.
Wurde vielleicht benutzerdefinierten Code verwendet?
LG
Autor
Es wurde kein benutzerdefinierter Code verwendet. Bei anderen Seiten besteht leider das gleiche Problem.
Hello,
apologies for the wait, we can exceptionally provide a code to change this by slightly moving the object to avoid the browser cutting off the highlight:
<style>
#x5gb104-topic-form {
padding-left: 3px;
padding-bottom: 5px;
}
</style>
to be added in the Properties of the page, in the "Before closing the HEAD tag" section.
Online translation:
Hallo,
entschuldigen Sie bitte die Wartezeit. Ausnahmsweise können wir einen Code zur Verfügung stellen, um dieses Verhalten zu ändern, indem das Objekt leicht verschoben wird, damit der Browser die Hervorhebung nicht abschneidet:
<style>
#x5gb104-topic-form {
padding-left: 3px;
padding-bottom: 5px;
}
</style>
Dieser Code sollte in den Eigenschaften der Seite im Bereich „Vor dem Schließen des HEAD-Tags“ eingefügt werden.
Autor
Hallo, ich hab das hier an dieser Stelle einmal eingetragen. Es hat sich nichts verändert.
Hello Bernd,
have you published the project after the change? I inspected the page but did not see the code.
Online translation:
Hallo Bernd,
haben Sie das Projekt nach der Änderung veröffentlicht?
Ich habe die Seite überprüft, konnte den Code jedoch nicht sehen.
Autor
Nein noch nicht - aktuell ist es jetzt veröffentlicht.
Hello Bernd,
I can confirm that the code is now present and its effect is displayed.
Online translation:
Hallo Bernd,
ich kann bestätigen, dass der Code jetzt vorhanden ist und seine Wirkung angezeigt wird.
Autor
Hallo Eric, ich kann das nun auch bestätigen - man muss nur den Browser aktualisieren. Muss man nun immer den Code verwenden oder gibt es für das Objekt "Kommentare und Bewertungen" eine Art Update in Zukunft? Danke
@Incomedia: Da dieses Problem auch bei mir auftaucht, sollte es ein generelles Update für das Objekt "Kommentare und Bewertungen" geben und keinen CSS-Code nur für einzelne Benutzer.
Autor
Bei Firefox besteht das Problem bei mir weiterhin - trotz dem CSS-Code. Wie Daniel W. finde ich auch, dass Incomedia ein generelles Update für das Objekt bitte anbieten sollte. Vielen Dank.
Hello,
I will report the situation.
Online translation:
Hallo,
ich werde die Situation berichten.
Hello,
unfortunately a general change for objects affected by this is not possible, because there are many factors that can differ, such as there the object is located, the properties set for the cell, the styles used, and so these changes can only be made on a case by case basis.
Checking Firefox, it managed the highlight in a different way, such that the padding in the code should be higher:
#x5gb104-topic-form {
padding-left: 3px;
padding-bottom: 5px;
}
Online translation:
Hallo,
leider ist eine generelle Änderung für die davon betroffenen Objekte nicht möglich, da viele Faktoren variieren können – zum Beispiel, wo sich das Objekt befindet, welche Eigenschaften für die Zelle festgelegt wurden, welche Stile verwendet werden usw. Daher können solche Änderungen nur im Einzelfall vorgenommen werden.
Bei der Überprüfung mit Firefox wurde die Hervorhebung anders gehandhabt, sodass das Padding im Code höher sein sollte:
#x5gb104-topic-form {
padding-left: 3px;
padding-bottom: 5px;
}
Der gepostete CSS-Code von Eric C. ist nicht für Alle geeignet, deshalb eine universelle Lösung.
Im Raster das Objekt "Kommentare und Bewertungen" markieren und oben auf "Code" klicken, dann diesen CSS-Code einfügen:
.topic-form-row { padding-left: 0.5em; }
Meine Testseite >> https://findelinks.de/123shop-hosteurope/kommentare-bewertungen.php
-----
Kleine Ergänzung des CSS-Codes, damit es auch bei schmalen Bildschirmen funktioniert.
CSS-Code:
.topic-form-row { padding-left: 0.5em; padding-right: 0.5em; }
Autor
Danke Daniel W. - weiterhin bin ich der Ansicht, dass Incomedia das "Problem" lösen sollte. Das Objekt hat früher einwandfrei funktioniert. Seit einigen Updates auf 2025 funktioniert es leider nicht mehr.